Hiển thị các bài viết gần đây giúp người xem dễ dàng biết đến các nội dung mới của bạn và qua đó cũng thu hút người xem ,dành nhiều thời gian hơn trên trang web của bạn.
Bạn có thể thêm danh sách các bài viết mới nhất của mình vào thanh bên, sau khi kết thúc bài viết, hoặc bên trong nội dung bài viết của bạn, trong khu vực widget ở chân trang hoặc bất kỳ nơi nào bạn muốn.
Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn cách hiển thị các bài viết gần đây trong WordPress bằng nhiều phương pháp khác nhau.

Tại sao bạn nên thêm bài viết gần đây trong WordPress?
Nếu bạn đã từng và đang chạy blog hoặc trang web WordPress trong một thời gian dài, bạn đã có một lượng bài viết cụ thể , các bài viết cũ đó vẫn sẽ nhận được lượt truy cập thường xuyên từ các công cụ tìm kiếm và các nguồn khác
Nhiều người trong số những người xem sau khi tim được thông tin mà họ muốn tìm hiểu sau đó nagy lập tức sẽ rời đi. Theo thống kê có hơn 75% những người truy cập sẽ không quay lại nhìn thấy trang web họ vừa truy cập nữa.
Vậy nên vấn đề ở đây là làm sao mà bạn có thể giữ người xem quay lại trang web của bạn, để thu hút họ quay trở lại trang web của bạn.
Có một giải pháp để giảm thiếu vấn đề này là hiển thị các bài viết gần đây trong mỗi bài viết. Điều này giúp người xem khám phá thêm nội dung trên trang web của bạn, họ sẽ dành nhiều thời gian hơn cho trang web của bạn.
Và khi bạn đã có một lượng người xem nhất định rồi, họ đương nhiên sẽ trở thành kháng hàng trung thành của bạn.
Dưới đây là 5 phương pháp để giúp bạn hiển thị các bài viết gần đây trong WordPress :
- Sử dụng Block Gutenberg bài viết mới nhất của WordPress
- Sử dụng Widget Recent Posts của WordPress
- Sử dụng Widget Recent Posts khi dùng Plugin Thumbnails.
- Chèn Shortcode để hiển thị bài viết gần đây.
- Hiển thị bài viết gần đây theo cách thủ công.
Video Hướng Dẫn
Nếu bạn không thích video hướng dẫn ở trên hoặc cần thêm hướng dẫn hãy tiếp tục đọc.
Thao tác hiển thị các bài viết gần đây trong WordPress
Phương pháp 1. Sử dụng Block Gutenberg WordPress Bài viết mới nhất
Chế độ chỉnh sửa Block WordPress (Gutenberg) có tuỳ chọn để hiển thị các bài viết mới nhất của bạn. Bạn có thể dễ dàng thêm tuỳ chọn này vào bất kỳ bài viết hoặc trang nào trên trang web của bạn.
Để sử dụng block này, chỉ cần chỉnh sửa bài viết nơi bạn hiển thị các bài viết gần đây. Trên màn hình chỉnh sửa bài viết, bạn cần thêm khối Latest Posts vào khu vực nội dung.
Có rất nhiều cách khác nhau để bạn có thể cấu đặt block này. Thông thường, sẽ chỉ hiển thị tiêu đề bài viết, nhưng bạn vẫn có thể tuỳ chỉnh cài đặt cho block đó.
Ví dụ: bạn có thể bật và tắt nội dung bài viết trong khung bên phải. Điều này cho phép bạn chọn thêm nội dung bài viết hoặc trích đoạn bên cạnh tiêu đề.
Như hình minh hoạ bên dưới, nạn cũng có thể tùy chỉnh độ dài trích đoạn mặc định thành 55 từ, nhưng bạn có thể chọn bất kỳ giá trị nào trong khoảng từ 10 đến 100 từ.
Nếu bạn muốn, bạn có thể hiển thị ngày đăng ngay dưới tiêu đề bài viết.
Bạn cũng có thể chọn chính xác cách bài viết của bạn sẽ hiển thị, sau đó có thể sắp xếp theo cách khác từ Newest to Oldest và chỉ có thể hiển thị các bài viết mới nhất từ một danh mục cụ thể.
Từ bảng cài đặt, bạn cũng có thể chọn số lượng bài viết sẽ hiển thị. Theo mặc định, khối hiển thị 5 bài viết, nhưng bạn có thể chọn bài hiển thị trong khoảng từ 1 đến 100 bài viết.
Bạn cũng có tùy chọn cách hiển thị các bài viết gần đây của mình ở lưới cột thay vì danh sách bằng cách nhấn vào nút bôi đỏ như hình bên dưới.
Bạn có thể tùy biến thêm thành hình ảnh nổi bật cho bài viết của mình, thay đổi kích thước hình ảnh và căn chỉnh sao cho vừa ý bạn:
Ảnh dưới là ảnh demo cách mà các block sẽ hiển thị trên trang web của bạn:
Phương pháp 2. Sử dụng Widget Recent Posts của WordPress
Bạn muốn hiển thị một danh sách các bài viết mới nhất trong thanh bên thay vì trên một trang. WordPress đã đi kèm với widget mặc định tích hợp để hiển thị các bài viết gần đây trong thanh bên của trang web của bạn hoặc bất kỳ khu vực đâu.
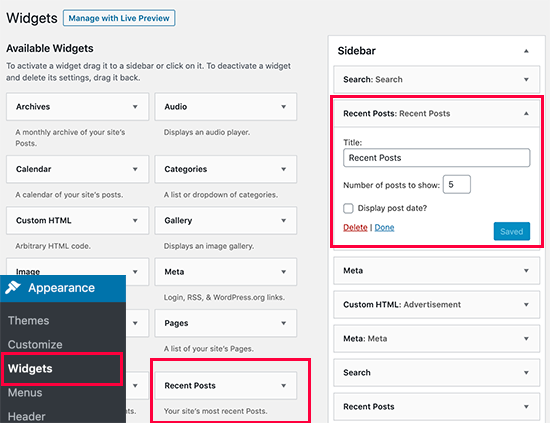
Trong dashboard WordPress, hãy truy cập Appearance » Widgets và thêm widget Recent Posts vào thanh bên của bạn.

Widget Recent Posts đã được tích hợp sẵn. Bạn chọn tiêu đề cho widget đó, chọn có/ không hiển thị ngày của bài viết và thêm số lượng bài viết bạn muốn hiển thị.
Khi bạn đã xong, hãy nhấp vào nút Save để lưu các cài đặt của bạn.
Như hình demo dưới đây đã cho chúng tôi thấy widget hiện lên trên blog, với tiêu đề New Posts cùng với đã là ngày đi kèm:
Phương pháp 3. Sử dụng Widget Recent Posts với Plugin Thumbnails
Với phương pháp này các bài viết của bạn sẽ được hiển thị kèm với hình ảnh minh hoạ thu nhỏ đi kèm. Nhưng nếu bạn thích chỉ hiển thị các bài viết từ một danh mục cụ thể trong thanh bên của bạn thì sẽ như nào?
Đầu tiên, bạn sẽ cần cài đặt và kích hoạt widget Recent Posts của WordPress với plugin Thumbnails.
Tiếp theo, truy cập Appearance » Widgets nơi bạn sẽ thấy mục Recent Posts With Thumbnails.
Bạn cần thêm mục đó vào thanh bên hoặc khu vực chuyên kích hoạt widget.
Widget Recent Posts với hình thu nhỏ đi kèm có rất nhiều tùy chọn. Cung cấp cho bạn toàn quyền kiểm soát cách bạn muốn hiển thị các bài viết gần đây trên trang web WordPress của bạn.
Bạn cũng có thể hiển thị các trích đoạn, hiển thị các bài viết từ các danh mục cụ thể, bỏ qua các bài viết đi kèm, hiển thị các bài viết ngẫu nhiên và hơn thế nữa.
Khi bạn đã hoàn tất, đừng quên nhấp vào nút save để lưu cài đặt của bạn. Bây giờ bạn có thể truy cập trang web để xem các bài viết gần đây của bạn với hình thu nhỏ đi kèm
Phương pháp 4. Dùng Shortcode để hiển thị các bài viết gần đây
Sử dụng block Latest Posts chắc chắn là cách dễ nhất để hiển thị các bài viếtgần đây trong các bài đăng/ trang WordPress. Tuy nhiên, nếu bạn tắt Gutenberg đi và giữ chế độ chỉnh sửa Cổ điển, bạn có thể sử dụng shortcode để thay thế.
Đầu tiên, cài đặt và kích hoạt plugin Display Posts. Plugin này sẽ tự điều chỉnh sẵn và bạn không cần cài đặt thêm bất kì cái gì.
Chỉ cần chỉnh sửa bài đăng/ trang bạn muốn hiển thị các bài viếtgần đây của bạn. Tiếp theo, sử dụng shortcode [display-posts]. Plugin sẽ cung cấp một loạt các tham số mà bạn có thể sử dụng với shortcode.
Dưới đây là một số ví dụ về những gì bạn có thể xem.
Hiển thị 3 bài viết gần đây với hình thu nhỏ và trích đoạn:
|
1
|
[display-posts posts_per_page="3" image_size="thumbnail" include_excerpt="true"] |
Hiển thị bài viếtgần nhất thay vì bài viết:
|
1
|
[display-posts posts_per_page="3" post_type="page"] |
Thay đổi số tự tư tiêu đề thay vì ngay:
|
1
|
[display-posts posts_per_page="3" orderby="title"] |
Hiển thị các trang gần đây dưới trang gốc:
|
1
|
[display-posts posts_per_page="3" post_type="page" post_parent="5"] |
Bạn cũng có thể thêm các style bổ sung. Chẳng hạn, bạn có thể muốn căn chỉnh hình ảnh feature của mình sang trái. Bạn có thể làm bằng cách làm theo các hướng dẫn trên trang web tại đây.
Dưới đây, cách liệt kê danh sách các bài viếtgần đây của chúng tôi, bạn có thể tham khảo:
Để có danh sách đầy đủ các tham số, hãy truy cập tài liệu hướng dẫn của plugin tại đây.
Bạn cũng có thể sử dụng các mã ngắn này bên trong một widget văn bản. Trước tiên, bạn sẽ cần kích hoạt mã ngắn trong các widget văn bản bằng cách thêm code này vào functions.php hoặc site specific plugin
|
1
|
add_filter('widget_text', 'do_shortcode'); |
Phương pháp 5. Hiển thị bài viết gần đây theo cách thủ công trong WordPress
Người dùng WordPress lâu năm có thể muốn thêm các bài viết gần đây trực tiếp vào file theme trong WordPress. Tất nhiên, bạn nên sử dụng child theme để khi bạn cập nhật theme của mình để không mất các thay đổi.
Tuy nhên việc quan trọng vẫn là tạo bản backup trước khi bạn chỉnh sửa các file theme. Bạn có thể tham khảo danh sách các lỗi phổ biến nhất của WordPress và cách khắc phục tại đây.
Cách hiển thị thủ công các bài viết gần đây để sử dụng class WP_Query tích hợp. Chỉ cần bạn thêm code này vào nơi bạn muốn hiển thị các bài viết gần đây.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<ul><?php // Define our WP Query Parameters$the_query = new WP_Query( 'posts_per_page=5' ); ?> <?php // Start our WP Querywhile ($the_query -> have_posts()) : $the_query -> the_post(); // Display the Post Title with Hyperlink?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <li><?php // Display the Post Excerptthe_excerpt(__('(more…)')); ?></li> <?php // Repeat the process and reset once it hits the limitendwhile;wp_reset_postdata();?></ul> |
Đoạn code trên để hiển thị năm bài viết gần đây nhất với tiêu đề và trích đoạn. Lớp WP_Query có rất nhiều tham số cho phép bạn tùy chỉnh theo bất kỳ cách nào bạn muốn. Để biết thêm thông tin xin vui lòng tham khảo tài liệu dành cho nhà phát triển WordPress tại đây.
Chúng tôi hy vọng rằng qua bài viết này đã giúp bạn hiểu cách hiển thị các bài viết gần đây trong WordPress. Bạn cũng có thể tham khảo bài viết về cách tạo một trang riêng cho các bài viết trên blog trong WordPress và bài so sánh về các plugin xây dựng trang WordPress với giao diện kéo và thả.
Nếu thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook để cập nhật các thông tin mới nhất từ cunghocwp.com
Chúc các bạn thành công!











































