Bạn có muốn hiển thị các Tweet gần đây trong WordPress? Tích hợp Twitter với website WordPress sẽ giúp bạn tăng tương tác trên cả 2 nền tảng.
Người dùng truy cập website khi nhìn thấy tweet của bạn sẽ giúp tăng thêm lượng người theo dõi trên Twitter. Ngược lại, người dùng Twitter sẽ thấy website của bạn có nội dung mới. Họ truy cập vào xem, giúp tăng lượng truy cập trang.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách hiển thị các tweet gần đây trong WordPress. Chúng tôi cũng sẽ giúp bạn hiển thị các tweet do bạn tuyển chọn trong WordPress.
Cách thêm các tweet gần đây trong WordPress
Bạn có thể hiển thị các tweet gần đây trong WordPress bằng cách nhúng Twitter profile hoặc timeline.
Tương tự như thêm video YouTube, WordPress giúp bạn dễ dàng nhúng nội dung Twitter như một tweet đơn lẻ, bộ sưu tập, danh sách, likes, hay các khoảnh khắc, vào website.
WordPress sử dụng tính năng oEmbed. Đây là một tính năng cho phép tự động chuyển đổi bất kỳ nội dung URL nào thành một code nhúng khi được dán vào khu vực nội dung.
Nơi phổ biến nhất để hiển thị các tweet gần đây thường là sidebar của blog. Vì vậy, chúng ta hãy bắt đầu bằng cách này.
Thêm tweet gần đây vào sidebar của WordPress
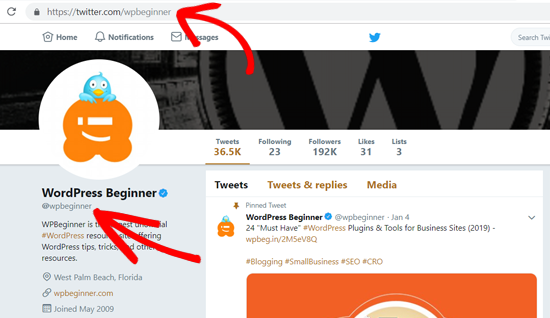
Đầu tiên, bạn cần tìm và copy URL của profile Twitter mà bạn muốn nhúng. URL của profile Twitter đơn giản là sự kết hợp của URL website Twitter và tên Twitter của bạn.
Ví dụ như, Twitter profile URL của WPBeginner là https://twitter.com/wpbeginner.
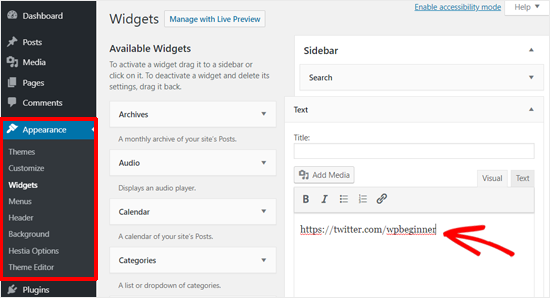
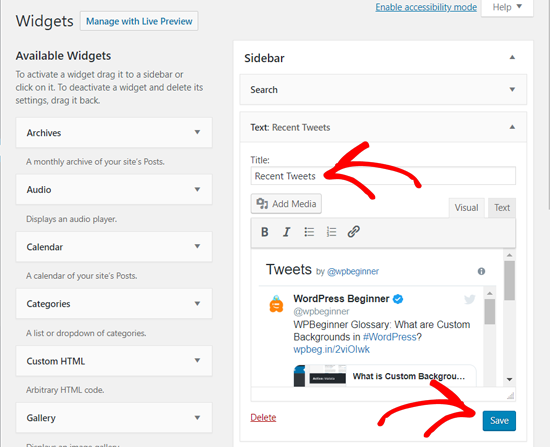
Tiếp theo, bạn đăng nhập vào dashboard của WordPress rồi vào trang Appearance » Widgets. Bạn tiến hành kéo thả text widget vào sidebar rồi dán URL của Twitter profile bạn copy trước đó vào vùng text.
Ngay sau đó, nó sẽ biến thành 1 widget timeline Twitter hiển thị các Tweet gần đây từ tài khoản Twitter đó.
Bạn có thể đặt tên cho widget, lưu và preview xem các Tweet hiển thị như thế nào trên trang. Ví dụ như hình ảnh dưới đây.
Như bạn có thể thấy, cách này giúp đưa các tweet gần đây của bạn vào một box với 1 thanh trượt đứng. Box này chứa được 20 dòng tweet và có thêm nút “Load more Tweets” ở phía dưới để giúp bạn xem thêm các tweet khác.
Nhúng Twitter Feed trong WordPress bằng Twitter Publish
Thay thế tính năng Twitter widget, Twitter giờ đây có thêm tính năng Twitter Publish giúp nhúng nội dung Twitter vào website.
Twitter Publish cho phép bạn dễ dàng tạo code nhúng cho nhiều loại nội dung Twitter. Chúng bao gồm tweet, bộ sưu tập, profile, danh sách, khoảnh khắc, hashtag…
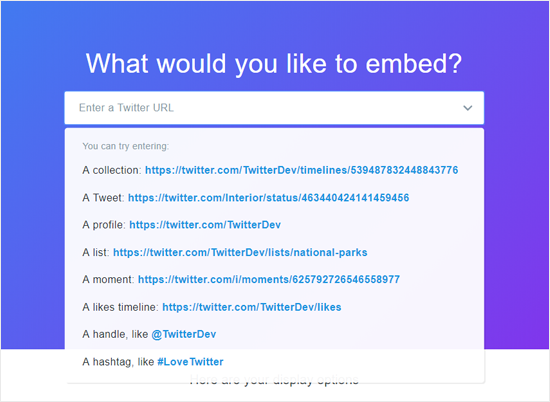
Để sử dụng cách này, bạn cần truy cập trang Twitter Publish và dán URL của Twitter profile vào hộp ‘What would you like to embed?’.
Sau đó, click vào biểu tượng mũi tên.
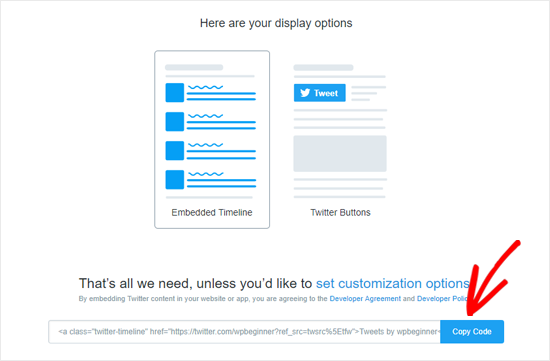
Công cụ sẽ hỏi bạn về hình thức hiển thị: Timeline nhúng (Embedded Timeline) hay nút Twitter (Twitter Buttons). Bạn chọn ‘Embedded Timeline’ vì bạn đang muốn hiển thị timeline Twitter của mình bằng các tweet gần đây.
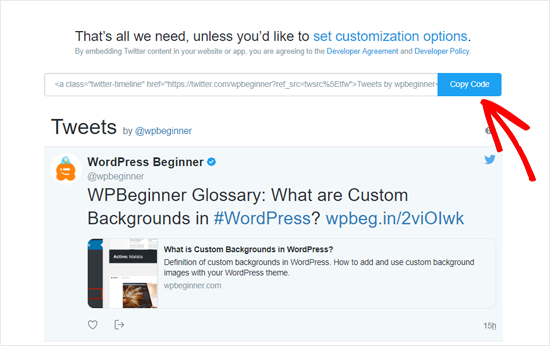
Sau khi chọn xong, công cụ sẽ ngay lập tức tạo code nhúng cho bạn. Tiếp theo bạn click nút Copy Code.
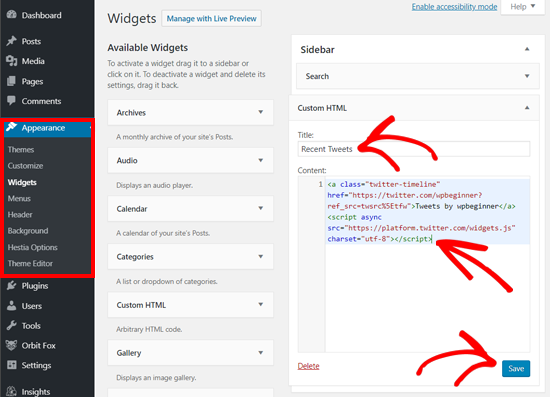
Bước tiếp theo, từ dashboard bạn vào Appearance » Widgets và thêm widet ‘Custom HTML’ vào khu sidebar. Sau đó, bạn dán code nhúng đã copy vào trường HTML. 
Sau khi hoàn thành, hãy lưu widget lại và chiêm ngưỡng thành quả. Như hình ảnh bạn thấy bên dưới là các tweet đang hiển thị trên 1 trang thử nghiệm.
Nhúng các tweet gần đây vào blog post trong WordPress
Đôi khi có thể bạn sẽ cần nhúng timeline Twitter vào blog post hoặc trang about page của mình.
WordPress được tích hợp 1 block nhúng Twitter trong trình biên tập mới glutenberg.
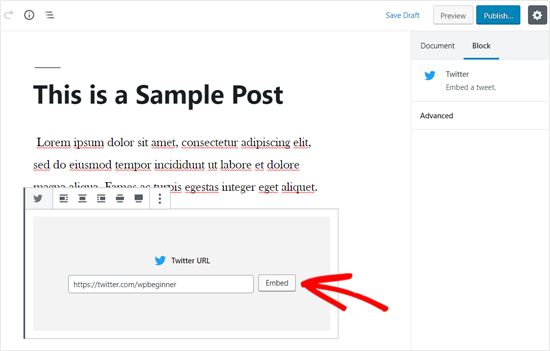
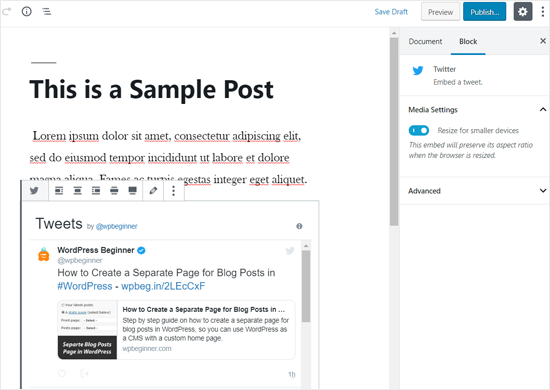
Đơn giản, bạn chỉ cần tạo 1 post mới hoặc chỉnh sửa 1 bài đăng nào đó sẵn có. Ở màn hình chỉnh sửa, bạn thêm block nhúng Twitter vào khu vực nội dung.
Tiếp theo bạn dán URL của Twitter profile và click nút ‘Embed’.
Sau đó, WordPress sẽ tự động fetch và hiển thị các tweet gần đây ở khu vực nội dung.
Cách làm này giúp thêm Twitter feed đi kèm 1 thanh cuộn trong bài viết của bạn.
Ngoài ra, bạn có thể dùng tới Twitter Publish. Cách giúp bạn hiển thị các tweet gần đây mà không có thanh cuộn.
Bạn vào trang Twitter Publish và dán URL của profile Twitter vào hộp ‘What would you like to embed?’ rồi click vào mũi tên cạnh đó.
Sau đó, bạn chọn ‘Embedded Timeline’ rồi copy mã nhúng.
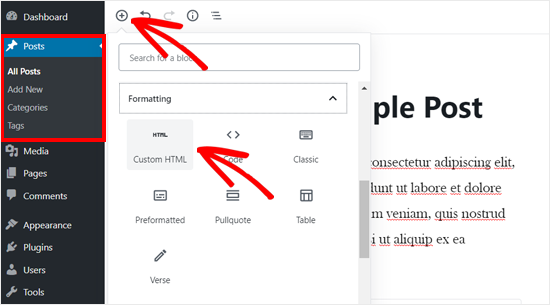
Tiếp theo, bạn cần thêm block ‘Custom HTML trong trình biên tập để dán mã nhúng vào.
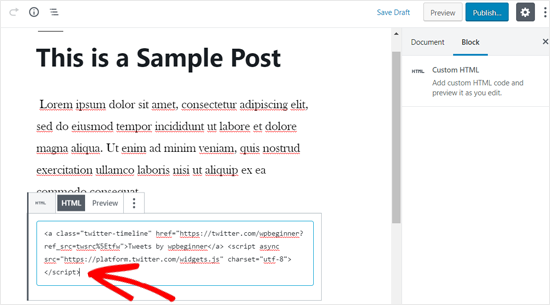
Giờ đây bạn có thể dán mã nhúng mà bạn đã copy trước đó.
Sau khi hoàn thành, bạn lưu bài viết và preview để xem các thay đổi vừa tạo ra.
Hiển thị các tweet được lựa chọn thủ công trong WordPress
Nếu nhúng cả profile Twitter, tất cả các tweet gần đây của bạn sẽ hiển thị trên trang. Nếu bạn website của mình chỉ hiển thị một hay một vài đoạn tweet cụ thể thì sao?
Chúng tôi sẽ giúp bạn đưa ra giải pháp cho vấn đề này. Sẽ có 5 cách chính để nhúng các tweet cụ thể nào đó vào website của bạn.
- Collection: Hiển thị một bộ sưu tập các tweet được bạn chọn lựa theo chủ đề, mối quan tâm, cuộc thảo luận…
- List: Hiển thị các tweet từ một nhóm người dùng Twitter.
- Likes: Hiển thị tất cả các tweet mà 1 người dùng Twitter đã like.
- Moment: Hiển thị các tweet từ một khoảnh khắc nào đó của người dùng Twitter.
- Hashtag: Hiển thị các tweet của bất kỳ ai, chỉ cần tweet đó chứa hashtag cụ thể
Trong số các lựa chọn này, bạn có thể tạo 4 lựa chọn list, likes, moment, hashtag, ngay từ website của Twitter. Ngoài ra, bạn có thể copy URL tương ứng của chúng và dán vào sidebar của WordPress bằng text widget.
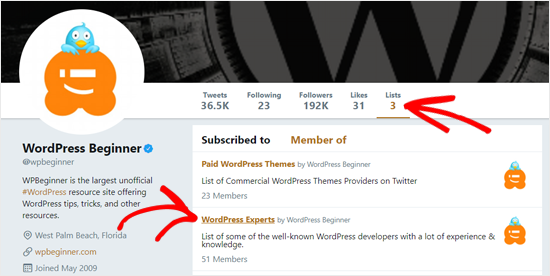
Một ví dụ như, bạn có thể tìm thấy Twitter list của mình trong trang profile. bạn chọn 1 list muốn nhúng và click vào đó.
Sau khi click vào đường link, list này sẽ mở ra, và bạn có thể copy URL của list từ trình duyệt web. Ví dụ, URL của list ‘WordPress Experts’ sẽ là https://twitter.com/wpbeginner/lists/wordpress-experts.
Tiếp theo bạn dán URL này vào sidebar của WordPress.
Tương tự, bạn có thể tìm URL của likes, moment, và hashtag từ trang profile của Twitter, rồi dễ dàng nhúng chúng vào trang WordPress.
Tuy nhiên, bạn cần dùng tính năng TweetDeck của Twitter để tạo bộ sưu tập (collection). Collection trong Twitter là 1 danh sách các tweet được người dùng sắp xếp dưới cùng 1 chủ đề nào đó.
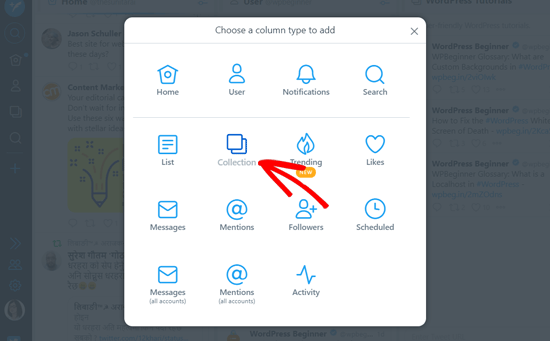
Bạn truy cập trang TweetDeck rồi đăng nhập bằng tài khoản Twitter của mình. Khi dashboard của TweetDeck được mở ra, bạn click vào nút “Add Column” ở panel bên trái.
Tiếp theo, bạn cần chọn vào tùy chọn ‘Collection’.
Sau đó, bạn có thể đặt tên cho collection của mình.
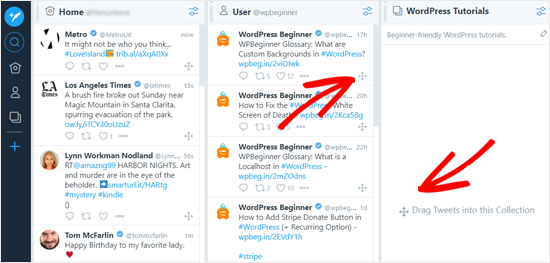
Sau khi hoàn thành, bạn sẽ thấy 1 cột mới được thêm vào dashboard của TweetDeck.
Giờ đây, bạn có thể kéo các tweet từ trang home Twitter hay từ bất kỳ tài khoản nào để tạo bộ sưu tập.
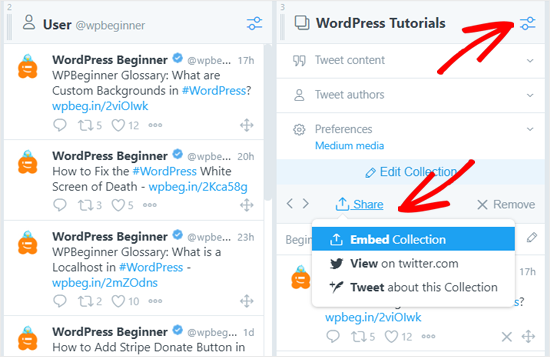
Sau khi đã thêm các tweet vào bộ sưu tập, bạn có thể nhúng nó vào website. Click vào biểu tượng Options và click vào Share. Sau đó, bạn chọn “Embed Collection“.
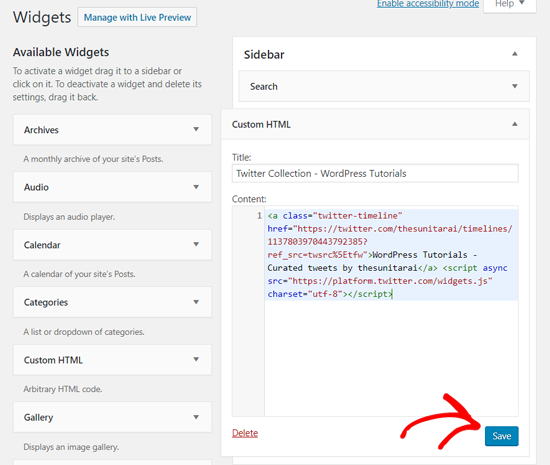
Sau khi chọn, trang Twitter Publish sẽ mở ra cùng với mã nhúng dành cho bộ sưu tập của bạn.
Bạn copy mã nhúng, rồi dán nó vào website bằng widget Custom HTML.
Sau khi hoàn thành, lưu widget và xem bộ sưu tập Twitter của bạn trên website hiển thị ra sao.
Chúng tôi hy vọng bài viết trên sẽ giúp bạn hiểu được cách làm để hiển thị các tweet gần đây trong WordPress và cách hiển thị một hay một số tweet nhất định trong WordPress. Có thể bạn cũng sẽ muốn xem qua bài viết “các plugin mạng xã hội tốt nhất cho WordPress”.
Nếu thích bài viết này, vui lòng subscribe kênh YouTube của chúng tôi để xem thêm các video về WordPress. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook.