Bạn muốn thêm “taxonomy images” trong WordPress không nhưng không biết làm thế nào?
Để giải thích một cách dễ hiểu Taxonomy là một cách để gộp các bài viết nội dung lại với nhau trong WordPress. Trong đó Category và tag là hai taxonomy phân loại mặc định được tích hợp sẵn với mỗi blog WordPress.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm “taxonomy images” trong WordPress. Nói cách khác, bạn sẽ thêm các biểu tượng hình ảnh cho category, tag và các taxonomy tùy chỉnh khác.
Hãy cùng tìm hiểu nhé!
Tại sao thêm “taxonomy images” trong WordPress?
Các loại bài viết và taxonomy tùy chỉnh cho phép WordPress thành một CMS chính thức. Thông thường, WordPress sẽ đi kèm với category và tag nó là hai nguyên tắc phân loại mặc định để sắp xếp bài viết trên trang.
Bạn cũng có thể tạo riêng các taxonomy tùy chỉnh và liên kết với bất kỳ loại bài viết nào trên trang web WordPress của bạn. Việc này sẽ cho phép người dùng xem tất cả các bài viết khác được gộp theo từng phân loại đó.
Với “taxonomy images”, bạn có thể thêm hình ảnh hoặc biểu tượng nổi bật vào các điều khoản trong mỗi phân loại.
Ví dụ: mỗi category trên trang web có biểu tượng riêng, có thể được hiển thị trên các trang lưu trữ category, danh sách category, v.v.
Tiếp tục xem bài dưới để hiểu được cách thêm “taxonomy images” trong WordPress.
Thêm “taxonomy images” trong WordPress
Đầu tiên là cài đặt và kích hoạt plugin Taxonomy Images. Nếu bạn chưa biết cách cài đặt plugin, hãy xem bài hướng dẫn từng bước về cách cài đặt plugin WordPress tại đây.
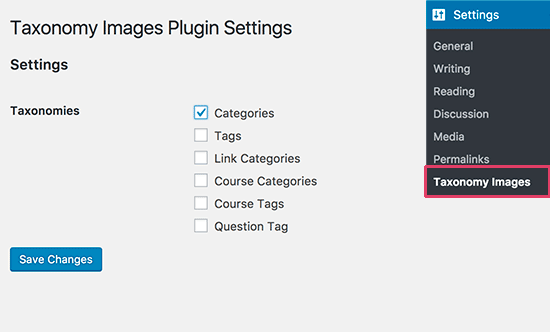
Sau khi kích hoạt, truy cập Settings » Taxonomy Images để cài đặt cấu hình plugin.

Bạn sẽ thấy một danh sách các taxonomy có sẵn. Chọn các taxonomy bạn muốn bật lên và sau đó nhấp vào nút save để lưu thay đổi.
Ở ảnh trên, chúng tôi đã tích vào ô “categories”
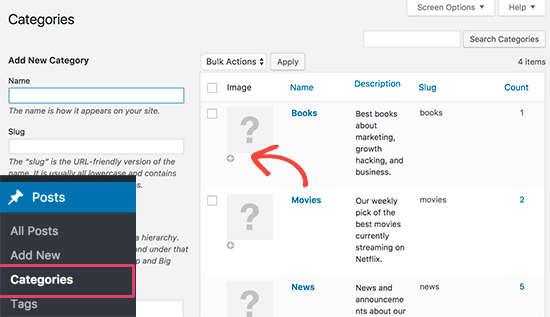
Để thêm hình ảnh vào mỗi category, truy cập vào Posts » Categories.
Nếu bạn đã bật tính năng “taxonomy images” cho một số taxonomy khác, bạn cần truy cập trang taxonomy cụ thể đó trong khu vực admin WordPress của mình.
Trên trang “categories”, bạn sẽ thấy một cột mới có label ‘Image’ trong danh sách category của bạn. Nếu bạn không thêm bất kì ảnh nào vào category, nó sẽ hiển thị hình ảnh trống kèm thêm nút “add” bên dưới.

Nhấp vào nút “add” bên dưới hình ảnh trống, một cửa sổ sẽ hiển thị lên trang tải lên.
Bạn có thể chọn hình ảnh từ thư viện WordPress hoặc tải lên một hình ảnh mới. Sau đó, tiếp tục và lặp lại quy trình để thêm hình ảnh cho tất cả các term.
Bạn có thể xóa hình ảnh bất cứ lúc nào bạn muốn bằng cách nhấp vào nút “remove” bên dưới hình ảnh đó.
Hiển thị “taxonomy images” trên trang web WordPress của bạn
Để hiển thị hình “taxonomy images” trên trang web WordPress, bạn cần sửa theme WordPress hoặc child theme. Nếu bạn chưa biết cách chỉnh sửa các file WordPress, bạn có thể muốn tham khảo bài hướng dẫn của chúng tôi về cách sao chép và dán code trong WordPress tại đây.
Trước tiên, kết nối với trang web WordPress bằng FTP client.
Sau khi kết nối xong , tìm template hiển thị tài liệu lưu trữ taxonomy đó. Đó có thể là các file archives.php, category.php, tag.php hoặc taxonomy.php.
Tải các file xuống PC và mở file trong trình text editor như Notepad hoặc TextEdit.
Bây giờ dán đoạn code sau vào nơi bạn muốn hiển thị “taxonomy images”. Thông thường, bạn sẽ thêm nó trước tiêu đề taxonomy hoặc tag the_archive_title().
|
1
|
print apply_filters( 'taxonomy-images-queried-term-image', '' ); |
Sau khi thêm đoạn code trên, lưu file này và tải nó lên lại trang web của bạn bằng FTP.
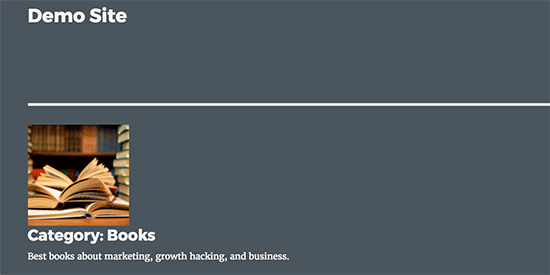
Bây giờ truy cập trang lưu trữ taxonomy để xem nó hoạt động như thế nào. Hình ảnh dưới đây là cách nó hiển thị demo trên trang demo của chúng tôi.

Bạn cũng có thể sử dụng CSS tùy chỉnh để tạo kiểu cho hình ảnh này.
Với những người dùng thành thạo, họ có thể tìm nhiều đoạn code khác trên trang chủ Plugin phù hợp với yêu cầu của họ.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu cách thêm “taxonomy images” trong WordPress. Bạn có thể tham khảo danh sách 10 bản hack và plugin trong WordPress tại link này.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!












































