Cách sử dụng font awesome chuẩn nhất
Để website đẹp mắt và thân thiện hơn, người ta thường dùng các icon (ký hiệu) để thiết kế website. Và Font Awesome là một thư viện chứa font chữ ký hiệu(icon). Người dùng sễ sử dụng các kí tự icon này để thiết kế (layout) Website. Mời bạn cùng tìm hiểu chi tiết về Font Awesome cũng như cách sử dụng font awesome chuẩn nhất.
1. Vậy Font Awesome là gì?
Thuật ngữ Font Awesome dùng để chỉ một thư viện chứa các font chữ ký hiệu thường dùng trong thiết kế website. Trong đó, font chữ ký hiệu chính là các icons mà ta thường thấy xuất hiện trên website.
Nó gồm nhiều định dạng file font khác nhau cho người dùng lựa chọn: otf, eot, ttf, woff, svg… Và hầu hết các hệ điều hành máy tính đều có thể chạy Font Awesome cách dễ dàng.
Với thư viện này, bạn không chỉ tạo ra các icons thông thường mà còn tạo được các icons động. Nếu muốn tạo icons động, bạn cần biết cách kết hợp với CSS3. Điểm nổi bật của các sản phẩm được tạo ra từ cách này chính là sự bắt mắt và cuốn hút người nhìn.
Nếu như trước đây, muốn tao ICON, người ta phải cắt chúng ra từ file PSD và dùng CSS để gán vào màu nền, ảnh nền. Một cách khác bạn có thể dùng là dùng thẻ img để đưa ICON đó vào.
Trong đó:
CSS: là thuật ngữ chỉ ngôn ngữ trình bày được dùng để tạo kiểu cho sự xuất hiện của nội dung. Nó sẽ bao gồm các yếu tố như màu sắc, phông chữ hoặc các yếu tố liên quan…
PSD: Là một tệp hình ảnh được lưu dưới định dạng gốc. PSD sẽ gồm các lớp hình ảnh xuất ra từ phần mềm Adobe Photoshop.
Thẻ IMG: Đây là loại thẻ mà người dùng sẽ sử dụng để chèn hình ảnh vào trang web.
Sử dụng hình ảnh PSD để tạo icon sẽ khiến cho tốc độ load của website chậm hơn. Tuy nhiên, với Font Awesome, nó sẽ cải thiện điều này. Bởi vì, bạn chỉ duy nhất phải load file CSS , một file Font một lần.
Hơn thế nữa, thư viện Font Awesome cũng cho phép người dùng dễ dàng thay đổi kích thước và màu sắc của icon. Hoặc tùy chỉnh các thuộc tính như font-size, color …
Việc sử dụng linh hoạt Font Awesome giúp cho lập trình viên dễ dàng thiết kế website hơn. Đồng thời, giao diện web trông cũng đẹp mắt và thân thiện hơn.

Thư viện chứa các font chữ ký hiệu được gọi là Font Awesome.
2. Cách sử dụng thư viện Font Awesome để xây dựng Website
Để sử dụng Font Awesome, bạn vào trang chủ và download thư viện Font Awesome. Sau đó, nhúng nó vào Layout trước khi sử dụng. Một cách khác là bạn có thể sử dụng link CDN nó cung cấp cho chúng ta để sử dụng.
Để tải từ trang chủ, bạn truy cập link:
https://fontawesome.com/?from=io
Bạn có thể chọn Bắt đầu miễn phí để tải về và sử dụng. Hoặc mua bản Pro để nhận được nhiều hơn.
Với cách sử dụng link CDN, bạn sẽ cần nhúng đường dẫn sau vào đầu thẻ <head> trong html:
<link href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet”/>
Sau khi thêm đường dẫn thành công, bạn truy cập vào thư viện và chọn cho mình những icon phù hợp. Bạn có thể thêm icon vào đằng trước hoặc đằng sau các thẻ HTML. Để làm được điều này, bạn sử dụng hai thuộc tính là after và before. Cụ thể, chúng tôi sẽ giới thiệu dưới đây:
2.1 Cách sử dụng :after để thêm Font Awesome
Với cách này, bạn thực hiện như sau:
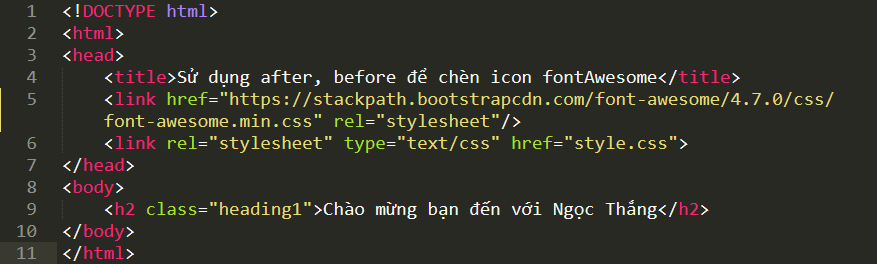
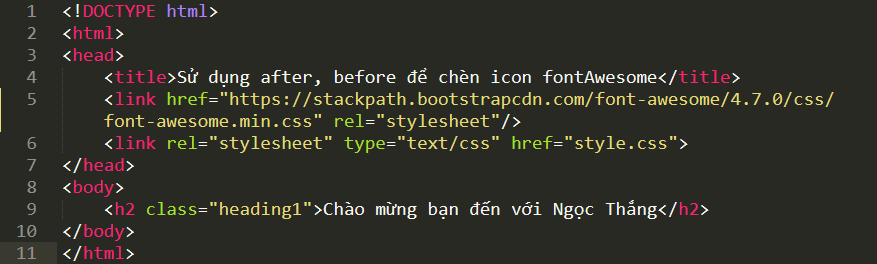
Chúng tôi lấy ví dụ là một đoạn HTML như ảnh dưới:

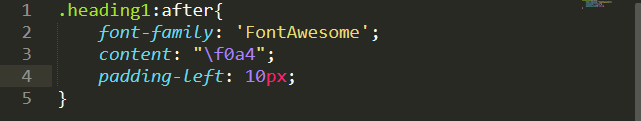
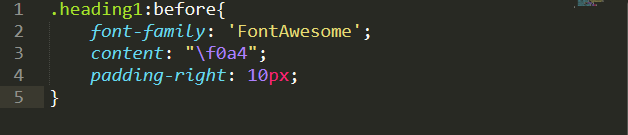
Để thêm ký hiệu chỉ tay đằng sau câu “ Chào mừng bạn đến với Ngọc Thắng” thì trong file css ta làm như sau:

Kết quả sau khi thực hiện ta được :

2.2. Cách sử dụng :before để thêm Font Awesome
Cũng làm tương tự như khi thêm after. Tuy nhiên, thay vì thêm vào sau thì giờ đây bạn sẽ thêm vào trước.
Chúng tôi lấy ví dụ như đoạn HTML dưới đây:

Thêm vào như trong ảnh:

Kết quả sau khi thực hiện ta được :

3. Một số lưu ý khi sử dụng :after và :before
– Các nội dung sẽ không thể bôi đen khi thêm bằng :after và :before.
– Thêm các thuộc tính CSS cách bình thường.
– Có hai cách sử dụng người dùng có thể thực hiện. Một là sử dụng :before. Hai là sử dụng :: before. Tại sao lại có điều này? Đó là bởi vì, các trình duyệt thông thường sẽ hỗ trợ 1 dấu hai chấm. Và cả 2 dấu hai chấm cho cú pháp của CSS3. Tuy nhiên, với các trình duyệt cũ như IE8 thì không có điều này. Vì thế, bạn có thể dùng cả 2 cách viết trên nếu code không tới tận IE8.
Bạn đã rõ Font Awesome là gì cũng như sử dụng font awesome chuẩn nhất rồi phải không? Hy vọng bài viết của chúng tôi hữu ích cho các bạn. Nếu còn thắc mắc điều gì, hãy để lại comment phía dưới bài viết bạn nhé. Chúng tôi sẽ giải đáp. Chúc các bạn một ngày vui vẻ.