Bạn muốn thêm hiệu ứng zoom ảnh trong WordPress?
Chức năng phóng to hình ảnh cho phép người dùng xem chi tiết chất liệu cấu trúc từng sản phẩm mà họ muốn mà ảnh bình thường sẽ nếu nhìn bình thường sẽ không lột tả hết được.
Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn cách thêm chức năng zoom cho hình ảnh trong WordPress.
Hãy cùng tìm hiểu nhé.
Thêm chức năng Zoom hình ảnh trong WordPress
Đầu tiên bạn cần cài đặt và kích hoạt plugin WP Image Zoom.
Sau khi kích hoạt, truy cập trang WP Image Zoom trong admin WordPress. Từ đây, bạn có thể quản lý việc cài đặt thu phóng cho hình ảnh của mình.
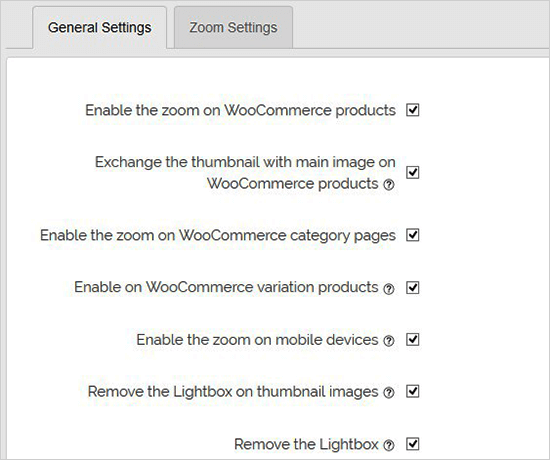
Trong tab General Settings, bạn có thể bật các tính năng như phóng to hình ảnh sản phẩm WooC Commerce, hình thu nhỏ, thiết bị di động, trang đính kèm, trang danh mục, v.v. Nó cũng cho phép bạn loại bỏ các lightbox, để người dùng có thể phóng to hình ảnh một cách mượt mà hơn.

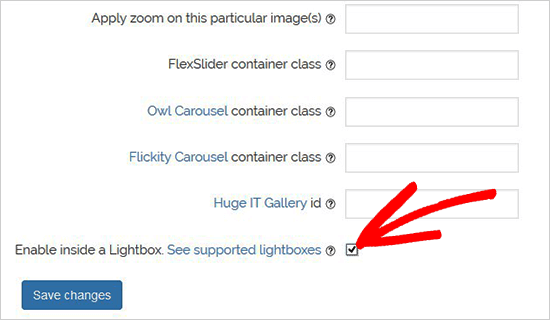
Nếu bạn không xóa lightbox hình ảnh, hãy kéo xuống để thấy cài đặt thêm như enabling zoom inside a lightbox.
Lưu ý: Bạn có thể thấy see supported lightboxes để đảm bảo rằng zoom hoạt động tốt trong lightbox.

Khi bạn đã hoàn tất việc điều chỉnh các cài đặt, đừng quên bấm vào nút Save Changes .
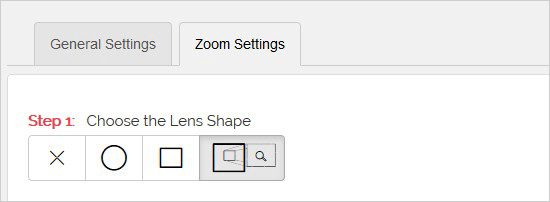
Tiếp theo, truy cập tab Zoom Settings. Sẽ có 4 bước để thêm chức năng phóng to cho hình ảnh của bạn.
Đầu tiên, bạn cần chọn hình dạng của ống kính để phóng to hình ảnh. Bạn có thể chọn từ hình tròn, hình vuông và hình ống kính cửa sổ thu phóng như hình minh hoạ bên dưới:

Sau khi chọn ống kính, hãy đến bước tiếp theo và xem trước một hình ảnh với ống kính đã chọn để xem nó hoạt động như thế nào. Plugin có hình ảnh xem trước mà bạn có thể sử dụng để kiểm tra các thay đổi của mình.
Bạn có thể quay lại và xem trước trực tiếp hình ảnh này sau khi thực hiện thay đổi.
Tiếp theo, bạn có thể chọn loại con trỏ, đặt hiệu ứng, cho phép phóng to khi di chuột hoặc nhấp chuột và xác định mức thu phóng. Tuy nhiên sẽ có một số tính năng chỉ có sẵn cho phiên bản pro của plugin này.
Bây giờ bạn có thể chuyển đến tab Lens để biết các cài đặt như kích thước ống kính, màu ống kính, tùy chọn viền ống kính, v.v. Các cài đặt này chỉ có hiệu lực nếu bạn chọn ống kính hình tròn hoặc hình vuông trong Bước 1.
Tiếp theo, truy cập tab Zoom Window. Tab này sẽ enable nếu bạn chọn Zoom Window Lens ở Bước 1.
Từ đây, bạn có thể thay đổi chiều rộng và chiều cao của cửa sổ thu phóng, định vị, khoảng cách từ hình ảnh chính, đường viền, v.v.
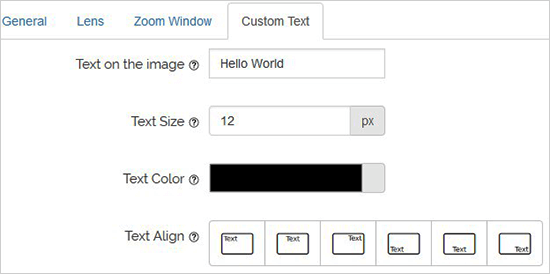
Cuối cùng, bạn có thể thêm văn bản tùy chỉnh vào hình ảnh và chọn kích thước văn bản, màu sắc và căn chỉnh.

Đừng quên bấm vào nút Save Changes để lưu trữ cài đặt của bạn. Bạn có thể nhìn vào hình ảnh xem trước để xem công cụ phóng đại sẽ hoạt động như thế nào trên hình ảnh blog của bạn với các cài đặt này.

Các cài đặt ở trên sẽ cho phép chức năng zoom hiển lên hình ảnh sản phẩm WooC Commerce của bạn. Để cho phép chức năng zoom hình ảnh xuất hiện trên các bài đăng và trang WordPress, bạn cần làm theo các bước dưới đây:
Kích hoạt chức năng hiệu ứng zoom ảnh trong WordPress
Thông thường, chức năng zoom sẽ không được bật trên bài đăng và trang của bạn. Bạn cần phải thêm thủ công sau khi thêm một hình ảnh vào nội dung đó.
Khi thêm hình ảnh vào bài đăng/ trang của mình, chỉ cần nhấp để chọn. Sau đó, bạn nhấp vào biểu tượng Image Zoom như hình dưới trên thanh công cụ. Biểu tượng này sẽ áp dụng các cài đặt thu phóng trên hình ảnh của bạn.
Sau đó, đi tới bài viết để xem tính năng này đã được thêm vào chưa. Bạn cần lặp lại bước này mỗi lần bạn muốn thêm hình ảnh.
Chúng tôi khuyên bạn nên sử dụng hình ảnh chất lượng cao cho tính năng này. Hình ảnh chất lượng cao thường có kích thước file lớn hơn và mất nhiều thời gian hơn để tải, sẽ ảnh hưởng đến tốc độ và hiệu suất trang web của bạn. Để giải quyết vấn đề này, bạn cần tối ưu hóa hình ảnh trước khi tải lên WordPress.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu cách thêm tính năng zoom ảnh trong WordPress. Bạn cũng có thể tham khảo bài viết về cách khắc phục các sự cố hình ảnh thường gặp trong WordPress tại đây.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!