Thuật ngữ làm đẹp code Syntax highlighting chắc không xa lạ gì với các bạn làm web, nhất là các blogger.
Trong WordPress tính năng syntax highlighting có tác dụng vô cùng quan trọng để hiển thị các đoạn code như khi bạn đang dùng notepad++ hay dreamviewer giúp code dễ đọc hơn rất nhiều
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm Syntax highlighting trong nhận xét WordPress.
Hãy cùng tìm hiểu nhé

Tại sao và khi nào bạn cần Syntax Highlighting trong phần nhận xét WordPress?
WordPress không cho phép bạn chỉ dán các đoạn code bên trong bài viết vì lý do bảo mật.
Bạn có thể hiển thị một số template code bằng cách thêm block code vào bài đăng hoặc các trang bằng trình chỉnh sửa block.
Sau đó, bạn có thể thêm đoạn code vào bên trong vùng văn bản của block code.
Bây giờ bạn có thể lưu các thay đổi bài đăng hoặc trang của mình và xem trước để các thay đổi của bạn có hoạt động không.
Tùy thuộc vào theme WordPress, các đoạn code sẽ được hiển thị trong block văn bản đơn giản và không có hightlight.
Như hình ảnh mình hoạ bên trên việc không đánh hightlight sẽ gây những nhầm lẫn không đánh xảy ra với người đọc.
Syntax highlighting là một định dạng tạo kiểu thường được sử dụng khi có liên quan đến code. Tính năng đó sẽ thêm số dòng và màu sắc để làm nổi bật các đoạn template code giúp người xem dễ đọc và dễ hiểu hơn.
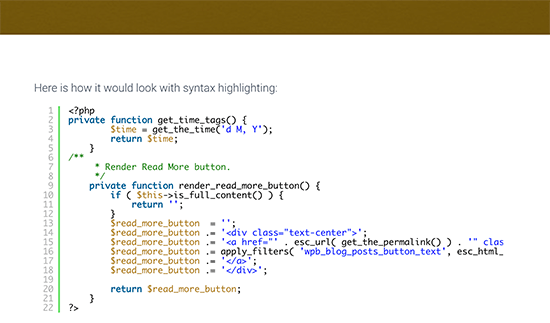
Đây là một ví dụ về một đoạn code với syntax highlighting. Lưu ý số dòng và màu sắc được sử dụng để đánh dấu các phần tử khác nhau bên trong:
|
1
2
3
4
5
6
7
8
|
<html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body></html> |
Nào hãy cùng xem cách thêm syntax highlighting vào trong phần nhận xét, bài đăng và trang WordPress dưới đây:
Thêm Syntax Highlighter trong WordPress
Cách đơn giản nhất để thêm syntax highlighting là sử dụng plugin Syntax Highlighter Evolved. Đây là plugin rất dễ sử dụng và cho phép bạn bật tính năng syntax highlighting trong các bài đăng, trang và nhận xét WordPress.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Syntax Highlighter Evolved.
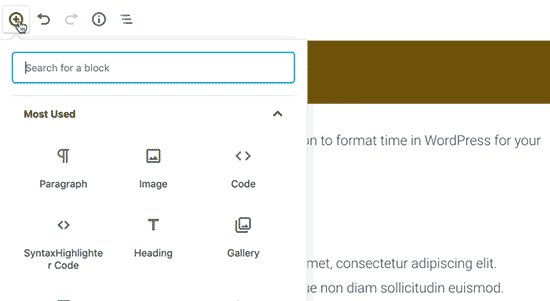
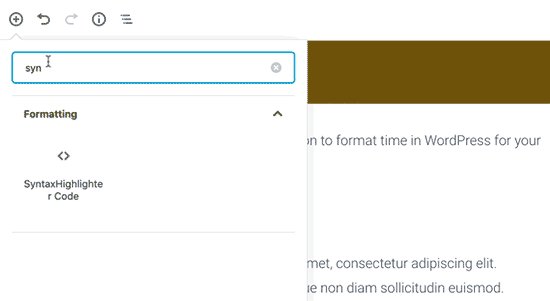
Khi kích hoạt xong, bạn cần chỉnh sửa bài đăng/ trang mà bạn muốn. Trên màn hình chỉnh sửa bài đăng, hãy nhấp vào biểu tượng (+) để thêm một block mới và sau đó chèn khối Syntax Highlighter Code vào phần nội dung của bạn như hình GIF bên dưới:

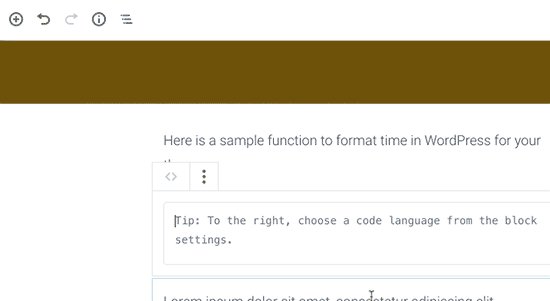
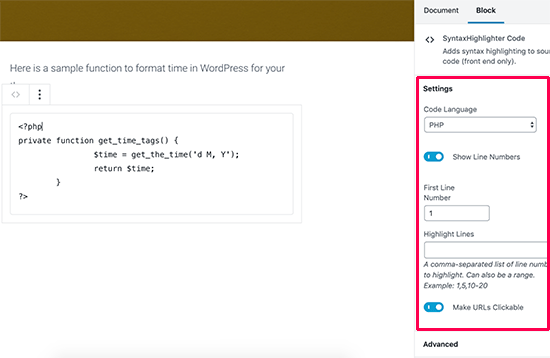
Bây giờ bạn sẽ thấy một block code trong trình chỉnh sửa bài đăng, tại đây bạn sẽ nhập code vào . Sau khi chèn code xong, bạn cần cài đặt block ở cột bên tay phải được khoanh đỏ như hình dưới:

Bạn có thể chọn ngôn ngữ lập trình cho code của mình, hiển thị hoặc ẩn số dòng, tạo liên kết có thể nhấp được v…vvvv.
Sau khi hoàn tất, lưu bài đăng/ trang của bạn. Bây giờ bạn có thể truy cập trang web của mình để xem code của bạn đã được highlight chưa.

Vậy thôi chỉ cần vài thao tác đơn giản là bạn đã thêm màu sắc vào đống code nhạt nhẽo rồi.
Tuy nhiên ở phần nhận xét WordPress không có hỗ trợ trình chỉnh sửa block. Tiếp tục đọc phần dưới đây để biết cách thêm tính năng này vào phần nhận xét.
Thêm Syntax Highlighting trong phần Nhận xét WordPress
Syntax Highlighter Evolved mặc định sẽ được bật cho các nhận xét WordPress. Tuy nhiên, để sử dụng trong các nhận xét, các đoạn codecần được bao quanh các đoạn shortcode.
Plugin đi kèm với một số shortcode được đặt tên theo tất cả các ngôn ngữ lập trình và đoạn script phổ biến.
Chỉ cần chèn đoạn code của bạn quanh dấu ngoặc vuông với tên ngôn ngữ đó. Ví dụ: nếu bạn định thêm code PHP, thì bạn sẽ thêm[php] như sau:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Tương tự, nếu bạn muốn thêm code HTML, thì bạn thêm [html]xung quanh như sau:
[html]
<a href="https://example.com">Demo website</a>
[/html]
Thêm Syntax Highlighting trong Biểu mẫu Nhận xét
Việc thêm tính năng syntax highlighting rất đơn giản thôi nhưng khó đối với những người mới bắt đầu.
Với những người mới bắt đầu, các bạn sẽ cần thêm đoạn code tùy chỉnh vào trang web WordPress của mình.
Bạn sẽ cần thêm đoạn code mã sau vào plugin, file functions.php hoặc site-specific plugin.
|
1
2
3
4
5
6
7
8
9
|
function wpbeginner_comment_text_before($arg) {$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>";return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
Đoạn code sẽ hiển thị một thông báo ngay trước trường nhận xét trong biểu mẫu nhận xét WordPress. Tuy nhiên, nó sẽ không hiển thị thông báo cho người dùng đã đăng nhập trước đó.
Bây giờ hãy mở một cửa sổ trình duyệt mới ở chế độ ẩn danh hoặc đăng xuất khỏi khu vực admin WordPress. Sau đó, bạn có thể truy cập bất kỳ bài đăng nào trên blog của mình để xem thông báo đã được hightlight của bạn đang hoạt động.
Bạn có thể thêm CSS tùy chỉnh. Chúng tôi đã sử dụng code CSS tùy chỉnh sau trên trang web demo, bạn cũng có thể sử dụng đoạn code dưới đây làm điểm khởi đầu.
|
1
2
3
4
5
|
p.comment-notice { font-size: 14px; color: #555; line-height: 1.5;} |
Chúng tôi hy vọng qua bài viết này đã giúp bạn thêm syntax highlighting trong phần nhận xét WordPress. Bạn cũng có thể tham khảo bài hướng dẫn của chúng tôi về cách tải ảnh trong nhận xét WordPress và một số mẹo hữu ích để tạo kiểu cho form nhận xét trong WordPress tại đây.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!











































