
JavaScript là gì?
JavaScript là ngôn ngữ lập trình không chạy trên server của bạn mà trên trình duyệt của người dùng. Chương trình client-side này cho phép developer thực hiện nhiều điều thú vị mà không làm chậm trang web của bạn.
Nếu bạn muốn nhúng video, thêm calculator hoặc một số dịch vụ của bên thứ ba khác thì bạn sẽ thường được yêu cầu sao chép và dán đoạn code JavaScript vào trang web của mình.
Một đoạn code JavaScript điển hình có thể trông như thế này:
|
1 <script type=”text/javascript”>
2 3 // Some JavaScript code 4 5 </script> 6 7 <!– Another Example: –!> 8 9 <script type=”text/javascript” src=”/path/to/some-script.js”></script> |
|
Lúc này, nếu bạn thêm đoạn code javascript vào bài đăng hoặc trang WordPress thì đoạn code sẽ bị xóa bởi WordPress khi bạn lưu.
Chúng tôi sẽ hướng dẫn bạn 3 phương pháp đơn giản nhất thêm JavaScript trong các trang hoặc bài đăng WordPress mà không tổn hại đến trang web của bạn.
Hướng dẫn thêm JavaScript trong trang hoặc bài viết của WordPress
Phương pháp 1: Thêm JavaScript Site-wide bằng cách sử dụng plugin Insert Headers and Footers
Đôi khi, bạn được yêu cầu sao chép và dán đoạn code JavaScript vào trang web của mình để thêm công cụ của bên thứ ba. Các tập scripts này thường được dán ở phần đầu hoặc ở dưới cùng trước </ body> tag của trang web của bạn để code sẽ được tải trên mỗi lượt xem trang.
Ví dụ: code cài đặt Google Analytics cần phải hiển thị trên mọi trang của trang web của bạn để có thể theo dõi khách truy cập trang web của bạn.
Bạn có thể thêm những đoạn code như vậy vào các file header.php hoặc footer.php của theme WordPress. Tuy nhiên những thay đổi này sẽ bị ghi đè khi bạn cập nhật hoặc thay đổi theme của mình.
Đó là lý do tại sao chúng tôi khuyên bạn nên sử dụng plugin để tải javascript trên trang web của bạn.
Trước tiên, bạn cần cài đặt và kích hoạt plugin Insert Headers and Footers. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress.
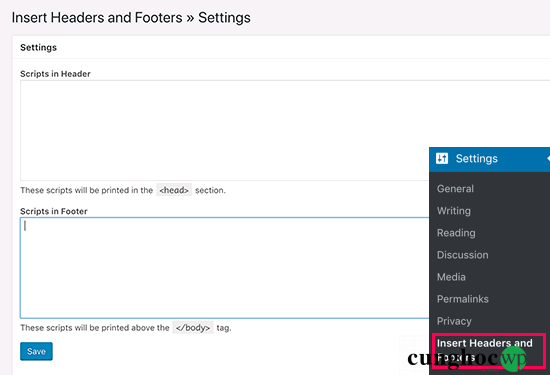
Sau khi kích hoạt, bạn cần truy cập trang Settings » Insert Headers and Footers. Bạn sẽ thấy hai hộp trống như hình bên dưới, một cho Heater và một cho Footer.

Bây giờ bạn có thể dán code JavaScript mà bạn đã sao chép vào một trong các hộp này và sau đó nhấp vào nút Save.
Plugin Insert Headers and Footers giờ đây sẽ tự động tải code bạn đã thêm trên mỗi trang của trang web.
Phương pháp 2: Thêm code JavaScript thủ công
Phương pháp này yêu cầu bạn thêm code vào các file WordPress của mình. Nếu bạn chưa làm điều này trước đây, vui lòng xem hướng dẫn của chúng tôi về cách sao chép và dán code trong WordPress.
Trước tiên, hãy xem cách thêm code vào tiêu đề trang web WordPress của bạn. Bạn sẽ cần phải thêm đoạn code sau vào file functions.php của theme hoặc một plugin dành riêng cho trang.
|
1
2
3
4
5
6
7
8
|
function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
Phương pháp 3: Thêm JavaScript vào một bài đăng hoặc trang WordPress cụ thể bằng cách sử dụng code
Giả sử bạn chỉ muốn tải javascript này trên một bài đăng WordPress cụ thể. Để làm điều đó, bạn sẽ cần thêm logic có điều kiện vào code. Hãy xem ví dụ sau:
|
1
2
3
4
5
6
7
8
9
10
|
function wpb_hook_javascript() { if (is_single ('16')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Nếu bạn xem xét kỹ hơn code ở trên, bạn sẽ thấy rằng chúng tôi đã bọc code javascript xung quanh các cấu trúc điều kiện để khớp với một ID bài đăng cụ thể. Bạn có thể sử dụng điều này bằng cách thay thế 16 bằng ID bài đăng của riêng bạn.
Bây giờ, code này sẽ hoạt động cho bất kỳ loại bài đăng nào ngoại trừ các trang. Chúng ta hãy xem một ví dụ khác ngoài ví dụ này sẽ kiểm tra xem ID trang cụ thể như thế nào trước khi thêm code javascript vào phần đầu.
|
1
2
3
4
5
6
7
8
9
10
|
function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Thay vì is_single, chúng tôi hiện đang sử dụng is_page để kiểm tra ID trang.
Chúng tôi có thể sử dụng cùng một code với một chút sửa đổi nhỏ để thêm code javascript vào footer của trang web của bạn. Hãy xem ví dụ sau đây.
|
1
2
3
4
5
6
7
8
|
function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
Thay vì nối hàm của chúng tôi với wp_head, chúng tôi đã kết nối hàm với wp_footer. Bạn cũng có thể sử dụng nó với các tag có điều kiện để thêm Javascript vào các bài đăng hoặc trang cụ thể.
Phương pháp 3. Thêm code Javascript bên trong bài viết hoặc trang bằng Plugin
Phương pháp này sẽ cho phép bạn thêm code ở bất cứ đâu trong các bài đăng và trang WordPress của bạn. Bạn cũng sẽ có thể chọn vị trí trong nội dung bạn muốn nhúng code javascript.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Code Embed. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress.
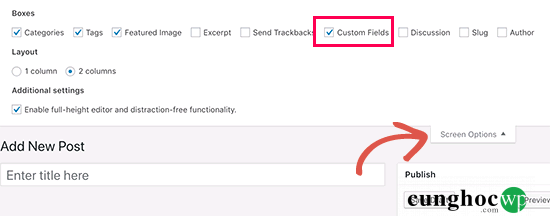
Khi kích hoạt, bạn cần chỉnh sửa bài đăng hoặc trang nơi bạn muốn thêm javascript. Trên trang chỉnh sửa bài đăng, nhấp vào nút ‘Screen Options ‘ và tích tùy chọn ‘Custom Fields‘.

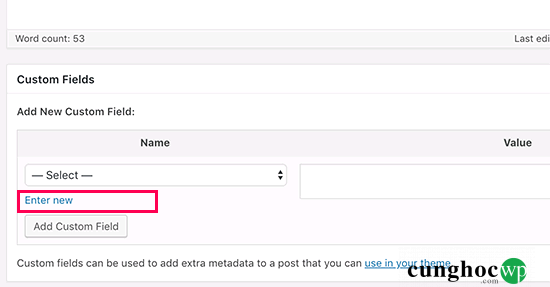
Bây giờ cuộn xuống và bên dưới trình chỉnh sửa bài đăng, bạn sẽ thấy metabox ‘Custom Fields‘ nơi bạn cần nhấp vào liên kết ‘Enter new‘.

Các trường giá trị và tên trường tùy chỉnh sẽ xuất hiện.
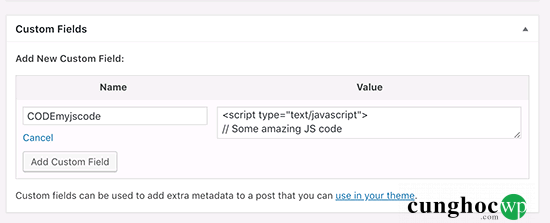
Bạn cần cung cấp tên cho trường tùy chỉnh với tiền tố CODE (ví dụ: CODEmyjscode) và sau đó dán code javascript vào trường giá trị.

Đừng quên nhấp vào nút ‘Add Custom Field’ để lưu trường tùy chỉnh của bạn.
Bây giờ bạn có thể sử dụng trường tùy chỉnh này để nhúng code JavaScript ở bất kỳ đâu trong bài đăng hoặc trang này. Đơn giản chỉ cần thêm code nhúng này bất cứ nơi nào trong nội dung bài viết của bạn.
{{CODEmyjscode}}
Bạn có thể lưu bài viết hoặc trang của bạn và xem trang web của bạn. Bạn sẽ có thể xem code javascript bằng cách sử dụng Inspect tool hoặc bằng cách xem nguồn trang.
Ttp: Những phương pháp này dành cho người mới bắt đầu và chủ sở hữu trang web. Nếu bạn đang học theme WordPress hoặc phát triển plugin, bạn cần phải xác định chính xác enqueue JavaScript and stylesheets cho các dự án của mình.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách dễ dàng thêm JavaScript trong các trang hoặc bài đăng trên WordPress. Bạn cũng có thể muốn xem danh sách các thủ thuật cực kỳ hữu ích của chúng tôi cho file chứa hàm WordPress .
Nếu bạn thích bài viết này, vui lòng đăng ký YouTube Channel của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.










































