Bạn đang tìm kiếm một theme cheat sheet WordPress để sửa đổi giao diện một cách nhanh chóng hoặc tạo một theme tùy chỉnh mới? WordPress đi kèm với nhiều thẻ template tích hợp mà bạn có thể sử dụng để bắt đầu. Trong bài viết này, chúng tôi sẽ chia sẻ về theme cheat sheet WordPress cho những người mới bắt đầu.

Trước khi bắt đầu
WordPress đi kèm với một công cụ tạo template mạnh mẽ giúp các nhà phát triển theme tạo ra những thiết kế tuyệt đẹp cho các trang web WordPress. Có cả theme WordPress miễn phí và cao cấp để bạn lựa chọn cài đặt trên trang web của mình.
Mỗi một theme WordPress đi kèm với một số tùy chọn tùy chỉnh. Các tùy chọn này cho phép bạn thay đổi màu sắc, thêm hình ảnh header, thiết lập menu điều hướng, vv…
Tuy nhiên, những tính năng hỗ trợ theme này vẫn bị giới hạn. Đôi khi bạn có thể muốn thực hiện các thay đổi nhỏ nhưng theme WordPress yêu cầu một số mã hóa. Để làm điều đó, bạn sẽ cần biết một số PHP, HTML và CSS cơ bản.
Điều đầu tiên bạn cần làm là làm quen với cách WordPress hoạt động và các template của theme WordPress.
Sau đó, bạn có thể muốn làm theo một số phương pháp có hiệu quả nhất. Ví dụ: tạo một giao diện phụ thay vì thực hiện các thay đổi trực tiếp trên các tệp giao diện của bạn.
Bạn cũng có thể thực hành trên giao diện của mình bằng cách cài đặt WordPress trên máy tính.
Bây giờ, hãy tìm hiểu về WordPress theme cheat sheet dành cho người mới bắt đầu.
Các Template theme WordPress cơ bản

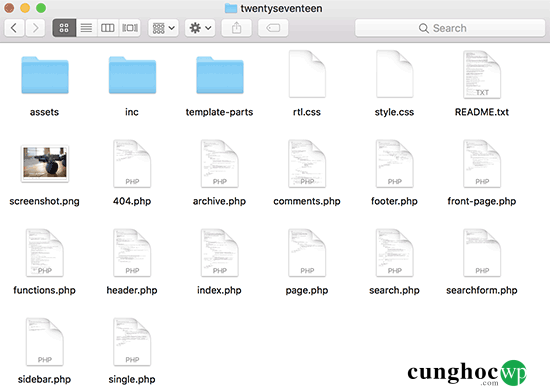
Mỗi một theme WordPress được tạo thành từ các tệp tin khác nhau được gọi là template. Tất cả theme WordPress phải có stylesheet và index, nhưng thông thường đều xuất hiện rất nhiều tệp tin khác.
Dưới đây là danh sách các tệp tin cơ bản mà mọi giao diện đều phải có:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Nếu bạn đang xây dựng giao diện của riêng mình thì có thể bắt đầu với một trong những starter theme của WordPress. Các theme này đi kèm với các tệp template WordPress dựng sẵn và CSS cung cấp cho bạn một khung để thiết kế.
Thẻ Template trong Header
WordPress đi kèm với rất nhiều chức năng tiện dụng có thể được sử dụng để output
những thứ khác nhau trong theme của bạn. Các chức năng này được gọi là thẻ template.
Chức năng quan trọng nhất được yêu cầu trong tất cả các theme WordPress tiêu chuẩn được gọi là wp_head và trông như sau:
- <?php wp_head(); ?>
Dòng code này tìm nạp tất cả các HTML quan trọng mà WordPress cần thêm vào phần <head> của mỗi trang trên trang web của bạn. Ngoài ra, dòng code này cũng rất cần thiết để các plugin WordPress hoạt động đúng cách trên trang web.
Sau đây là danh sách các thẻ template mà bạn thường tìm thấy và sử dụng trong tệp header của giao diện. Tuy nhiên, những thẻ này cũng có thể được sử dụng ở nơi khác trong giao diện nếu cần:
- // Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>- // Title of a Specific Page
- <?php wp_title(); ?>
- // Exact URL for the site
<?php bloginfo('url'); ?>- // Site’s Description
<?php bloginfo('description'); ?>- // Location of Site’s Theme File
<?php bloginfo('template_url'); ?>- // Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>- // RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>- // Pingback URL for the site
<?php bloginfo('pingback_url'); ?>- // WordPress version number
<?php bloginfo('version'); ?>
Thẻ Template được sử dụng trong các tệp Theme khác
Bây giờ, hãy cùng xem một số thẻ template thường được sử dụng trong các tệp theme khác và cách hoạt động.

Các thẻ template sau được sử dụng để gọi và các template khác. Ví dụ: tệp index.php của giao diện bao gồm các header, chân trang, nội dung, nhận xét và các sidebar template.
- //Displays Header.php file content
- <?php get_header(); ?>
- // Displays Footer.php file content
- <?php get_footer(); ?>
- // Displays Sidebar.php file content
- <?php get_sidebar(); ?>
- // Displays Comment.php file content
- <?php comments_template(); ?>
Các thẻ template sau được sử dụng bên trong vòng lặp WordPress để hiển thị nội dung, đoạn trích và dữ liệu meta từ các bài đăng của bạn.
- // Displays the Content of the Post
- <?php the_content(); ?>
- // Displays the excerpt that is used in Posts
- <?php the_excerpt(); ?>
- // Title of the Specific Post
- <?php the_title(); ?>
- // Link of the Specific Post
- <?php the_permalink() ?>
- // Category of a Specific Post
<?php the_category(', ') ?>- // Author of the Specific Post
- <?php the_author(); ?>
- //ID of a Specific Post
- <?php the_ID(); ?>
- // Edit link for a Post
- // Oonly visible to logged in users with editing privileges
- <?php edit_post_link(); ?>
- // URL of the next page
<?php next_post_link(' %link ') ?>- // URL of the previous page
<?php previous_post_link('%link') ?>
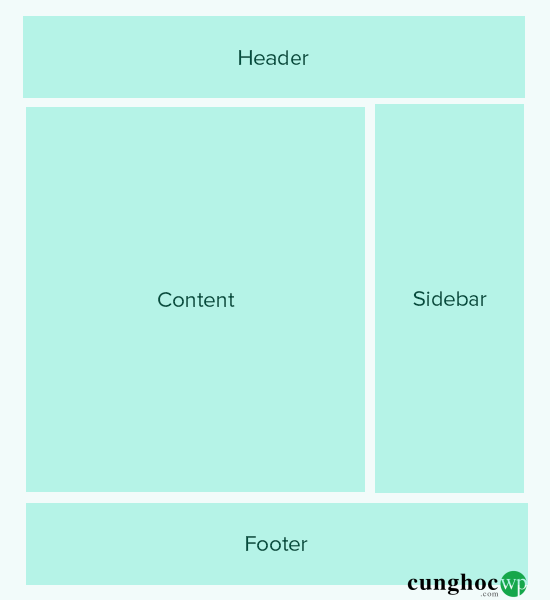
Các themeWordPress đi kèm với các tiện ích được gọi là Sidebars. Đây là những vị trí trong tệp giao diện của bạn, nơi người dùng có thể kéo và thả các widget WordPress. Thông thường một giao diện có nhiều vị trí để người dùng có thể thêm widget.
Tuy nhiên, hầu hết các khu vực widget này nằm ở bên phải sidebar hoặc bên trái layout giao diện. Để tìm hiểu thêm, hãy xem hướng dẫn của chúng tôi về cách thêm widget phụ trong giao diện WordPress.
Dưới đây là đoạn code được sử dụng để hiển thị một sidebar bên trong giao diện của bạn.
- <?php
if( ! is_active_sidebar('sidebar-1') ) {return;- }
- ?>
<aside id="secondary"class="widget-area"role="complementary"><?php dynamic_sidebar('sidebar-1'); ?>- </aside><!– #secondary –>
Bạn cần thay thế sidebar-1 bằng tên được xác định bởi giao diện cho khu vực widget hoặc sidebar.
Thẻ Template để hiển thị menu điều hướng
WordPress đi kèm với một hệ thống quản lý menu mạnh mẽ cho phép người dùng tạo các menu điều hướng cho trang web của họ. Một theme WordPress có thể có nhiều hơn một menu điều hướng.
Bạn có thể xem hướng dẫn của chúng tôi về cách tạo menu điều hướng tùy chỉnh của riêng bạn trong một theme WordPress.
Sau đây là đoạn code được sử dụng trong giao diện để hiển thị menu điều hướng.
- <?php
wp_nav_menu(array('theme_location'=>'my-custom-menu','container_class'=>'custom-menu-class') );- ?>
Vị trí của theme phụ thuộc vào tên theme được dùng để đăng ký menu điều hướng. Bạn có thể gọi lớp container CSS là bất cứ thứ gì bạn thích. Lớp này sẽ bao quanh menu điều hướng để bạn có thể tạo kiểu tương ứng.
Thẻ template Miscellaneous
Sau đây là một số thẻ mà bạn sẽ sử dụng trong giao diện WordPress của mình.
- // Displays the date current post was written
<?phpechoget_the_date(); ?>- // Displays the last time a post was modified
- get_the_modified_time
- // Displays the last modified time for a post
<?phpechothe_modified_time('F d, Y'); ?>- // Displays post thumbnail or featured image
- <?php the_post_thumbnail( ); ?>
- // Displays monthly archives
- <?php wp_get_archives( ); ?>
- // Displays the list of categories
- <?php wp_list_categories(); ?>
- // Displays the gravatar of a user from email address
- // 32 pixels is the size, you can change that if you need
<?phpechoget_avatar('email@example.com', 32 ); ?>- // Displays gravatar of the current post’s author
<?phpechoget_avatar( get_the_author_meta('ID'), 32 ); ?>
Thẻ điều kiện trong theme WordPress
Thẻ điều kiện là các hàm trả về kết quả True hoặc False. Các thẻ điều kiện này có thể được sử dụng trong giao diện hoặc plugin để xem một số điều kiện nhất định có được đáp ứng và sau đó làm điều gì đó phù hợp hay không.
Ví dụ, bài viết hiện tại của bạn có hình ảnh nổi bật hay không. Nếu không có hình ảnh nổi bật thì bạn có thể hiển thị một hình ảnh đặc trưng mặc định thay thế.
- <?php
if( has_post_thumbnail() ) {the_post_thumbnail();- }
else{echo'<img src="'. get_bloginfo('stylesheet_directory').'/images/thumbnail-default.jpg" />';- }
- ?>
Dưới đây là một vài thẻ điều kiện bạn có thể sử dụng.
- // Checks if a single post is being displayed
- is_single()
- // Checks if a page is being displayed
- is_page()
- // Checks if the main blog page is displayed
- is_home()
- // Checks if a static front page is displayed
- is_front_page()
- // Checks if current viewer is logged in
- is_user_logged_in()
Có nhiều thẻ điều kiện mà bạn có thể sử dụng. Bạn có thể tìm danh sách đầy đủ các thẻ điều kiện trong trang codex của WordPress.
Vòng lặp WordPress
Loop hoặc vòng lặp WordPress là mã code được sử dụng để tìm nạp và hiển thị các bài đăng trong WordPress. Nhiều thẻ template WordPress chỉ có thể hoạt động bên trong vòng lặp khi được liên kết với các đối tượng post hoặc post_type.
Sau đây là một ví dụ về một vòng lặp WordPress đơn giản.
- <?php
- // checks if there are any posts that match the query
if(have_posts()) :// If there are posts matching the query then start the loopwhile( have_posts() ) : the_post();// the code between the while loop will be repeated for each post?><h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>"rel="bookmark"title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2><pclass="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p><?php the_content(); ?><pclass="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>"title="Leave a comment">Comments</a></p><?php// Stop the loop when all posts are displayedendwhile;- // If no posts were found
else:- ?>
- <p>Sorry no posts matched your criteria.</p>
- <?php
endif;- ?>
Để tìm hiểu thêm về vòng lặp, hãy xem bài viết Loop trong WordPress (Infographic) là gì.
Chúng tôi hi vọng bài viết này sẽ giúp bạn có thêm kiến thức về WordPress theme cheat sheet. Bạn cũng có thể muốn xem danh sách các thủ thuật hữu ích nhất cho tệp tin chức năng WordPress của chúng tôi.
Nếu thích bài viết này, hãy theo dõi YouTube Channel để xem thêm các video hướng dẫn về WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter và Facebook.










































