Bạn muốn thêm file SVG vào trang web WordPress của mình?
Thông thường, WordPress sẽ cho phép bạn tải lên tất cả các định dạng file hình ảnh, âm thanh và video phổ biến, nhưng với dịnh dạng SVG thì không nằm trong số đó.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng thêm định dạng SVG vào trong WordPress.
Hãy cùng tìm hiểu nhé

SVG là gì?
SVG hay còn có tên đầy đủ là Scalable Vector Graphics là một ngôn ngữ đánh dấu (markup language) XML và dùng để miêu tả các hình ảnh đồ họa véc tơ hai chiều, tĩnh và hoạt hình, thường dành cho ứng dụng trên các trang mạng. Lợi ích chính của SVG là nó cho phép bạn phóng to hình ảnh mà không làm giảm chất lượng. Vì thế, nó được dùng nhiều trong các bản đồ, sơ đồ..
Vậy SVG hoạt động như thế nào?
Scalable Vector Graphics (SVG) là một công nghệ hiển thị bản vẽ hai chiều bằng cách sử dụng XML. Chúng khác với các định dạng hình ảnh thường được sử dụng như PNG, GIF hoặc JPEG.
Nếu bạn chụp một file hình ảnh png/jpeg và phóng to, thì bạn sẽ thấy rằng hình ảnh sẽ bắt đầu mờ đi.
Đồ họa vectơ không sử dụng pixel. Thay vào đó, họ sử dụng bản đồ hai chiều xác định hình ảnh bạn đang xem. Khi bạn phóng to, hình ảnh sẽ không thấy các ô vuông nhỏ gọi là pixel

Điều này cho phép bạn phóng to đồ họa vector mà không làm giảm chất lượng. Hầu hết các hình ảnh SVG có thể có kích thước file nhỏ hơn JPEG hoặc PNG.
Đồ họa vector thường được sử dụng cho các biểu tượng, phông chữ biểu tượng, biểu trưng trang web và hình ảnh thương hiệu. Bạn có thể muốn thêm file SVG trong WordPress cho biểu trưng, biểu tượng hoặc đồ họa khác của công ty mình.
Tuy nhiên các file SVG sẽ có gì đó không an toàn. Đó là lý do tại sao WordPress không hỗ trợ tải lên file SVG theo mặc định.
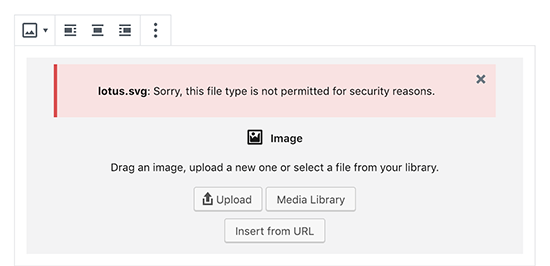
Nếu bạn tải lên hình ảnh SVG trong WordPress, thì bạn sẽ thấy thông báo lỗi sau:
Sorry, this file type is not permitted for security reasons.

Các vấn đề bảo mật liên quan đến SVG trong WordPress
file SVG chứa mã bằng ngôn ngữ đánh dấu XML tương tự như HTML. Trình duyệt hoặc phần mềm chỉnh sửa SVG phân tích cú pháp ngôn ngữ đánh dấu XML để hiển thị kết quả đầu ra trên màn hình.
Tuy nhiên, điều này khiến trang web của bạn có thể có các lỗ hổng XML. Nó có thể được sử dụng để truy cập trái phép vào dữ liệu người dùng, kích hoạt các cuộc tấn công mạng hoặc các cuộc tấn công theo kịch bản trên nhiều trang web.
Các phương pháp chúng tôi chia sẻ trong bài viết này sẽ cố gắng thanh lọc các file SVG để cải thiện tính bảo mật. Tuy nhiên, các plugin này không thể ngăn chặn hoàn toàn mã độc được tải lên hoặc bị gắn vào.
Giải pháp tốt nhất là chỉ sử dụng các file SVG được tạo từ các nguồn đáng tin cậy và chỉ hạn chế tải lên SVG cho người dùng đáng tin cậy.
Để tìm hiểu thêm về hướng dẫn bảo mật, hãy xem hướng dẫn bảo mật WordPress đầy đủ của chúng tôi dành cho người mới bắt đầu tại đây.
Cách sử dụng file SVG trong WordPress an toàn
Phương pháp 1. Tải file SVG trong WordPress bằng cách sử dụng plugin SVG Support
Phương pháp này cung cấp hỗ trợ hoàn chỉnh để thêm file SVG trong WordPress. Nó cũng cho phép bạn hiển thị SVG nội tuyến trong các bài đăng và trang WordPress.
Trước tiên, bạn cần cài đặt và kích hoạt plugin SVG Support .
Sau khi kích hoạt, truy cập trang Settings » SVG Support để cài đặt cấu hình plugin.
Trên trang cài đặt, bạn cần tích vào ô Restrict to Administrators?. Điều này sẽ chỉ cho phép Admin trang web tải file SVG trong WordPress.
Tùy chọn tiếp theo là bật chế độ advanced. Bạn chỉ cần chọn tùy chọn này nếu muốn sử dụng các tính năng nâng cao như hoạt ảnh CSS và kết xuất SVG nội tuyến.
Đừng quên nhấp vào nút save changes để lưu cài đặt của bạn.
Bây giờ bạn có thể tạo bài mới hoặc chỉnh sửa một bài hiện có. Trong trình chỉnh sửa bài đăng, bạn sẽ tải file SVG của mình lên giống như bạn tải lên bất kỳ file hình ảnh nào khác. Chỉ cần thêm một block hình ảnh vào trình chỉnh sửa rồi tải file SVG lên thôi.
Bây giờ bạn sẽ có thể tải lên và nhúng file SVG vào trong WordPress.
Phương pháp 2. Tải file SVG trong WordPress bằng cách sử dụng plugin Safe SVG
Phương pháp này cũng sử dụng plugin và để “vệ sinh” các file SVG được tải lên WordPress.
Đầu tiên cài đặt và kích hoạt plugin Safe SVG.
Plugin này hoạt động rất hiệu quả và bạn không cần cài đặt gì thêm vì plugin sẽ tự động cài đặt để phù hợp với trang web của bạn nhất. Bạn chỉ cần tiếp tục và bắt đầu tải lên các file SVG.
Nhược điểm là plugin này cho phép tải file SVG bởi tất cả người dùng có thể viết bài trên trang web WordPress của bạn.
Để kiểm soát ai có thể tải file lên, bạn cần phải mua phiên bản cao cấp hơn ^^.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu cách thêm định dạng file SVG trong WordPress một cách an toàn nhất. Bạn cũng có thể tham khải bài viết của chúng tôi về các sự cố hình ảnh phổ biến trong WordPress và cách khắc phục tại đây.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!











































