Bạn muốn tạo plugin riêng vào trang web WordPress của mình?
Plugin riêng cho trang web cho phép bạn dễ dàng chèn code vào trang web WordPress mà không cần dựa vào theme.
Trong bài viết này, chúng tôi sẽ giải thích lí do vì sao phải tạo plugin WordPress cụ thể cho trang web và tầm quan trọng của nó.
Hãy cùng tìm hiểu nhé.

Plugin WordPress riêng cho trang web là gì?
Plugin WordPress riêng cho trang web là một plugin độc lập mà bạn có thể sử dụng để thêm tất cả các đoạn mã tùy chỉnh mà không phải phụ thuộc vào chủ đề.
Trên trang web của mình, bạn thường thấy các hướng dẫn WordPress yêu cầu bạn thêm đoạn code vào file theme functions.php hoặc site-specific plugin.
WordPress cũng không đi kèm với plugin riêng nào. Bạn sẽ cần tạo plugin riêng, sau đó cài đặt / kích hoạt plugin đó lên.
Tại sao phải tạo plugin WordPress riêng cho trang web?
Như chúng tôi đã đề cập ở phần trên bạn sẽ thấy các hướng dẫn hiển thị một số đoạn code mà bạn thêm vào file theme functions.php hoặc site-specific plugin.
Các đoạn custom code này có thể được sử dụng để thêm các loại bài đăng mới, phân loại, shortcode và hàng tấn tấn công nhằm cải thiện trang web của bạn.
Nếu thêm custom code vào file theme functions.php thì sau khi bạn cập nhật hoặc chuyển theme của mình các custom code sẽ biến mất. Bạn có thể tạo child theme và sử dụng fiel child theme để lưu code. Tuy nhiên, các đoạn code vẫn sẽ biến mất nếu bạn chuyển đổi theme.
Với plugin được tạo riêng cho trang web sẽ cho phép bạn dễ dàng thêm các đoạn custom code vào trang web WordPress. Đây là plugin WordPress độc lập, không phụ thuộc vào theme của bạn và bạn hoàn toàn có thể thoải mái cập nhật hoặc chuyển theme mà không gặp bắt cứ vấn đề gì.
Qua bài viết này chúng tôi sẽ chỉ cho bạn hai cách để tạo plugin riêng cho trang web của bạn và bạn có thể chọn phương pháp phù hợp nhất với bạn nhất (phương pháp số 2 hợp với những người mới hơn).
2 phương pháp tạo Plugin WordPress dành riêng cho trang web
Phương pháp 1. Tự tạo plugin WordPress riêng cho trang web
Trước tiên, bạn cần tạo một thư mục mới và đặt tên thư mục đó theo tên trang web của bạn, ví dụ: mywebsite-plugin.
Mở trình soạn thảo văn bản lên như Notepad hoặc TextEdit. Tiếp đó bạn tạo file mới và lưu vào thư mục mywebsite-plugin.php bạn vừa tạo.
File plugin cần code tiêu đề cụ thể để WordPress có thể nhận diện đó là plugin. Tiếp tục và thêm đoạn code sau vào file mywebsite-plugin.php của bạn:
|
1
2
3
4
5
6
7
8
9
10
|
<?php/*Plugin Name: Site Plugin for example.comDescription: Site specific code changes for example.com*//* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */?> |
Bạn có thể thay thế example.com bằng tên miền của bạn. Khi thay thế xong, plugin riêng của bạn đã sẵn sàng rồi đó.
Sẽ có hai cách để tải plugin lên trang web của bạn. Bạn có thể tải lên thông qua bảng admin WordPress hoặc sử dụng FTP client.
1. Cài đặt Plugin riêng cho trang web từ Khu vực Admin WordPress
Phương pháp là phương pháp dễ nhất và được khuyến nghị cho mọi người dùng.
Trước tiên, bạn cần tạo một file zip của thư mục plugin riêng bạn vừa tạo.
Người dùng Windows chỉ cần nhấp chuột phải vào thư mục plugin và chọn Send to » Compressed (zip) folder.
Với người dùng Mac, nhấp chuột phải và chọn Compress mywebsite-plugin.
Sau khi có file zip plugin, hãy chuyển đến trang Plugins » Add New trong khu vực admin WordPress và nhấp vào nút Upload Plugin ở trên cùng.
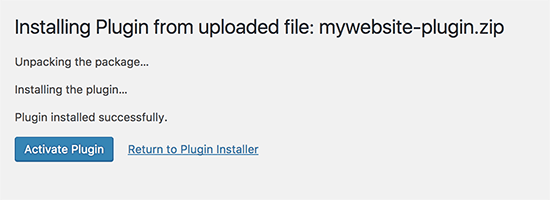
Tiếp theo, nhấp vào nút file để chọn file zip bạn đã tạo trước đó và sau đó nhấp vào nút Install Now.
WordPress sẽ tải và cài đặt plugin . Sau khi tải lên, bạn cần nhấp vào nút kích hoạt để bắt đầu sử dụng plugin dành riêng cho trang web của mình.

2. Tải lên Plugin WordPress dành riêng cho trang web của bạn qua FTP
Với phương pháp này, bạn không cần tạo file zip mà thay vào đó bạn sẽ tải lên plugin qua FTP client.
Đầu tiên, kết nối với trang web của mình bằng ứng dụng FTP client.
Sau khi kết nối xong, hãy chuyển đến thư mục / wp-content / plugins / . Tiếp theo, bạn cần chọn thư mục plugin riêng cho trang web và tải lên trang web của bạn.
Ứng dụng FTP client sẽ chuyển thư mục plugin riêng sang trang web WordPress của bạn. Thao tác này sẽ cài đặt plugin trên trang web của bạn.
Tuy nhiên, bạn vẫn cần kích hoạt plugin để bắt đầu sử dụng. Bạn có thể thực hiện bằng cách truy cập trang Plugin bên trong khu vực admin WordPress và sau đó nhấp vào liên kết Activate bên dưới plugin.
Vậy là xong plugin riêng cho trang web của bạn hiện đã sẵn sàng để sử dụng.
Thêm custom code vào plugin riêng của bạn
Có hai cách để chỉnh sửa plugin và thêm đoạn custom code vào.
Phương pháp đầu tiên là tiến hành thông qua khu vực admin WordPress. Bạn có thể truy cập trang Plugins » Editor . Bạn sẽ thấy một thông báo cảnh báo và chỉ cần nhấp vào nút I understand để tiếp tục.
Tiếp theo, bạn cần chọn plugin riêng của mình từ menu dropdown có nhãn Select plugin to edit. Trình chỉnh sửa sẽ tải file plugin của bạn và bạn sẽ có thể thêm các code snippet vào đó.
Khi đã hoàn tất, hãy nhấp vào nút Update File để lưu các thay đổi của bạn.
Nếu như gặp lỗi trong đoạn code hoặc khiến cho trang web của bạn không hoạt động, thì trình chỉnh sửa plugin sẽ tự động hoàn tác các thay đổi của bạn.
Tuy nhiên, nếu không thành công và màn hình trắng xuất hiện, thì bạn có thể sử dụng FTP client để chỉnh sửa file plugin và hoàn tác những thay đổi đó.
Phương pháp thứ hai là sửa trực tiếp file plugin bằng FTP. Chỉ cần chuyển đến thư mục plugin bằng ứng dụng FTP client. Nhấp chuột phải vào file plugin và sau đó chọn View/Edit file.
Bạn cũng có thể tải file plugin xuống máy tính của mình, chỉnh sửa và sau đó tải file lên lại.
Phương pháp 2. Sử dụng Plugin Code Snippets
Phương pháp này rất đơn giản hơn, hiệu quả hơn để quản lý các code snippet của mình trong WordPress.
Điều đầu tiên bạn cần cài đặt và kích hoạt plugin Code Snippets.
Khi kích hoạt, plugin sẽ thêm một mục menu mới có nhãn Code Snippets vào menu admin WordPress của bạn. Đây là nơi bạn sẽ quản lý tất cả các custom code của mình.
Để thêm custom code, truy cập trang Snippets » All Snippets và nhấp vào nút Add New ở trên cùng.
Sau khi nhấn vào nút Add New sẽ đưa bạn đến trang Add New Snippet.
Đầu tiên, hãy nhập tiêu đề cho custom code.
Sau đó, bạn có thể tiếp tục và dán đoạn code vào code box.
Bạn cũng có thể thêm mô tả cho code trong trường bên dưới code box. Nên viết thông tin chi tiết công dụng của đoạn code vào phần Description để thuận tiện những lần chỉnh sửa sau này.
Bạn cũng có tùy chọn để gán thẻ cho các đoạn code, các đoạn code sẽ phân loại theo từng theme và chức năng.
Sau đó Nhấp vào nút Save Changes and Activate. Nếu bạn chỉ muốn lưu đoạn code mà không cần kích hoạt, bạn chỉ cần nhấp vào nút save changes thôi.
Plugin sẽ cho phép bạn chọn nơi bạn muốn khởi chạy. Bạn có thể chọn từ các tùy chọn khu vực admin, giao diện người dùng, v…vv
Còn không hãy chọn tùy chọn everywhere như mặc định.
Khi đã lưu và kích hoạt xong, những thay đổi sẽ có hiệu lực ngay trên trang web của bạn.
Để biết thêm chi tiết, hãy xem bài hướng dẫn về cách thêm custom code trong WordPress tại đây.
Chúng tôi hy vọng qua bài viết này đã hiểu cách tạo plugin WordPress riêng cho trang web của bạn. Bạn cũng có thể tham khảo danh sách về các mẹo file chức năng và cách hack khi dùng plugin riêng cho trang web của bạn.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!