Shortcode là một cách dễ dàng thêm nội dung động vào các bài đăng, trang và thanh bên WordPress của bạn. Nhiều plugin và theme WordPress sử dụng shortcode để thêm nội dung chuyên biệt như biểu mẫu liên hệ, thư viện hình ảnh, thanh trượt, v.v.
Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo shortcode dễ dàng nhất và cách tạo shortcode tùy chỉnh của riêng bạn trong WordPress nhé!
Shortcode là gì?
Shortcode trong WordPress là các mã code shortcut giúp bạn thêm nội dung động trong các bài đăng, trang và tiện ích thanh bên của WordPress. Chúng được hiển thị bên trong dấu ngoặc vuông như thế này:
[myshortcode]
Để hiểu rõ hơn về shortcode, trước tiên chúng ta hãy xem xét lý do tại sao chúng được tạo ra.
WordPress lọc tất cả nội dung để đảm bảo rằng không ai lợi dụng bài đăng và nội dung trang để chèn mã độc vào cơ sở dữ liệu. Điều này có nghĩa là bạn có thể code HTML cơ bản trong các bài đăng của mình, nhưng bạn không thể code PHP.
Nhưng nếu bạn muốn chạy một số mã tùy chỉnh bên trong bài đăng của mình để hiển thị các bài đăng liên quan, quảng cáo biểu ngữ, biểu mẫu liên hệ, phòng trưng bày, …
Đó là lúc API Shortcode xuất hiện.
Về cơ bản, nó cho phép các nhà phát triển thêm code vào bên hàm và sau đó ghi hàm đó với WordPress dưới dạng một shortcode, để người dùng có thể dễ dàng sử dụng mà không cần biết code. Khi WordPress tìm thấy shortcode, nó sẽ tự động chạy đoạn code được liên kết với nó.
Hãy cùng xem việc tạo shortcode trong các bài đăng và trang WordPress dễ dàng như thế nào.
Hướng dẫn tạo Shortcode trong bài viết và trang WordPress
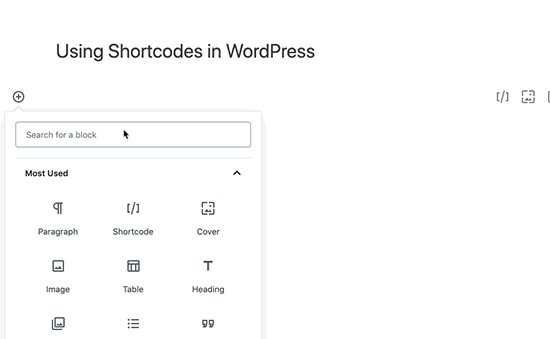
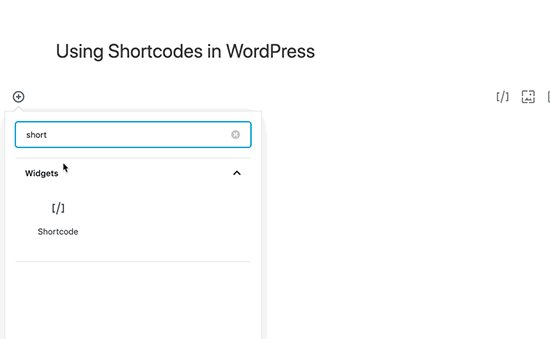
Đầu tiên, bạn cần chỉnh sửa bài đăng và trang nơi bạn muốn thêm shortcode. Sau đó, bạn cần nhấp vào nút add block để chèn shortcode block.

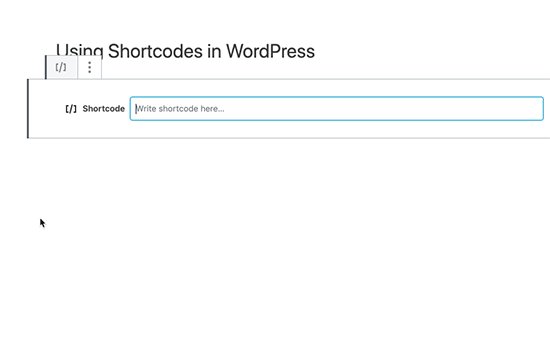
Sau khi tạo shortcode block, bạn có thể dễ dàng nhập shortcode trong phần cài đặt. Shortcode sẽ được cung cấp bởi các plugin WordPress khác nhau mà bạn có thể đang sử dụng như WPForms cho các biểu mẫu liên hệ, OptinMonster cho các biểu mẫu tiếp thị qua email, nút Gọi WP để chèn nút bấm để gọi, v.v.
Để tìm hiểu thêm về sử dụng block, hãy truy cập hướng dẫn Gutenberg để biết thêm chi tiết.
Bây giờ bạn có thể lưu bài đăng hoặc trang của bạn và xem trước các thay đổi của bạn để xem cách shortcode hoạt động.
Thêm một Shortcode trong Sidebar Widgets WordPress
Bạn cũng có thể sử dụng shortcode trong WordPress sidebar widgets. Hãy nhấp vào Appearance » Widgets và thêm ‘Văn bản’ widget vào sidebar.
Bây giờ bạn có thể dán shortcode của mình vào trong vùng văn bản của widget.
Đừng quên ấn nút “Save” để lưu cài đặt.
Sau đó, bạn có thể truy cập WordPress website để xem bản xem trước của shortcode trong sidebar widget.
Tạo Shortcode trong trình chỉnh sửa WordPress cũ
Nếu bạn vẫn đang sử dụng trình soạn thảo cũ trong WordPress, đây là cách bạn có thể thêm shortcode vào bài đăng và trang WordPress của mình.
Bạn chỉ cần chỉnh sửa bài đăng và trang mà bạn muốn thêm shortcode. Và bạn có thể dán shortcode ở bất cứ đâu mà bạn muốn nó được hiển thị trong trình chỉnh sửa. Chỉ cần chắc chắn rằng shortcode nằm đúng trong dòng riêng của nó.
Đừng quên lưu thay đổi. Sau đó, bạn có thể xem trước bài đăng và trang của mình để xem cách shortcode hoạt động.
Cách tạo shortcode trong file giao diện WordPress
Shortcode được sử dụng trong các bài viết, trang và widget của WordPress. Tuy nhiên, đôi khi bạn có thể muốn sử dụng một shortcode bên trong file giao diện WordPress.
WordPress giúp bạn dễ dàng thực hiện điều này, nhưng bạn sẽ cần chỉnh sửa các file giao diện WordPress của mình. Nếu bạn đã làm điều này rồi, hãy xem hướng dẫn của chúng tôi về cách sao chép và dán mã trong WordPress.
Về cơ bản, bạn có thể tạo shortcode vào bất kỳ mẫu giao diện WordPress nào bằng cách thêm dòng code sau đây.
| 1 | <?php echo do_shortcode("[your_shortcode]"); ?> |
Bây giờ WordPress sẽ tìm kiếm shortcode và hiển thị trong mẫu giao diện của bạn.
Cách tự tạo Shortcode tuỳ chỉnh trong WordPress
Shortcode có thể thực sự hữu ích khi bạn muốn thêm nội dung động code bên trong bài đăng và trang WordPress. Tuy nhiên, nếu bạn muốn tạo một shortcode tùy chỉnh, nó đòi hỏi một số kinh nghiệm về code.
Nếu bạn có khả năng sử dụng PHP, đây là một đoạn code mà bạn có thể sử dụng làm mẫu.
| 1234567891011 | // function that runs when shortcode is calledfunction wpb_demo_shortcode() { // Things that you want to do. $message = 'Hello world!'; // Output needs to be returnreturn $message;} // register shortcodeadd_shortcode('greeting', 'wpb_demo_shortcode'); |
Trong mã này, trước tiên chúng ta đã tạo một hàm chạy một số code và trả về kết quả. Sau đó, chúng tôi đã tạo ra một mã ngắn mới có tên “greeting” và cho WordPress chạy hàm đã tạo.
Bây giờ bạn có thể sử dụng shortcode này vào bài đăng, trang và widget của mình bằng mã sau:
[greeting]
Nó sẽ chạy hàm bạn đã tạo và cho kết quả mong muốn.
Bây giờ, hãy làm một ví dụ thực tế hơn về shortcode. Trong ví dụ này, chúng tôi sẽ hiển thị Google AdSense banner bên trong một shortcode.
| 123456789101112131415161718192021 | // The shortcode functionfunction wpb_demo_shortcode_2() { // Advertisement code pasted inside a variable$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle"style="display:block; text-align:center;"data-ad-format="fluid"data-ad-layout="in-article"data-ad-client="ca-pub-0123456789101112"data-ad-slot="9876543210"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>'; // Ad code returnedreturn $string; }// Register shortcodeadd_shortcode('my_ad_code', 'wpb_demo_shortcode_2'); |
Đừng quên thay thế đoạn code trên bằng đoạn code của riêng bạn.
Bây giờ bạn có thể sử dụng shortcode [my_ad_code] bên trong các bài đăng, trang và sidebar widgets WordPress của mình. WordPress sẽ tự động chạy chức năng liên quan đến shortcode và hiển thị đoạn code quảng cáo.
Shortcode với Gutenberg Blocks
Chúng tôi thường nhận được hiểu câu hỏi người dùng về sự khác biệt giữa shortcode so với Gutenberg blocks.
Về cơ bản nếu bạn thấy shortcode hữu ích, bạn sẽ yêu thích các WordPress editor block. Các block này cho phép bạn làm điều tương tự nhưng theo cách thuận tiện cho người dùng hơn.
Thay vì yêu cầu người dùng thêm một shortcode để hiển thị nội dung động, các block cho phép người dùng thêm nội dung động bên trong bài đăng / trang với giao diện người dùng trực quan hơn. Rất nhiều plugin WordPress phổ biến đang chuyển sang sử dụng Gutenberg Block thay vì shortcode vì chúng dễ dàng với người mới hơn
Chúng tôi đã tập hợp một danh sách các plugin Gutenberg Block hữu ích nhất cho WordPress mà bạn có thể muốn xem qua.
Nếu bạn muốn tạo Gutenberg Block tùy chỉnh của riêng mình, bạn có thể làm theo hướng dẫn từng bước của chúng tôi về cách tạo các Gutenberg Block tuỷ chỉnh trong WordPress.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm một shortcode trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về các plugin xây dựng trang WordPress kéo thả tốt nhất và cách tạo giao diện WordPress tùy chỉnh mà không cần viết bất kỳ một dòng code nào.
Nếu bạn thích bài viết này, xin mời bạn đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.

































