Bạn có muốn hiển thị ảnh trước và sau lên trang web WordPress?
Việc hiển thị ảnh trước và sau rất hữu ích để so sánh hai hình ảnh giống nhau với những khác biệt nhỏ.
Vậy nên trong bài viết này chúng tôi sẽ hướng dẫn bạn cách hiển thị ảnh trước và sau trong WordPress.
Hiệu ứng hiển thị ảnh trước và sau trong WordPress
Thường mọi người sẽ sử dụng Photoshop để tạo hình ảnh trước và sau. Sẽ có một bức ảnh duy nhất hiển thị trước / sau hiệu ứng và bạn có thể thêm nó dưới dạng hình ảnh tĩnh trên trang WordPress.
Bạn thêm thanh trượt vào là một cách đơn giản nhưng hiệu quả để cho người xem cảm thấy rõ sự khác biệt giữa 2 bức ảnh, hơn là đặt 2 hình ảnh ơ ngay bên cạnh nhau như thế sẽ không phản ảnh hết được sự khác biệt mà bạn muốn mô tả. Đơn giản là bạn chỉ cần di chuyển tay cầm thanh trượt để so sánh cả hai hình ảnh cạnh nhau.
Hãy xem video hướng dẫn bên dưới để biết được cách tạo ảnh trước và sau nhé.
Video Hướng Dẫn
Nếu bạn không thích video hướng dẫn trên hay cần thêm hướng dẫn, hãy tiếp tục đọc bài viết dưới đây.
Hướng dẫn tạo ảnh trước và sau trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Twenty20 Image Before-After.
Sau khi kích hoạt xong plugin, bạn cần tạo hoặc sửa một trang / bài đăng trong khu vực admin WordPress của bạn, nơi bạn muốn hiển thị hình ảnh trước và sau. Bây giờ, bấm vào nút Add Twenty20 phía trên trình soạn thảo văn bản.
Sau khi nhấp vào nút Add Twenty20 Thư viện Media WordPress sẽ được hiển thị lên. Sau đó bạn cần chọn hai hình ảnh 1 ảnh trước và 1 ảnh sau.
Sau khi đã chọn hình ảnh, nhấp vào nút Insert .
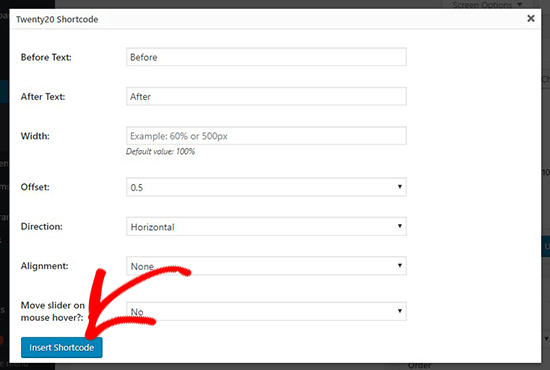
Sau đó màn hình điển thông tin các trường sẽ được hiển thị cho bạn. Bạn cũng có thể thêm chiều rộng cho thanh trượt, giá trị offset, hướng trượt và nhiều thứ khác nữa.

Sau đó, nhấp vào nút Insert Shortcode để thêm ảnh trước và sau vào trang WordPress của bạn.
Bạn cũng có thể sử dụng widget hình ảnh Twenty20 để hiển thị ảnh trước và sau trong thanh bên WordPress của mình. Chỉ cần đi tới Appearance » Widgets trong khu vực admin WordPress, sau đó kéo widget Twenty20 Slider trong khu vực widget Sidebar của bạn.
Widget Twenty20 Slider cũng có các cài đặt tương tự cho ảnh trước và sau như phần chúng tôi đã chia sẻ ở trên. Bạn có thể chọn 2 hình ảnh một trong các cài đặt widget để tạo thanh trượt ảnh trước và sau.
Bây giờ, bạn có thể truy cập trang web của bạn để xem hình ảnh trước và sau khi hoạt động.
Khi người trượt con chuột về phía mỗi hình ảnh, hình ảnh so sánh sẽ được hiển thị. Bạn có thể kéo hết thanh trượt sang phải hoặc trái để xem toàn bộ hình ảnh trước và sau. Khi người dùng trượt các label trước và sau cũng sẽ tự động biến mất.
Plugin này hoạt động ổn định với các trình tạo trang WordPress phổ biến như Beaver Builder và Elementor để nhanh chóng hiển thị trước và sau ảnh trong các trang web của bạn mà không cần sử dụng shortcodes.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu được cách hiển thị ảnh trước và sau trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách thêm phóng to cho hình ảnh trong WordPress tại đây.
Nếu thích bài viết này, bạn vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.
Chúc các bạn thành công!