Custom fields (các trường tùy biến) là một tính năng tiện lợi của WordPress cho phép bạn thêm các dữ liệu/thông tin bổ sung khác nhau vào các post và page WordPress của mình.
Rất nhiều plugin và theme WordPress phổ biến hiện nay sử dụng custom fields để lưu trữ các dữ liệu quan trọng. Bạn cũng có thể sử dụng custom fields để lưu dữ liệu của chính mình và sử dụng chúng trên website.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dùng custom fields trong WordPress với một số thủ thuật, mẹo vặt…

Do bài viết khá dài, chúng tôi đã sử dụng bảng mục lục dưới đây để giúp bạn dễ dàng điều hướng hơn.
- Custom fields trong WordPress là gì?
- Thêm custom fields trong WordPress
- Hiển thị custom fields trong theme WordPress
- Không tìm thấy custom field ở nút xổ xuống trên màn hình chỉnh sửa bài viết
- Tạo giao diện người dùng cho custom fields
- Thêm Custom Fields bằng Advanced Custom Fields
- Ẩn các custom field trống bằng conditional statement
- Thêm nhiều giá trị vào một custom field
- Hiển thị các post với một custom key cụ thể
- Thêm tên tác giả bằng custom field
- Hiển thị tên những người đóng góp cho một bài viết bằng custom fields
- Hiển thị custom fields bên ngoài vòng lặp (loop) trong WordPress
- Hiển thị header, footer, sidebar tùy biến bằng custom fields
- Điều khiển nội dung RSS feed content with custom fields
- Điều khiển tiêu đề RSS feed bằng custom fields
- Thiết lập ngày hết hạn cho các post bằng custom fields
Custom Fields trong WordPress là gì?
Custom fields trong WordPress là các siêu dữ liệu (metadata) được dùng để thêm các thông tin bổ sung liên quan tới post hoặc page mà bạn đang biên tập.
Theo mặc định, khi bạn viết một post, page mới, hay bất kỳ loại nội dung nào, WordPress lưu chúng vào 2 khu vực khác nhau.
- Phần đầu tiên là body của nội dung (content), được lưu lại bằng post editor.
- Phần thứ 2 là thông tin về nội dung đó. Ví dụ như tiêu đề, tác giả, ngày, giờ… Bit thông tin của post này được gọi là metadata.
WordPress tự động thêm tất cả các metadata cần thiết vào mỗi post hoặc page bạn tạo ra.
Bạn cũng có thể tạo và lưu metadata riêng của mình bằng cách sử dụng custom fields.
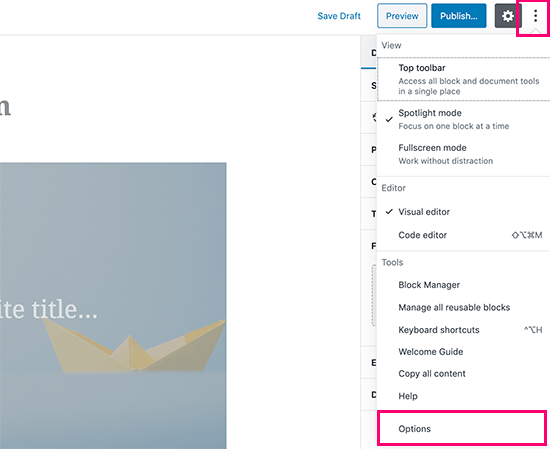
Theo mặc định, tùy chọn custom field bị ẩn ở màn hình chỉnh sửa post. Để xem nó, bạn cần click vào menu 3 dấu chấm nằm ở trên cùng góc phải màn hình và chọn “Options” từ menu hiện ra.

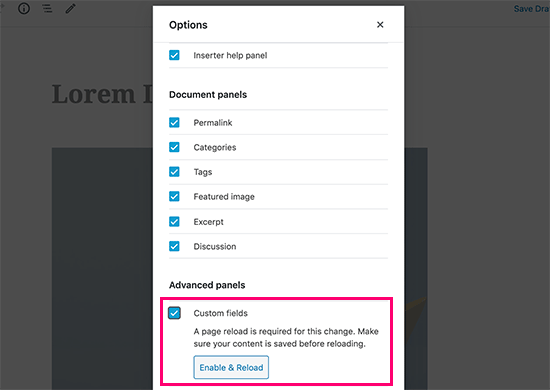
Một popup xuất hiện và bạn cần tích chọn vào phần “Custom fields” bên dưới “Advanced Panels”. Sau đó, bạn click vào nút ‘Enable & Reload’ để tải lại post editor.

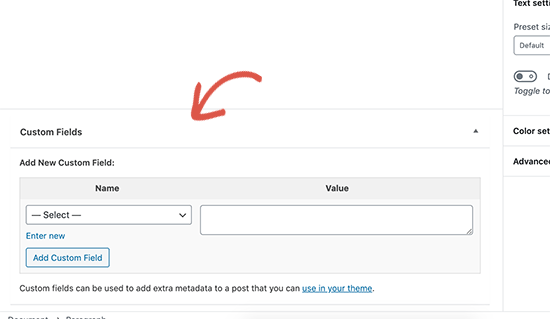
Post editor sẽ được làm mới, và bạn sẽ thấy panel “custom fields” bên dưới phần biên tập nội dung.

Custom fields có thể được dùng để thêm bất kỳ thông tin liên quan nào tới post, page, hay bất kỳ loại nội dung nào. Các “siêu dữ liệu” cũng có thể được hiển thị trong theme của bạn.
Tuy nhiên, để làm điều đó bạn cần phải chỉnh sửa cho file theme WordPress của mình.
Bởi vậy, bài viết này được khuyến nghị dành cho những người đã quen với việc chỉnh sửa file theme. Chúng tôi cũng hy vọng rằng, nó sẽ truyền cảm hứng cho các nhà phát triển WordPress để họ tích hợp custom fields trong theme hay plugin mà họ đang phát triển.
Bắt đầu thôi, chúng ta hãy cùng tìm hiểu cách thêm hoặc hoặc dùng custom fields trong WordPress.
Thêm Custom Fields trong WordPress
Đầu tiên, bạn cần chỉnh sửa một post hoặc page khi bạn muốn thêm custom field và đi đến meta box của custom field.

Tiếp theo, bạn cần cung cấp tên cho custom field và nhập vào giá trị của nó. Bạn click vào nút Add Custom Field để lưu lại.
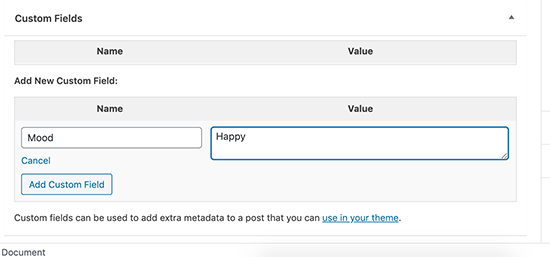
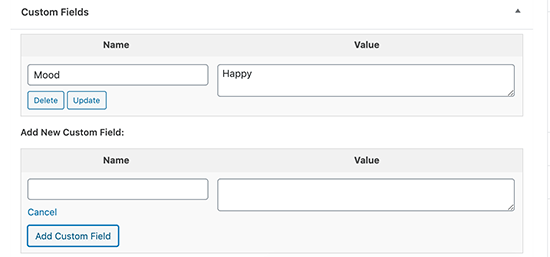
Thông tin sẽ được lưu lại và sẽ hiển thị trong meta box của custom fields như ảnh dưới:

Bạn có thể chỉnh sửa custom field này bất kỳ lúc nào bạn muốn, sau đó click nút update để lưu lại các thay đổi. Bạn cũng có thể xóa nếu cảm thấy không cần thiết.
Tiếp theo bạn lưu lại post để lưu các cài đặt cho custom field.
Hiển thị Custom Fields trong theme WordPress
Để hiển thị custom field trên website của mình, bạn cần chỉnh sửa file theme WordPress. Nếu chưa từng làm công việc này bao giờ, bạn có thể tìm hiểu qua bài hướng dẫn của chúng tôi về cách copy và dán code trong WordPress.
Đầu tiên, bạn cần tìm file theme bạn muốn chỉnh sửa để hiển thị custom field. Lý tưởng nhất là bạn sẽ muốn hiển thị nó ở một trang post độc lập. Bạn sẽ cần chỉnh sửa file single.php hay content-single.php
Bạn cần nhập code custom fields bên trong WordPress loop. Hãy tìm dòng code như bên dưới:
|
1
|
<?php while ( have_posts() ) : the_post(); ?> |
Bạn cần thêm code trước dòng sau:
|
1
|
<?php endwhile; // end of the loop. ?> |
Tiếp theo bạn thêm code này vào file theme:
|
1
|
<?php echo get_post_meta($post->ID, 'key', true); ?> |
Đừng quên thay thế key bằng tên của custom field. Ví dụ, chúng tôi sử dụng code này trong theme thử nghiệm của mình:
|
1
|
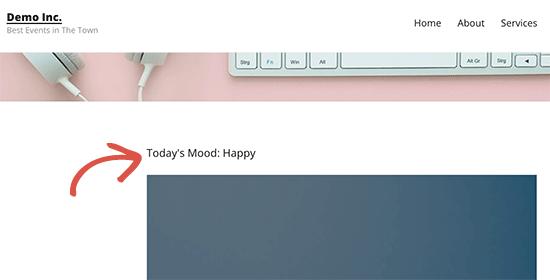
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
Bây giờ bạn có thể lưu lại các thay đổi và truy cập vào post mà bạn thêm custom field để xem nó hoạt động ra sao.

Từ giờ trở đi bạn có thể dùng custom field này trong mọi post khác của WordPress.
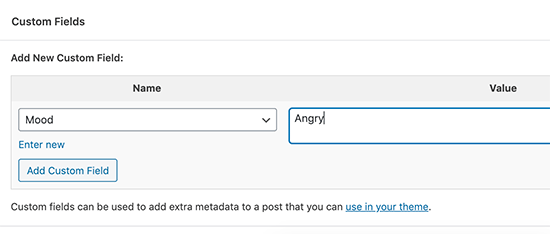
Bạn chỉ cần tạo post mới hoặc chỉnh sửa một post nào đó. Bạn vào meta box của custom field và chọn custom field của mình từ menu xổ xuống và nhập vào giá trị cho nó.

Bạn click vào nút ‘Add Custom Field’ để lưu các thay đổi rồi xuất bản hay cập nhật cho post.
Không thể tìm thấy Custom Field ở màn hình biên tập post
Theo mặc định, WordPress chỉ load 30 custom field trong form này.
Nếu bạn đang dùng các theme và plugin WordPress đã có sẵn custom field, có khả năng các custom field sẽ xuất hiện đầu tiên ở menu xổ xuống và bạn sẽ không thấy custom field bạn vừa tạo.
Để sửa lỗi này, bạn sẽ cần thêm đoạn code sau vào file functions.php của theme, hoặc plugin dành riêng cho site
|
1
2
3
4
|
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Đoạn code trên sẽ thay đổi con số custom field được hiển thị lên thành 50. Nếu bạn vẫn chưa thấy custom field của mình ở đâu, hãy tăng cao số lượng lên nữa.
Tạo giao diện người dùng cho Custom Fields
Sau khi thêm một custom field, bạn sẽ phải chọn field và nhập giá trị của nó mỗi lần bạn viết một post.
Nếu bạn có quá nhiều custom field hay website của bạn có quá nhiều người viết, đây không phải là giải pháp lý tưởng.
Sẽ là tốt hơn nếu bạn tạo ra một giao diện người dùng nơi mà người dùng có thể điển vào một form để thêm các giá trị cho custom field của bạn.
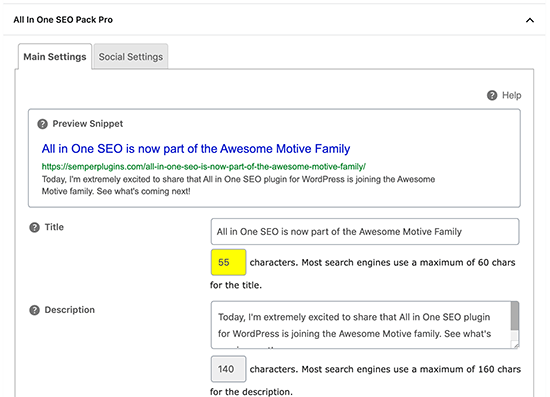
Đây là điều mà nhiều plugin WordPress phổ biến hiện nay đã làm. Ví dụ, tiêu đề SEO và hộp meta description bên trong plugin All in One SEO là một meta box tùy biến:

Cách dễ nhất để làm việc này là dùng plugin Advanced Custom Fields.
Thêm Custom Fields bằng Advanced Custom Fields
Việc đầu tiên bạn cần làm là cài và kích hoạt plugin Advanced Custom Fields. Để chi tiết hơn, bạn có thể tìm hiểu chi tiết cách cài đặt một plugin WordPress.
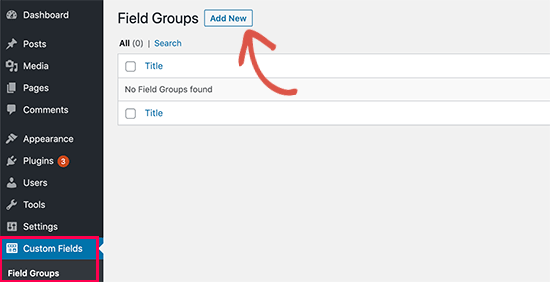
Sau khi kích hoạt, bạn vào trang Custom Fields » Field Groups và click vào nút Add New.

Một nhóm field tương tự như một container chứa một bộ các custom field. Điều này cho phép bạn thêm nhiều panel khác nhau của custom field.
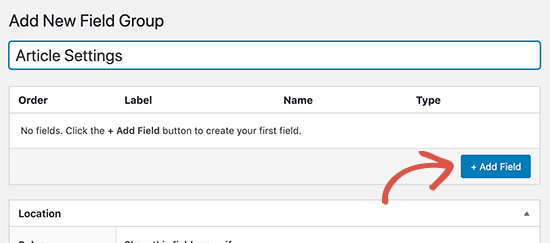
Bây giờ, bạn cần cung cấp tiêu đề cho nhóm field này rồi click vào nút “Add Field”.

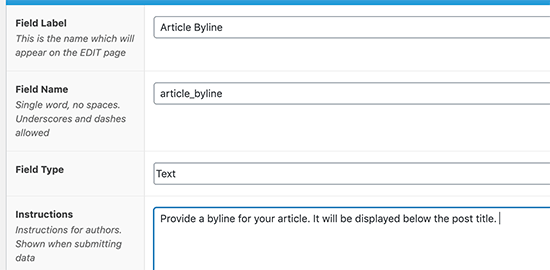
Tiếp theo, bạn cung cấp tên cho custom field của mình và chọn field type. Advanced Custom Fields cho phép bạn tạo mọi loại field bao gồm text, upload ảnh, số, dropdown, hộp tích chọn…

Cuộn xuống, bạn sẽ thấy các tùy chọn khác cho các field cụ thể đó. Bạn có thể thay đổi chúng sang thông tin bạn mong muốn.
Bạn có thể thêm nhiều field tới nhóm field nếu muốn. Sau khi kết thúc, click vào nút publish để lưu lại các thay đổi.
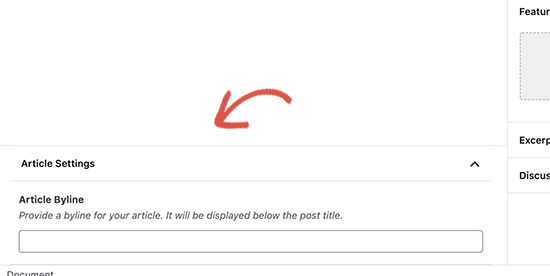
Giờ đây, bạn có thể chỉnh sửa một post hoặc tạo post mới. Và bạn sẽ thấy một panel mới cho custom field của mình bên dưới trình biên tập nội dung.

Nếu muốn được hướng dẫn từng bước cụ thể, bạn có thể đọc bài viết của chúng tôi về cách thêm meta boxes tùy biến trong post và post type của WordPress.
Ẩn các Custom Field trống bằng Conditional Statement
Như vậy là chúng tôi vừa hướng dẫn bạn cách tạo custom field và hiển thị nó trong theme.
Tiếp theo, chúng ta sẽ tìm hiểu về cách kiểm tra xem custom field có bị trống hay không trước khi hiển thị nó. Để làm điều này, chúng tôi sẽ chỉnh sửa code của mình để kiểm tra xem field đã có data trong đó hay chưa.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else { // do nothing; }?> |
Ở đây bạn thay Mood bằng tên custom field của mình.
Thêm nhiều giá trị vào Custom Field
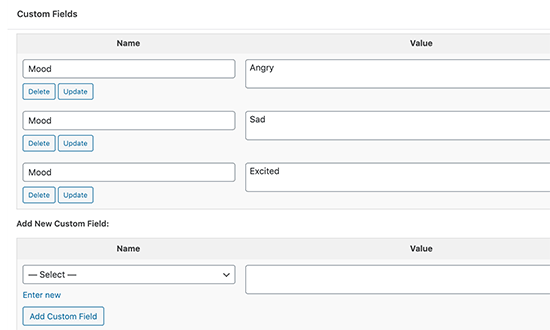
Bạn có thể tái sử dụng custom field ở trong cùng post để thêm nhiều giá trị cho nó. Bạn chỉ cần chọn lại nó và thêm các giá trị khác. 
Tuy nhiên, code mà chúng tôi sử dụng trong ví dụ trên sẽ chỉ có thể hiển thị một giá trị đơn nhất.
Để hiển thị tất cả các giá trị của một custom field, chúng tôi cần chỉnh sửa code và bắt nó trả lại data trong một dãy. Bạn sẽ cần thêm code sau vào file theme của mình:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Đừng quên thay thế Mood bằng tên custom field của bạn.
Trong ví dụ này, bạn sẽ thấy chúng tôi đã thay đổi tham số cuối của hàmget_post_meta sang false. Tham số này xác định xem liệu hàm có trả lại một giá trị đơn nhất hay không. Đổi giá trị sang false cho phép nó trả lại data dưới dạng một dãy, sau đó chúng tôi hiển thị nó trong một vòng lặpforeach.
Hiển thị Post bằng Key tùy biến cụ thể
WordPress cho phép bạn hiển thị post bằng custom key và giá trị của chúng. Ví dụ, nếu bạn đang muốn tạo một trang lưu trữ tùy biến để hiển thị tất cả các post với các key tùy biến, bạn có thể dùng lớp WP_Query để truy vấn các post phù hợp với các trường đó.
Bạn có thể dùng code sau làm điểm bắt đầu.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args );<?php // the query$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?><?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Đừng quên thay thế các tham số meta_key vàmeta_value bằng các giá trị bạn muốn.
Thêm tên tác giả bằng Custom Fields
Bạn muốn thêm một bài viết của khách (guest post – bài đăng vào website đến từ một người khách nào đó) nhưng không muốn thêm profile người dùng mới? Giải pháp cho vấn đề này đó là thêm tên tác giả đó dưới dạng một custom field.
Đầu tiên, bạn cần thêm code sau vào file functions.php của theme hoặc vào một plugin dành riêng cho trang.
|
1
2
3
4
5
6
7
8
9
|
add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Code này kết nối một hàm tới các bộ lọcthe_author vàget_the_author_display_name trong WordPress.
Đầu tiên, hàm sẽ kiểm tra tên tác giả khách. Nếu tên có tồn tại, nó sẽ thay thế tên tác giả của chủ site bằng tên tác giả khách.
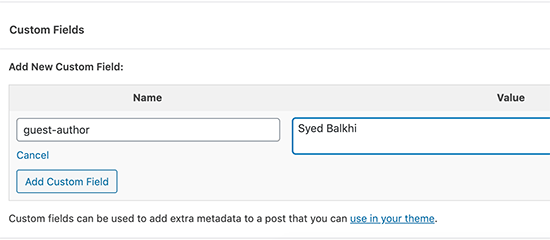
Bây giờ, bạn cần chỉnh sửa post nơi bạn muốn hiển thị tên tác giả khách. Bạn vào meta box của custom field và thêm tên tác giả khách vào.

Để tìm hiểu chi tiết, bạn có thể xem qua bài cách viết lại tên tác giả khách bằng custom field trong WordPress.
Hiển thị tên các cộng tác viên (contributor) cho bài viết bằng Custom Fields
Trên nhiều blog và trang tin tức nổi tiếng, nhiều bài viết được tạo thành từ sự đóng góp của nhiều tác giả. Tuy nhiên, WordPress chỉ cho phép gán một tác giả duy nhất đối với một bài viết mà thôi.
Một cách để giải quyết vấn đề này là sử dụng plugin Co-Authors Plus. Để tìm hiểu chi tiết hơn, bạn có thể đọc bài “cách thêm nhiều tác giả vào một post trong WordPress”.
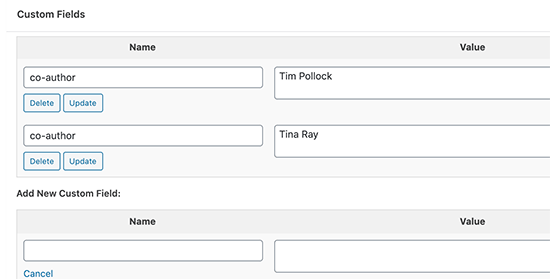
Một cách khác để làm việc này là thêm các contributor vào bài bằng custom field. Bạn cuộn xuống meta box của custom field và thêm tên các tác giả làm custom field đồng tác giả (co-author).

Tiếp theo, bạn thêm code này vào file theme nơi bạn muốn hiển thị các đồng tác giả bài viết.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Để phân tách các tên tác giả bằng dấu phẩy, bạn có thể thêm custom CSS sau.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
.coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
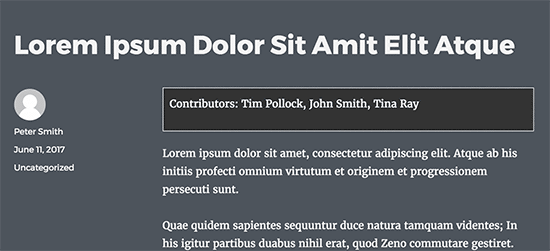
Tên các tác giả sẽ hiển thị trên trang như dưới đây.

Hiển thị Custom Fields bên ngoài vòng lặp (loop) trong WordPress
Cho tới nay chúng tôi đã cung cấp cho bạn tất cả các ví dụ về việc hiển thị custom field bên trong vòng lặp WordPress. Vậy nếu muốn hiển thị ở ngoài vòng lặp thì sao? Ví dụ như ở sidebar của một post nào đó.
Để hiển thị custom field bên ngoài vòng lặp WordPress, bạn thêm code sau:
|
1
2
3
4
5
6
|
<?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
Bạn nhớ thay thế key bằng tên custom field của mình.
Hiển thị Header, Footer, Sidebar tùy biến bằng Custom Fields
Thông thường, hầu hết các theme WordPress sử dụng cùng header, footer, và sidebar trên mọi page. Có nhiều cách để hiển thị các sidebars, header, hay footer khác nhau cho các page khác nhau trên website của bạn. Bạn có thể đọc thêm bài hướng dẫn của chúng tôi về hiển thị các sidebar khác nhau cho mỗi post hay page của WordPress.
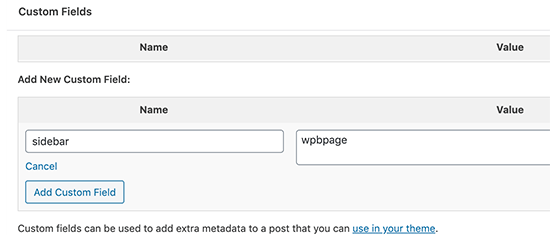
Một trong số các phương pháp để làm việc trên là dùng custom field. Bạn tiến hành chỉnh sửa post hoặc page mà bạn muốn hiển thị sidebar khác rồi thêm sidebar làm custom field.

Tiếp theo, bạn cần chỉnh sửa các file theme WordPress như file single.php, nơi bạn muốn hiển thị sidebar tùy biến. Bạn cần tìm đoạn code sau:
|
1
|
<?php get_sidebar(); ?> |
Thay thế dòng trên bằng code sau:
|
1
2
3
4
5
6
7
|
<?php global $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Code này sẽ làm công việc tìm kiếm custom field sidebar và hiển thị nó trong theme của bạn. Ví dụ, nếu bạn thêm wpbpage thành custom field sidebar, đoạn code sẽ tìm file sidebar-wpbpage.php để hiển thị.
Bạn sẽ cần tạo file sidebar-wpbpage.php trong thư mục theme của mình. Bạn có thể copy code từ file sidebar.php của theme làm điểm bắt đầu.
Quản lý nội dung RSS feed bằng Custom Fields
Bạn muốn hiển thị các meta data bổ sung hay nội dung vào RSS feed? Sử dụng custom field, bạn có thể quản lý RSS feed của WordPress và thêm các nội dung tùy biến vào feed của mình.
Đầu tiên, bạn cần thêm code sau vào file functions.php của theme, hoặc một plugin chuyên dụng cho site.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Tiếp theo, bạn tạo một custom field có tên “coolcustom” và thêm vào bất kỳ giá trị nào bạn thích. Bạn có thể dùng nó để hiển thị quảng cáo, ảnh, text, hay bất cứ thứ gì bạn muốn.
Quản lý tiêu đề RSS Feed bằng Custom Fields
Đôi khi, có thể bạn sẽ muốn thêm một đoạn text vào tiêu đề post dành cho RSS feed. Ví dụ như khi bài viết đó là bài có quảng cáo hay bài viết của khách, bạn muốn thêm đoạn text để chú thích thêm cho người đọc biết.
Để làm điều đó, đầu tiên bạn thêm code sau vào file functions.php của theme, hoặc một plugin chuyên dụng cho site.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
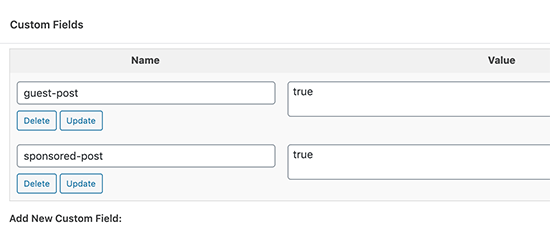
Tiếp theo, bạn chỉnh sửa post mà bạn muốn hiển thị thêm text ở trường tiêu đề và thêm guest_post và sponsored_post trong custom fields.

Nếu như hai custom field này được tìm thấy và có giá trị “true”, bạn đã làm đúng và phần text bổ sung sẽ được thêm vào trước tiêu đề.
Nếu muốn tìm hiểu thêm các thủ thuật dành cho RSS feed, bạn có thể xem thêm bài viết “cách thêm nội dung và quản lý RSS feed của WordPress”.
Thiết lập ngày hết hạn cho Post trong WordPress bằng Custom Fields
Bạn muốn thiết lập ngày hết hạn cho một vài post trên trang WordPress của mình? Điều này sẽ rất hữu ích với các post mà bạn muốn chúng chỉ tồn tại trong một thời gian. Ví dụ như các bài về khảo sát, các bài khuyến mại trong khoảng thời gian nhất định.
Một cách để làm điều này là xóa thủ công nội dung post hoặc sử dụng plugin Post Expirator.
Một cách khác là dùng custom field để thiết lập tự động thời gian hết hạn của bài viết đó.
Bạn sẽ cần chỉnh sửa file theme và chỉnh sửa vòng lặp (loop) WordPress như sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?phpif (have_posts()) :while (have_posts()) : the_post(); $expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) { if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else { echo "Sorry this post expired!"}} else { the_content();} endwhile;endif;?> |
Lưu ý: Bạn sẽ cần chỉnh sửa code này để phù hợp vơi theme của mình. You will need to edit this code to match your theme.
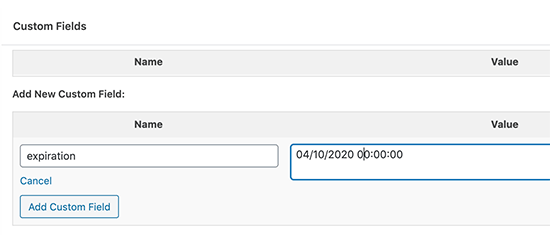
Sau khi thêm code, bạn có thể thêm custom field có tên expiration vào post mà bạn muốn nó sẽ hết hạn trong một thời điểm cụ thể. Bạn chú ý hãy thêm thời gian theo định dạng sau: mm/dd/yyyy 00:00:00 (tháng/ngày/năm 00:00:00).

Tạo phong cách cho từng post bằng Custom Fields
Bạn muốn thay đổi vẻ bề ngoài của từng post riêng lẻ bằng CSS? WordPress sự động gán mỗi post vào một lớp riêng và bạn có thể dùng để thêm CSS tùy biến.
Tuy nhiên, nếu dùng custom field bạn có thể thêm lớp custom riêng và dùng chúng để tạo phong cách cho chúng theo cách khác biệt.
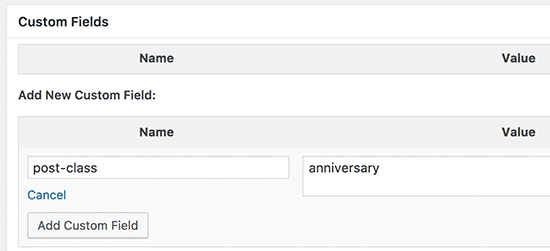
Đầu tiên, bạn cần chỉnh sửa post, sau đó vào box custom field và post-class custom field.

Tiếp theo, bạn cần chỉnh sửa file theme WordPress của mình và thêm code sau ở đầu vòng lặp WordPress.
|
1
|
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Bây giờ, bạn cần tìm dòng có hàm post_class(). Trong theme thử nghiệm của chúng tôi thì sẽ như dưới đây:
|
1
|
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Bạn thay đổi dòng này để thêm vào giá trị custom field của mình, như sau:
|
1
|
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
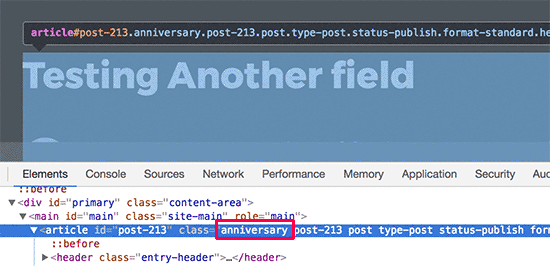
Nếu bạn kiểm tra mã nguồn của post bằng Inspect tool, bạn sẽ thấy lớp custom field CSS của mình được thêm vào lớp của post.

Bạn có thể dùng lớp CSS này để thêm CSS tùy biến và tạo phong cách riêng cho post.
Chúng tôi hy vọng bài viết trên sẽ giúp bạn hiểu biết thêm và custom field trong WordPress. Có thể bạn sẽ muốn xem thêm bài hướng dẫn từng bước để tăng tốc độ và hiệu năng cho WordPress dành cho người mới.
Nếu thích bài viết, vui lòng đăng ký kênh YouTube của chúng tôi để xem các video hướng dẫn khác về WordPress. Bạn cũng có thể theo dõi chúng tôi qua Twitter và Facebook.

































