
Mỗi ngày có đến hàng ngàn theme mới dành cho WordPress được phát hành, thế nhưng dường như không có theme nào sử dụng custom dashboard widgets. Nếu bạn là một WordPress developer, việc thêm vào tính năng này cùng các thông tin hỗ trợ là một điều cần thiết. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm custom dashboard widgets trong WordPress.
Chỉ cần thêm đoạn code này vào file functions.php trong theme của bạn hoặc sử dụng một site-specific plugin.
|
1
2
3
4
5
6
7
8
9
10
11
|
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');function my_custom_dashboard_widgets() {global $wp_meta_boxes;wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');}function custom_dashboard_help() {echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Hãy nhớ thay đổi email cũng như thêm những thông tin cần thiết khác.
Đoạn code này có thể sẽ rất hữu ích khi tạo custom theme dành cho clients.
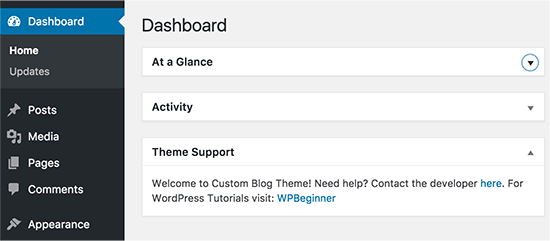
Và đây là kết quả:

Chúng tôi hi vọng rằng vài viết này đã giúp bạn biết được cách thêm custom dashboard widget trong WordPress. Bạn cũng có thể sẽ muốn xem hướng dẫn của chúng tôi về cách xoá các mục không cần thiết khỏi WordPress admin area.
Nếu bạn thích bài viết này, vui lòng theo dõi kênh YouTube của chúng tôi để xem các video hướng dẫn về WordPress. Bạn cũng có thể liên hệ với chúng tôi qua Twitter và Facebook.










































