Bạn muốn tạo các widget tùy chỉnh trong WordPress?
Các widget trong WordPress cho phép bạn thêm các phần không phải nội dung vào thanh bên hoặc bất kỳ khu vực cho widget trên trang web của bạn.
Bạn có thể sử dụng các widget để thêm các banner, quảng cáo, form đăng ký bản tin và các yếu tố khác vào trang web của mình.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo widget tùy chỉnh trogn WordPress.
Hãy cùng tìm hiểu nhé.

Lưu ý: Bài hướng dẫn này dành cho những người đang học cách viết code trogn WordPress
Widget là gì?
Các widget WordPress chứa các đoạn code mà bạn có thể thêm vào thanh bên của trang web hoặc các khu vực dành riêng cho widget con.
Hãy coi các widget như các mô-đun mà bạn có thể sử dụng để thêm các phần tử khác nhau bằng cách sử dụng giao diện kéo-thả quen thuộc.
Thông thường WordPress sẽ đi kèm với một bộ widget tiêu chuẩn mà bạn có thể sử dụng với bất kỳ theme WordPress nào. Tham khảo bài hướng dẫn về cách thêm và sử dụng các widget con trong WordPress.

WordPress cũng cho phép các developer tạo các widget tùy chỉnh của riêng họ.
Nhiều theme và plugin WordPress cao cấp đi kèm với các widget tùy chỉnh riêng mà bạn có thể thêm vào thanh bên.
Ví dụ: bạn có thể thêm form liên hệ, form đăng nhập tùy chỉnh hoặc media vào thanh bên mà không cần viết bất kỳ dòng code nào.
Hãy xem cách tạo các widget tùy chỉnh trong WordPress ở video hướng dẫn bên dưới.
Video hướng dẫn
Nếu bạn không thích video hướng dẫn ở trên hoặc vẫn cần thêm hướng dẫn, vui lòng tiếp tục đọc bài dưới đây.
Tạo widget tùy chỉnh trong WordPress
Nếu bạn đang học code trong WordPress, bạn sẽ cần tạo môi trường phát triển cục bộ/ môi trường dev. Bạn có thể cài đặt WordPress trên máy tính của mình (Mac hoặc Windows).
Có một số cách để thêm code widget tùy chỉnh của bạn trong WordPress.
Cách tốt nhất là bạn tạo plugin dành riêng cho trang web và dán code widget vào đó.
Bạn cũng có thể dán vào file theme functions.php. Tuy nhiên, sẽ chỉ khả dụng khi theme đó đang hoạt động.
Một công cụ khác mà bạn có thể sử dụng là plugin Code Snippets cho phép bạn dễ dàng thêm code tùy chỉnh vào trang web WordPress của mình.
Trong bài hướng dẫn này, chúng tôi sẽ tạo widget đơn giản để chào đón các khách truy cập.
Hãy cùng bắt đầu nào.
Tạo widget WordPress cơ bản
WordPress đi kèm với một class Widget WordPress đã được tích hợp sẵn. Mỗi widget WordPress mới sẽ mở rộng lớp widget WordPress.
Có 18 phương pháp được đề cập dành cho các deverloper có thể được sử dụng với class WP Widget này.
Tuy nhiên, trong bài hướng dẫn này, chúng tôi sẽ tập trung vào các phương pháp sau.
- __construct (): Đây là phần chúng ta tạo ID widget, tiêu đề và mô tả.
- widget: Đây là nơi xác định đầu ra được tạo bởi widget.
- form: là nơi tạo form với các tùy chọn widget con phụ trợ.
- update: Đây là phần sẽ lưu các tùy chọn widget trong database.
Hãy nghiên cứu đoạn code sau, nơi chúng ta đã sử dụng bốn phương pháp này bên trong class WP_Widget.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// Creating the widget class wpb_widget extends WP_Widget {// The construct part function __construct() {} // Creating widget front-endpublic function widget( $args, $instance ) {} // Creating widget Backend public function form( $instance ) {} // Updating widget replacing old instances with newpublic function update( $new_instance, $old_instance ) {}// Class wpb_widget ends here} |
Đoạn code cuối cùng là để đăng ký widget con và tải vào lên WordPress.
|
1
2
3
4
|
function wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
Bây giờ, ghép tất cả các đoạn code vào nhau để tạo một widget WordPress cơ bản.
Bạn có thể sao chép và dán đoạn code sau vào file plugin tùy chỉnh hoặc file theme functions.php.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
// Creating the widget class wpb_widget extends WP_Widget { function __construct() {parent::__construct( // Base ID of your widget'wpb_widget', // Widget name will appear in UI__('WPBeginner Widget', 'wpb_widget_domain'), // Widget descriptionarray( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), ) );} // Creating widget front-end public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themesecho $args['before_widget'];if ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title']; // This is where you run the code and display the outputecho __( 'Hello, World!', 'wpb_widget_domain' );echo $args['after_widget'];} // Widget Backend public function form( $instance ) {if ( isset( $instance[ 'title' ] ) ) {$title = $instance[ 'title' ];}else {$title = __( 'New title', 'wpb_widget_domain' );}// Widget admin form?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php } // Updating widget replacing old instances with newpublic function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}// Class wpb_widget ends here} // Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
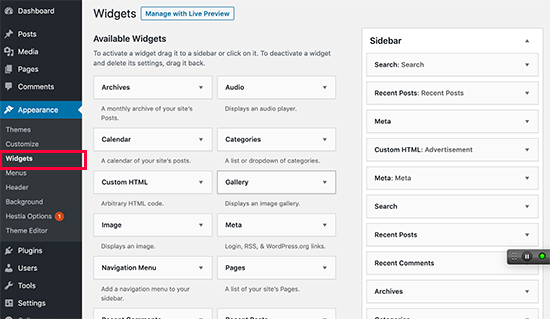
Sau khi thêm đoạn code trên, truy cập vào Appearance » Widgets. Bạn sẽ nhận thấy Widget WPBeginner mới trong danh sách các widget có sẵn. Bạn cần kéo và thả widget này vào thanh bên.
Widget này chỉ có một trường để điền, bạn có thể thêm văn bản của mình và nhấp vào nút Save để lưu trữ các thay đổi của bạn.
Bây giờ bạn có thể truy cập trang web của mình để xem.
Bây giờ hãy review lại các đoạn code trên.
Đầu tiên, chúng tôi đăng ký wpb_widget và tải widget tùy chỉnh của chúng tôi. Sau đó, chúng tôi sẽ xác định xem widget đó sẽ làm gì và cách hiển thị back-end của widget đó.
Cuối cùng, chúng tôi đã xác định cách xử lý các thay đổi được thực hiện đối với widget con.
Bây giờ có một số điều mà bạn có thể muốn hỏi. Ví dụ: mục đích của wpb_text_domain là gì?
WordPress sử dụng gettext để xử lý bản dịch và bản local. wpb_text_domain này và __e yêu cầu gettext cung cấp một chuỗi để dịch.
Nếu bạn đang tạo widget con tùy chỉnh cho theme của mình, bạn có thể thay thế wpb_text_domain bằng miền văn bản của theme.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu được cách tạo một widget WordPress tùy chỉnh. Bạn cũng có thể tham khảo danh sách các widget WordPress hữu ích nhất cho trang web của bạn tại đây.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!











































