Có phải bạn đang tìm cách khắc phục tình trạng khách bỏ hàng vào giỏ hàng nhưng đến bước tiếp theo lại không mua (bỏ rơi giỏ hàng) trong WooCommerce? Trung bình số người không hoàn thành thao tác mua hàng sau khi bỏ vào giỏ là khoảng 60-80%. Điều này có nghĩa rằng nếu bạn là người bán, bạn đang bỏ lỡ khá nhiều doanh thu tiềm năng.
Trong bài viết này, chúng tôi sẽ chia sẻ các tips kèm theo ví dụ thực tế để bạn có thể khắc phục tình trạng này.

Tại sao phải khắc phục tình trạng bỏ rơi giỏ hàng trong WooCommerce?
Khi người dùng thêm sản phẩm vào giỏ hàng, họ bắt đầu quy trình giao dịch. Trên thực tế, ở các cửa hàng bán lẻ truyền thống, hầu hết người mua chỉ thích mới bỏ sản phẩm vào xe đẩy. Vì vậy, hầu như tình trạng này không diễn ra. Tuy nhiên, tỉ lệ này trong mua sắm trực tuyến là khá cao, ở mức 60-80%.
Có nhiều yếu tố lý giải tại sao mọi người thường không chịu hoàn tất việc mua hàng.
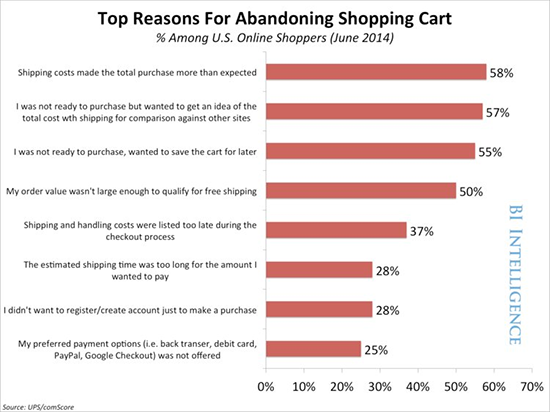
Rất nhiều yếu tố góp phần vào lý do tại sao mọi người từ bỏ giỏ hàng mà không hoàn tất việc mua hàng. Theo một nghiên cứu do Business Insider thực hiện, chi phí vận chuyển, thanh toán chậm, yêu cầu đăng nhập / tạo tài khoản và thiếu phương thức thanh toán là một số yếu tố tiêu biểu.

Nếu bạn muốn giảm tỷ lệ bỏ rơi giỏ hàng, thì bạn cần giải quyết các yếu tố này trên website Thương mại điện tử của mình. Bằng cách thực hiện các chỉnh sửa nhỏ, bạn có thể khôi phục một phần đáng kể doanh số bán hàng tiềm năng mà bạn đang mất ngay lập tức.
Chúng ta hãy cùng xem xét một số cách hiệu quả để khôi phục doanh số do tình trạng bỏ rơi giỏ hàng của WooCommerce.
Khắc phục tình trạng bỏ rơi giỏ hàng của WooCommerce
1. Nhắc người dùng về các mặt hàng đang có trong giỏ hàng bằng exit-intent popup
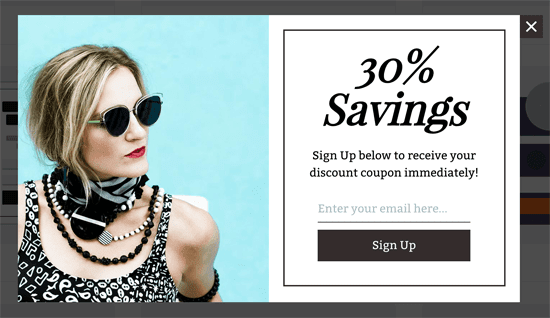
Cxit-intent popup xuất hiện khi người dùng sắp rời khỏi trang web (chính xác là khi con chuột của họ rời khỏi cửa sổ trình duyệt). Bạn có thể đã thấy một trong những popup trên các website bán hàng lớn. Điều đó chứng minh các popup này phải có hiệu quả ở một mức nào đó đáng kể.

Thông thường, bạn có thể thu hồi từ 3 – 8% doanh số bán hàng từ tình trạng bỏ rơi giỏ hàng. Cách thông dụng nhất là cung cấp cho khách hàng mã giảm giá cho riêng họ hoặc ưu tiên giao hàng miễn phí cho đơn họ đang mua.
Nhưng nếu bạn đang chạy chương trình giảm giá và các sản phẩm trong giỏ đã được giảm rồi thì sao?
Thông thường người mua nghi ngờ quyết định mua hàng của họ ở phút cuối. Đôi khi vì một vài câu hỏi chưa thực sự làm họ an tâm. Trong nhiều trường hợp, tất cả những gì họ cần là một lời trấn an rằng họ đang đưa ra quyết định tốt nhất.
Chúng tôi đã gặp sự cố này trên một website và đã tạo cửa sổ popup sau:
Popup này đang có tỉ lệ chuyển đổi ở mức 4,56% .
Về cơ bản, nó trấn an người dùng rằng WPForms là plugin contact form tốt nhất cho WordPress. Nếu họ nhấp vào Get WPForms Now, thì popup chỉ cần đóng lại và cho phép người dùng hoàn tất giao dịch mua.
Ngoài ra, nếu họ có thêm câu hỏi nào đó, họ có thể nhấp vào nút I have a few questions first. Khách hàng sẽ được chuyển ngay đến một contact forn, nơi họ có thể gửi câu hỏi đến với nhóm hỗ trợ để được giải đáp.
Popup này đã giúp chúng tôi cứu được hàng chục ngàn sale chỉ trong tháng trước!
Nếu ban muốn sử dụng exit intent popup giống như trên, chúng tôi khuyên bạn nên sử dụng OptinMonster vì đây là phần mềm tối ưu hóa chuyển đổi và là plugin WordPress popup tốt nhất trên thị trường. OptinMonster giúp bạn chuyển đổi khách truy cập trang web thành người đăng ký và khách hàng trung thành.
Để biết hướng dẫn chi tiết, hãy xem bài viết của chúng tôi về cách chuyển đổi khách truy cập WooCommerce thành khách hàng trung thành.
2. Làm cho giỏ hàng dễ gây chú ý hơn
Nhiều khách hàng chỉ muốn lưu các mặt hàng để xem lại sau khi họ duyệt qua cửa hàng của bạn. Tuy nhiên, khoảng thời gian con người có thể duy trì sự tập trung chú ý là rất ngắn, đặc biệt trên môi trường Internet.
Khách hàng của bạn có thể quên rằng họ đã thêm các mặt hàng vào giỏ hàng của họ. Hiển thị biểu tượng giỏ hàng và làm cho nó dễ gây chú ý hơn sẽ nhắc nhở người dùng về các mặt hàng họ đã thêm vào đó.
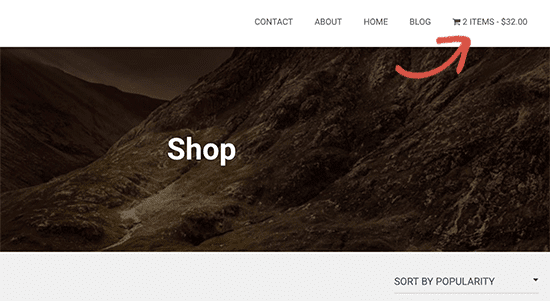
Đây là lý do tại sao bạn thấy biểu tượng giỏ hàng khá đơn giản và gọn gàng của Amazon.com.
Hầu hết mọi theme WooCommerce nổi tiếng đều đi kèm với các biểu tượng giỏ hàng chuyên dụng ở đầu trang hoặc trong các menu điều hướng. Tuy nhiên, nếu theme của bạn không có chức năng này, bạn cần một cách khác để thêm nó vào website.
Đầu tiên bạn cần cài đặt và kích hoạt plugin WooCommerce Menu Cart. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Sau khi kích hoạt, bạn cần truy cập trang WooCommerce » Menu Cart Setup để cấu hình cho plugin. Trên trang này, bạn sẽ được chọn menu điều hướng nơi bạn muốn hiển thị biểu tượng giỏ hàng.
Sau khi lưu lại cài đặt, bạn có thể ghé thăm cửa hàng của mình để xem biểu tượng giỏ hàng trong menu điều hướng trên thực tế sẽ trông như thế nào.

3. Tránh các chi phí ẩn làm đội giá đơn hàng
Chi phí vận chuyển là một trong những lý do hàng đầu khiến khách hàng quyết định không mua hàng nữa. Khách hàng thường phàn nàn rằng các nhà cung cấp ghi giá ở ngoài thì rất rẻ, còn khi thanh toán thì lại đưa thêm các chi phí khác làm đội giá đơn hàng lên nhiều, cộng thêm phí vận chuyển khá cao so với các nhà cung cấp khác.
Bạn có thể giải quyết yếu tố chi phí vận chuyển bằng cách hiển thị chi phí vận chuyển chính xác ngay khi họ chưa thanh toán. Nếu bạn biết chính xác chi phí vận chuyển, bạn có thể dễ dàng hiển thị nó ngay trong phần mô tả sản phẩm hoặc ở phần giá sản phẩm. Tuy nhiên, việc có những nhà cung ứng thay đổi giá đầu vào liên tục khiến công việc ước tính giá vận chuyển trở nên khó khăn.
May mắn thay, có một số addon cho WooCommerce có thể hỗ trợ bạn trong quá trình này.
Một trong những lựa chọn tốt nhất là Table Rate Shipping, cho phép bạn xác định chi phí vận chuyển theo công thức định sẵn cho mọi sản phẩm trong cửa hàng của bạn.
Điều này cho phép người dùng biết được chi phí vận chuyển ngay cả đối với các sản phẩm có giá thay đổi liên tục trước khi thêm vào giỏ hàng của họ.
Ngoài ra, bạn có thể xây dựng chi phí vận chuyển vào giá sản phẩm và sau đó quảng bá sản phẩm đó với ưu đãi giao hàng miễn phí để tăng tỉ lệ chuyển đổi.
4. Cho phép thanh toán (Checkout) mà không cần tạo tài khoản
Nhiều cửa hàng Thương mại điện tử muốn người dùng tạo tài khoản để thanh toán nhanh hơn trong tương lai. Tuy nhiên, ngược lại với điều đó, hầu hết khách hàng không có nhu cầu tạo hẳn một tài khoản chỉ để mua một sản phẩm.
Bằng cách bật tính năng cho phép khách vãng lai thanh toán trong WooCommerce, bạn sẽ có thể để khách hàng mua sản phẩm họ thích mà không cần đăng ký.
Đừng lo lắng, bạn vẫn có thể lưu lại thông tin khách hàng để xử lý đơn hàng trong khi vẫn loại bỏ bước đăng ký khỏi khỏi quy trình thanh toán của khách hàng.
5. Cho phép thanh toán nhanh hơn
Bạn đã bao giờ nhận thấy Amazon.com load nhanh như thế nào chưa? Đó là bởi vì một giây chậm trễ trong quá trình load trang có thể khiến công ty mất hàng triệu đô la.
Theo một nghiên cứu điển hình của StrangeLoop khảo sát đến Amazon, Google và các trang web lớn khác, thời gian tải trang chậm thêm mỗi 1 giây có thể dẫn đến mất 7% chuyển đổi, giảm 11% lượt xem trang và giảm 16% mức độ hài lòng của khách hàng.
Để tăng tốc độ và hiệu suất tổng thể cho WooCommerce, hãy làm theo hướng dẫn trong bài viết của chúng tôi về cách tăng tốc WordPress .
Để thanh toán nhanh hơn, bạn cũng có thể muốn tham khảo qua plugin One-Click Checkout của YITH WooCommerce . One-Click Checkout cho phép người dùng thanh toán chỉ bằng một cú nhấp chuột mà không ảnh hưởng đến bất kỳ chức năng nào sẵn có.
6. Hỗ trợ nhiều phương thức thanh toán
Việc thiếu hỗ trợ các phương thức thanh toán thông dụng là một lý do khác làm các khách hàng tiềm năng rời khỏi website của bạn. Đây là lý do tại sao các chuyên gia luôn khuyên bạn tích hợp thêm nhiều phương thức thanh toán khác để giảm thiểu việc mất khách.
WooCommerce có thể giúp bạn dễ dàng thêm nhiều phương thức thanh toán như thẻ tín dụng, PayPal,…
Tuy nhiên, mỗi cổng thanh toán lại có các khoản phí và lệ phí giao dịch khác nhau.
Ví dụ: trên MonsterInsights, họ cho phép thanh toán bằng cả thẻ tín dụng và PayPal.
7. Sử dụng hiệu quả các thủ thuật thúc đẩy tâm lý người mua
Tạo ra sự khan hiếm và gấp gáp là những thủ thuật đã được người bán sử dụng từ rất lâu đời. Các trang web thương mại điện tử sử dụng chiến thuật này bằng cách hiển thị những dòng chữ kiểu như “Mã giảm giá sắp hết hạn” hoặc “Chỉ còn 10 sản phẩm duy nhất”.
Để biết những thủ thuật này được sử dụng trên thực tế như thế nào, hãy truy cập Booking.com. Trong ảnh chụp màn hình bên dưới, họ đã sử dụng cả hai thủ thuật vừa nêu trong trang danh sách khách sạn.
Bạn có thể thực hiện tương tự với OptinMonster . OptinMonster đi kèm với tính năng đồng hồ đếm ngược cho phép bạn tạo các chiến dịch sử dụng đồng hồ để thúc đẩy người mua ra quyết định mua hàng ngay lập tức.
Để được hướng dẫn, hãy xem bài viết về cách tạo chiến dịch dạng đồng hồ đếm ngược trong OptinMonster.
8. Sử dụng FOMO để ngăn chặn việc bỏ rơi giỏ hàng
FOMO hay ‘sợ bỏ lỡ’ là một thuật ngữ tâm lý dùng để mô tả sự lo lắng về việc bỏ lỡ một thứ gì đó thú vị và hợp thời.
Là chủ cửa hàng WooCommerce, bạn có thể tận dụng hành vi này vào chiến lược tiếp thị của mình để ngăn chặn việc khách hàng tiềm năng thoát khỏi website của mình.
Có nhiều cách để thực hiện FOMO. Mục tiêu cơ bản là tạo ra cảm giác cấp bách trong khi mang lại cho người dùng niềm tin rằng rất nhiều người khác cũng đang mua món hàng tương tự.
Để tìm hiểu thêm, hãy xem hướng dẫn của chúng tôi về cách sử dụng FOMO để tăng tỉ lệ chuyển đổi và bán được nhiều hàng.
9. Đơn giản hóa quá trình đặt câu hỏi về sản phẩm
Một lý do lớn khác cho việc bỏ rơi giỏ hàng là thiếu thông tin. Khách hàng của bạn có thể đang có những câu hỏi về sản phẩm. Nếu họ không thể tìm thấy câu trả lời ngay lập tức, họ sẽ rời đi.
Một cách dễ dàng để trả lời các câu hỏi của người dùng là thêm phần Câu hỏi thường gặp về sản phẩm vào website. Bạn có thể sử dụng plugin Custom Product Tabs để thêm một tab riêng biệt hiển thị phần Câu hỏi thường gặp (FAQs).
Tuy nhiên, bạn không thể đưa tất cả các câu hỏi vào phần Câu hỏi thường gặp. Đây là lúc các tiện ích hỗ trợ live chat trở nên hữu ích.
Hãy tham khảo thêm bài viết hướng dẫn của chúng tôi về cách tích hợp LiveChat vào cửa hàng WooCommerce của bạn để tăng doanh số bán hàng.
Hướng dẫn trên cũng bao gồm giải pháp cho việc thuê các live chat agent với giá rẻ để tối ưu chi phí.
10. Thêm các con dấu an toàn để xây dựng sự tin tưởng
Thời nay, mọi người thường khá thận trọng trong các họat động mua sắm trực tuyến, đặc biệt là khi họ mua hàng từ một nơi mà họ chưa từng nghe đến trước đây. Trong trường hợp này, khách hàng sẽ tìm kiếm các dấu hiệu tin cậy để đảm bảo rằng họ đang mua hàng từ một doanh nghiệp hợp pháp và thông tin cá nhân của họ được bảo mật.
Việc có những logo từ các hãng bảo mật nổi tiếng giúp hình ảnh website trong mắt khách hàng trở nên uy tín hơn. Đây là những chứng chỉ đơn giản mà bạn có thể đăng ký từ các tổ chức Norton, McAfee, Better Business Bureau, ….
Để biết chi tiết, hãy xem bài viết của chúng tôi về cách chèn con dấu bảo mật miễn phí của McAfee vào website WordPress.
11. Làm cho quá trình liên hệ với người bán dễ dàng hơn
Những phần hỗ trợ khách hàng như LiveChat và Câu hỏi thường gặp hoạt động rất hiệu quả. Tuy nhiên, đôi khi người dùng không muốn đợi một nhân viên hỗ trợ LiveChat và không vội đưa ra quyết định.
Những người dùng đó sẽ bỏ rơi giỏ hàng của họ nếu họ không thể dễ dàng tìm được cách liên hệ với người bán. Đây là lý do tại sao bạn cần thêm contact form vào cửa hàng Thương mại điện tử của mình.
Cách dễ nhất để làm điều đó là sử dụng plugin WPForms . WPForms là plugin contact form tốt nhất cho WordPress với hơn 1.000.000 trang web đang sử dụng nó hàng ngày.
12. Cho phép người dùng lưu lại các mặt hàng trong giỏ hàng
Theo một nghiên cứu, chỉ có dưới 16% khách truy cập thêm sản phẩm vào giỏ hàng. Một nghiên cứu khác cho thấy rằng gần 60-80% trong số những giỏ hàng đó bị khách hàng bỏ lại mà không thanh toán.
Hầu hết người mua hàng thường duyệt qua nhiều website khác nhau để so sánh giá cả, xem đánh giá và ngắm nghía các sản phẩm khác. Trong quá trình này, họ có thể đóng tab hoặc rời khỏi trang web của bạn.
Bằng cách cho phép người dùng lưu giỏ hàng lại để sử dụng sau này, bạn có thể nâng cao trải nghiệm mua sắm cho khách hàng của mình.
Chỉ cần cài đặt và kích hoạt plugin YITH WooCommerce Save For Later . Plugin này hoạt động ngay sau khi cài đặt và sẽ tích hợp thêm một tùy chọn Save for Later cho trang giỏ hàng của bạn.
13. Đưa ra quyết định dựa theo số liệu thực tế
Nhiều người mới bắt đầu thường dựa vào những dự đoán của bản thân và số liệu về lưu lượng truy cập website để đưa ra giải pháp khắc phục các khó khăn trong bán hàng. Bạn nên biết rằng, bạn hoàn toàn có thể lấy dữ liệu thực tế từ Google Analytics để phân tích và đưa ra các quyết định.
Google Analytics cho phép bạn bật tính năng Thương mại điện tử nâng cao (enhanced eCommerce tracking), cho phép bạn phân tích hành vi mua sắm và thanh toán của khách hàng. Google Analytics thậm chí còn gắn cho mỗi khách hàng một mã nhận dạng để phân biệt họ với nhau.
Tuy nhiên, vấn đề là ID nhân dạng do Google Analytics chỉ định không cung cấp chính xác cho bạn thông tin về người dùng đó.
Để làm được điều đó, bạn sẽ cần MonsterInsights . MonsterInsights là plugin Google Analytics phổ biến nhất dành cho WordPress, có thể giúp bạn dễ dàng thiết lập tính năng analytics nâng cao cho website Thương mại điện tử (không cần biết về lập trình).
Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách bật tính năng theo dõi hành vi khách hàng trong WooCommerce .
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu các cách để khắc phục tình trạng bỏ rơi giỏ hàng trong WooCommerce. Bạn cũng có thể muốn tham khảo danh sách các plugin WooCommerce tốt nhất cho cửa hàng trực tuyến của chúng tôi.
Nếu thích bài viết này, bạn vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.











































