Bạn có hay dính phải lỗi “Failed to load resource ” trong WordPress không?
Nhiều người dùng WordPress cảm thấy khó khăn khi tìm tài nguyên hoặc tệp nào không tải và quan trọng hơn là tại sao nó không tải đúng.
Lỗi này xảy ra khi file hoặc nguồn của file bạn cần tìm không được tải lên WordPress hoặc không được tải lên đúng cách nên xảy ra lỗi. File đó có thể là file hình ảnh, media, JavaScript hoặc stylesheet CSS.
Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn cách khắc phục sự cố lỗi “Failed to load resource” trong WordPress.
Hãy cùng tìm hiểu nhé.

Tại sao lỗi “Failed to load resource” trong WordPress xảy ra?
Việc lỗi “Failed to load resource” xuất hiện khi WordPress không tải file lên được.
Hiểu đơn giản, khi tạo một trang trên WordPress , trang đó sẽ bao gồm một số file như hình ảnh , các scripts, stylesheet , van vânn…. Và trong khi tải trang các file đó sẽ được tải lên trình duyệt của người dùng.
Nếu trình duyệt không thể tải một tệp cụ thể, nó sẽ tiếp tục hiển thị trang mà không có tệp đó. Hơn nữa, trình duyệt sẽ thêm một thông báo trong bảng điều khiển lỗi cho mục đích gỡ lỗi.
Nếu trình duyệt không tải được file lên thì vẫn tiếp tục hiện thị trang đó nhưng sẽ không hiện thị file đó lên, thêm nữa sẽ có thông báo hiển thị trong dashboard để bạn có thể tiện theo dõi.
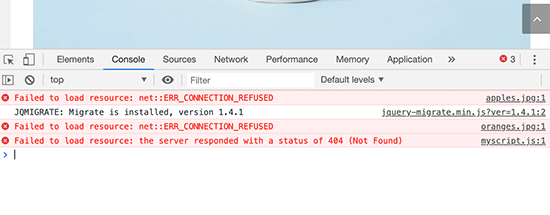
Trong hầu hết các trường hợp, bạn sẽ thấy lỗi này trong dashboard khi sử dụng Inspect.

Tài nguyên này có thể là bất kỳ file nào như hình ảnh, JavaScript, CSS stylesheet, v.v … Ứng với từng lỗi sẽ có các thông báo khác nhau.
Dưới đây là một vài ví dụ:
- Failed to load resource net::ERR_CONNECTION_REFUSED
- Failed to load resource: the server responded with a status of 404 (Not Found)
- Failed to load resource: the server responded with a status of 500 (Internal Server Error)
- Failed to load resource: net::err_name_not_resolved
Ngay cả khi file đó không được tải lên, trình duyệt sẽ bỏ qua và tiếp tục tải phần còn lại của trang web. Nên khi hiện lên trang web phần có file đó sẽ không nhìn thấy được.
Để biết được cách khắc phục lỗi này hãy tiếp tục đọc bài bên dưới đây.
Hướng dẫn sửa lỗi “Failed to load resource” trong WordPress
Như chúng tôi đã đề cập ở bên trên, lỗi xảy ra khi đoạn code trên trang web của bạn đề cập đến một file nhất định nhưng trình duyệt không tải file đó xuống được.
Điều này có thể xảy ra vì một số lý do. Hãy cùng chúng tôi tìm hiểu nguyên nhân và tìm cách khắc phuc nhé.
Thay thế tài nguyên bị thiếu
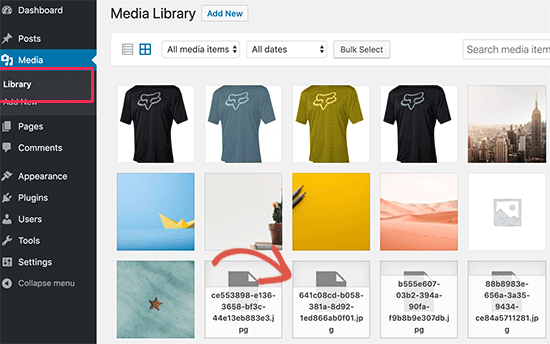
Nếu tài nguyên bị thiếu là hình ảnh trong các bài đăng hoặc blog của bạn, hãy thử vào thư viện media để tìm thử.

Nếu thấy hình ảnh đó ở trong phần thư viện media, bạn hãy chèn lại ảnh đó lên bài viết của bạn. Còn nếu bạn không thấy file đó, hãy tải lại ảnh đó lên bằng cách nhấp vào nút Add New.
Trong một số trường hợp, bạn có thể thấy hình ảnh trong thư viện media bị hỏng hoặc không hiển thị được ảnh. Trong trường hợp đó, bạn có thể cần sửa các quyền của file. Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách khắc phục sự cố tải hình ảnh trong WordPress.
Thay thế tập tin chủ đề hoặc plugin
Nếu tài nguyên tải lên không thành công là plugin WordPress hoặc file theme, thì chỉ cần cài đặt lại plugin hoặc theme đó thôi.
Đầu tiên, bạn cần deactivate theme WordPress hiện tại. Sau đó truy cập Appearance » Themes.
Hãy yên tâm nếu bạn đang có theme khác được cài đặt rồi, bạn chỉ cần kích hoạt theme thôi. Thao tác này sẽ deactivate theme hiện tại của bạn. Trong trường hợp bạn không cài đặt bất kỳ theme nào, bạn cần cài đặt theme mặc định trước đó.
Khi bạn deactivate theme khác, bạn có thể truy cập lại vào trang web của mình để xem lỗi đã được khắc phục chưa.
Trong trường hợp tài nguyên bị thiếu là file plugin WordPress, bạn sẽ cần phải cài đặt lại plugin đó.
Bạn cũng có thể sử dụng FTP client để kết nối với tài khoản hosting WordPress và thay thế lại file đó.
Sửa URL WordPress để khắc phục lỗi
Lý do phổ biến nhất gây ra lỗi là cài đặt URL WordPress không chính xác.
Truy cập Settings » General và tìm các WordPress Address và Site Address.

Bạn cần đảm bảo rằng cả hai URL đều chính xác. Và phải có cùng một URL cho cả hai tùy chọn.
Hãy nhớ rằng WordPress sẽ coi URL www và không www là hai địa chỉ khác nhau. Nếu bạn đã bật SSL trên trang web của mình, thì URL của bạn sẽ bắt đầu bằng https thay vì http.
Đừng quên bấm vào nút Save changes để lưu trữ cài đặt của bạn.
Bây giờ bạn có thể truy cập trang web của bạn để xem lỗi đã được giải quyết chưa.
Nếu lỗi vẫn còn, bạn cần làm theo hướng dẫn khắc phục sự cố WordPress hoàn chỉnh của chúng tôi. Bạn sẽ tìm ra nguyên nhân của vấn đề và cách khắc phục lỗi đó.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu cách sửa . Bạn cũng có thể tham khảo bài hướng dẫn về việc sửa các lỗi WordPress phổ biến nhất tại đây.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!











































