Một lúc nào đó có thể bạn sẽ thấy mình cần thêm Custom CSS (CSS riêng) vào website WordPress của mình.
Có lẽ là bạn đang theo dõi một bài hướng dẫn trên CunghocWP hoặc kênh YouTube của chúng tôi. Đối với hầu hết người mới bắt đầu, việc sử dụng FTP quá khó hiểu, nhưng bạn có thể thêm Custom CSS bằng nhiều cách khác nhau.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng thêm Custom CSS vào trang web WordPress của mình mà không cần chỉnh sửa bất kỳ tệp theme nào.
Video hướng dẫn
Nếu bạn thích đọc hướng dẫn hơn hay là muốn làm theo ý của mình, hãy tiếp tục đọc bài viết của chúng tôi ở phía dưới.
Hướng dẫn thao tác thêm Custom CSS vào website WordPress
Phương pháp 1: Thêm Custom CSS bằng cách sử dụng công cụ tùy chỉnh theme
Kể từ WordPress 4.7, người dùng hiện có thể thêm Custom CSS trực tiếp từ khu vực quản trị WordPress. Điều này cực kỳ dễ dàng và bạn sẽ có thể xem các thay đổi của mình với bản xem trước trực tiếp ngay lập tức.
Đầu tiên, bạn cần chuyển đến trang Themes » Customize .
Thao tác này sẽ khởi chạy giao diện tùy biến theme WordPress.
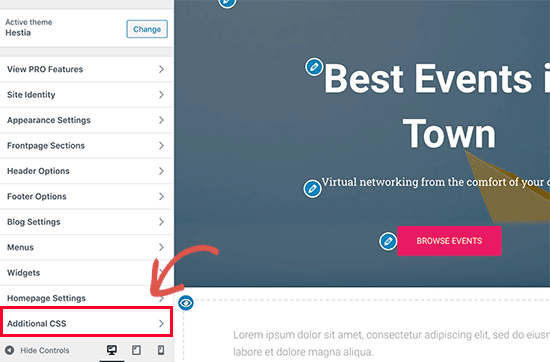
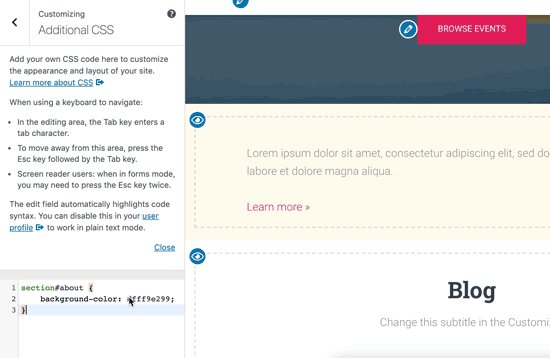
Bạn sẽ thấy bản xem trước trực tiếp của website với một loạt các tùy chọn ở khung bên trái. Hãy click vào tab Additional CSS ở bảng bên trái.

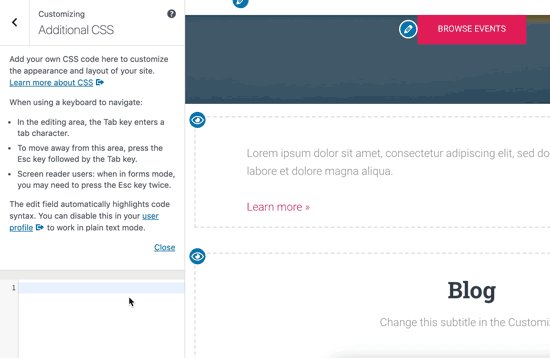
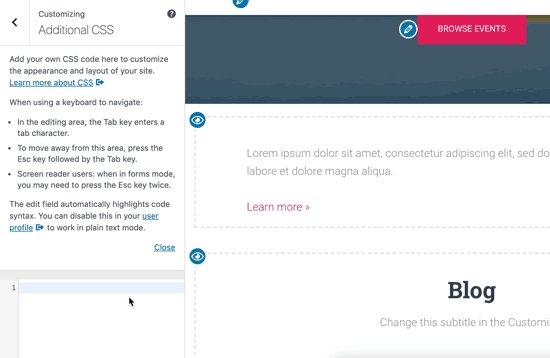
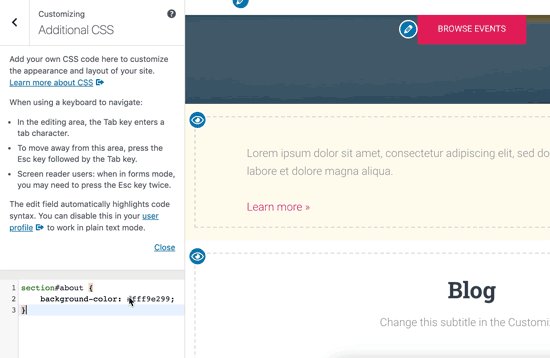
Thanh tab sẽ trượt để hiển thị một ô nhỏ, nơi bạn có thể thêm Custom CSS của mình. Ngay sau khi bạn thêm quy tắc CSS hợp lệ, bạn sẽ có thể thấy nó được áp dụng trên phần xem trước trực tiếp của website của bạn.

Bạn có thể tiếp tục thêm các đoạn code Custom CSS cho đến khi cảm thấy hài lòng với giao diện của nó trên trang web của mình.
Nhớ click vào nút ‘Save & Publish’ ở phía trên cùng sau khi đã hoàn thành nhé.
Lưu ý: Mọi Custom CSS mà bạn thêm bằng cách sử dụng công cụ tùy chỉnh theme nào chỉ khả dụng với theme đó. Nếu bạn muốn sử dụng nó với các theme khác, thì bạn sẽ cần sao chép và dán nó vào theme mới của mình bằng phương pháp tương tự.
Phương pháp 2: Thêm Custom CSS bằng plugin
Phương pháp đầu tiên chỉ cho phép bạn lưu Custom CSS cho theme hiện đang hoạt động. Nếu bạn thay đổi theme, thì bạn có thể cần sao chép và dán Custom CSS của mình vào theme mới.
Nếu bạn muốn Custom CSS của mình được áp dụng bất kể bạn đang sử dụng theme WordPress nào, thì phương pháp này là dành cho bạn.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Simple Custom CSS . Sau khi kích hoạt, bạn chỉ vào mục Appearance » Custom CSS và nhập vào hoặc dán Custom CSS của bạn.
Đừng quên nhấn nút ‘Update Custom CSS’ để lưu các thay đổi của bạn.
Giờ bạn có thể vào website WordPress của mình để thấy những gì bạn thay đổi đã được áp dụng.
So sánh giữa việc sử dụng plugin Custom CSS và thêm thủ công Custom CSS vào theme
Cả hai phương pháp được mô tả ở trên đều được khuyến khích cho người mới bắt đầu. Những ai hiểu biết hơn cũng có thể thêm Custom CSS trực tiếp vào các theme của họ.
Tuy nhiên, bạn không nên thêm các đoạn Custom CSS vào theme mẹ của mình. Các thay đổi CSS của bạn sẽ bị mất nếu bạn vô tình cập nhật theme mà không lưu các chỉnh sửa của mình.
Cách tốt nhất là sử dụng theme con để thay thế. Tuy nhiên, nhiều người mới bắt đầu không muốn tạo một theme con. Ngoài việc thêm Custom CSS, thường người mới bắt đầu thực sự không biết họ sẽ sử dụng theme con đó như thế nào.
Sử dụng plugin Custom CSS cho phép bạn lưu trữ Custom CSS độc lập với theme của bạn. Bằng cách này, bạn có thể dễ dàng chuyển đổi theme và Custom CSS của bạn sẽ vẫn ở đó.
Một cách tuyệt vời khác để thêm Custom CSS vào trang web WordPress của bạn là sử dụng plugin CSS Hero. Plugin tuyệt vời này cho phép bạn chỉnh sửa hầu hết mọi kiểu CSS trên trang web WordPress của mình mà không cần viết một dòng code nào.
Chúng tôi hy vọng bài viết này đã giúp thêm Custom CSS vào trang web WordPress của bạn. Có thể bạn sẽ muosnoxem bài hướng dẫn của chúng tôi về cách tạo một theme WordPress của riêng bạn mà không cần phải viết một đoạn code nào, và những plugin dựng trang kéo thả WordPress tốt nhất.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm video hướng dẫn WordPress. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook.











































