Làm thế nào người dùng thấy được nổi bật user role (vai trò người dùng) bên cạnh mỗi bình luận comment trong WordPress? Việc hiển thị user role label ở mỗi bình luận như thế mang lại giá trị cũng như sự uy tín cho comment đó. Cụ thể ở đây là comment của các tác giả, biên tập viên và admin.
Trong bài viết này, chúng tôi hướng dẫn bạn cách thêm user role label bên cạnh mỗi nhận xét trong WordPress. Hãy cùng tìm hiểu nhé!

Tại sao cần hiển thị User Role Label bên cạnh mỗi comment trong WordPress?
Nếu bạn cho phép đăng ký người dùng hoặc chạy một trang web WordPress đa tác giả, user label có thể giới thiệu người dùng với nhau dựa trên vai trò của từng người.
Ví dụ: một biên tập viên sẽ hiển thị huy hiệu bên cạnh tên của họ trong mỗi comment mà họ viết, việc làm này người khác sẽ biết được nhận xét này được viết bởi một biên tập viên.
Nó xây dựng niềm tin của người dùng và thu hút sự chú ý của họ vào các bình luận trên trang web của bạn.
Nhiều theme trong WordPress chỉ làm nổi bật ý kiến của tác giả. Chứ không hiển thị huy hiệu cho người khác ngay cả các nhận xét được viết từ những người đã đăng ký hoặc admin trang web.
Với những bất cập trên hãy để chúng tôi hướng dẫn bạn cách thêm User Role label ở phần dưới đây.
Hướng dẫn thêm User Role Label bên cạnh nhận xét trong WordPress
Bạn cần thêm đoạn code vào các file theme WordPress của bạn. Còn nếu bạn chưa từng chèn code hay dán code , hãy xem bài hướng dẫn của chúng tôi tại link này.
Thêm đoạn code sau vào file theme functions.php hoặc site-specific plugin.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );}// Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Function code trên hooks vào các filter WordPress mục đích để hiển thị tên tác giả nhận xét để bao gồm user role label.
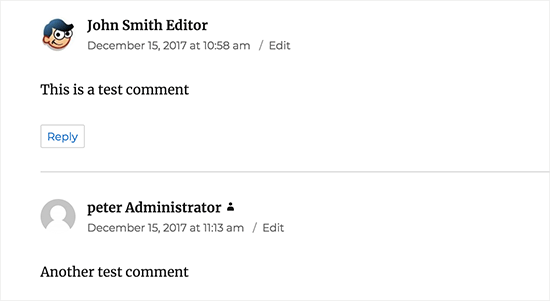
Truy cập vào bất kỳ bài viết để xem. Nhận xét từ người đã đăng ký sẽ hiển thị huy hiệu của họ bên cạnh tên người dùng. Bất kỳ bình luận nào từ người dùng chưa đăng ký sẽ chỉ hiển thị tên tác giả bình luận.

Khi đã thêm user role xong, bạn nên tuỳ biến để trông bắt mắt hơn.
Trong đoạn code của chúng tôi, chúng tôi đã thêm class CSS cho vai trò từng người, chúng tôi cũng có thể sử dụng các class CSS này để tùy chỉnh từng huy hiệu của từng người dùng khác nhau (đại loại như sử dụng màu khác nhau, v.v.)
Bạn có thể sử dụng template CSS sau đây:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;}.comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;}.comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; }.comment-author-label-administrator { background-color:#fde9ff;} |
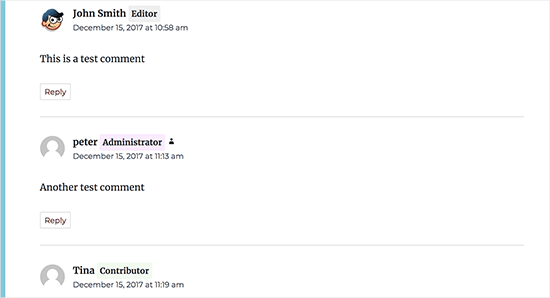
Cứ thoải mái tuỳ chỉnh CSS để phù hợp với yêu cầu của riêng bạn. Hình ảnh dưới đây là trang web demo của chúng tôi:

Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu được cách thêm user role label trong WordPress. Bạn cũng có thể tham khảo bài hướng dẫn của chúng tôi về cách lazy load gravatars trong WordPress tại link này.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook.











































