Hình ảnh mang lại sức sống cho bài WordPress và trang của bạn khiến chúng trở nên hấp dẫn hơn. Tuy nhiên, những người mới bắt đầu thường gặp khó khăn trong việc sắp xếp những hình ảnh này theo ý họ.
Một phiên bản WordPress Block Editor mới (Gutenberg) đã giải quyết vấn đề này bằng cách khiến việc phân bố hình ảnh trong WordPress 5.0 trở nên thuận tiện hơn.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn làm thế nào để thêm và chỉnh sửa hình ảnh trong WordPress để bạn dễ dàng tạo ra một bố cục đẹp mắt.

Chỉnh sửa hình ảnh trong WordPress Editor
Trước đây, WordPress sử dụng một khu vực soạn thảo văn bản với các nút chỉnh sửa mặc định. Tuy nhiên vấn đề của các trình soạn thảo này là làm sao để sắp xếp hình ảnh.
Mặc dù có một số cách như căn giữa, căn phải hoặc căn trái, những hình ảnh này không phải lúc nào cũng đep và thỉnh thoảng chúng không vào được ví trí hoặc không có kích thước như chúng ta mong muốn.
WordPress 5.0 đã trình làng một phiên bản hoàn toàn mới tên là Gutenberg Block Editor. Phiên bản này đã cải thiện rất nhiều những lỗi edit cũ, bao gồm những vấn đề về chỉnh sửa hình ảnh.
Hãy nhìn vào cách mà bạn có thể thêm và sắp xếp các hình ảnh của mình trong trình editor mới. Bạn có thể dễ dàng tạo ra những bố cục đẹp mắt cho bài viết và trang của bạn.
Thêm và căn chỉnh hình ảnh trong WordPress
Trình soạn thảo mới mang đến các “Block“, từ đó bạn có thể sử dụng để thêm hình ảnh vào bài post và trang WordPress của mình.
- Image
- Inline Image
- Gallery
- Media & Text
- Cover
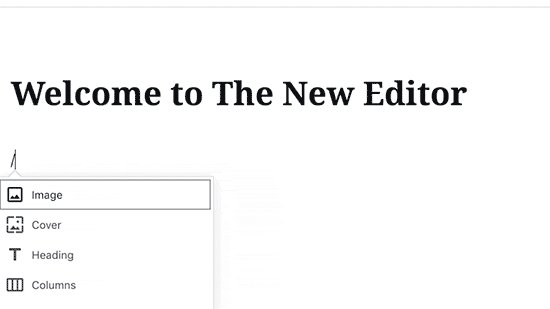
Bắt đầu với block đơn giản trước: Image.
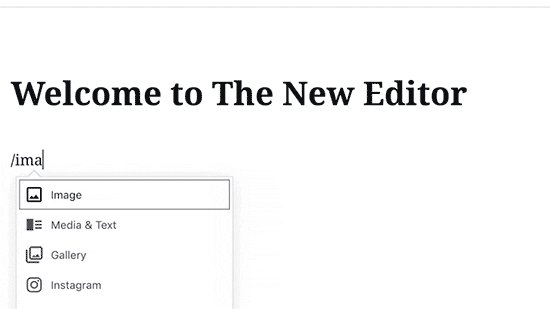
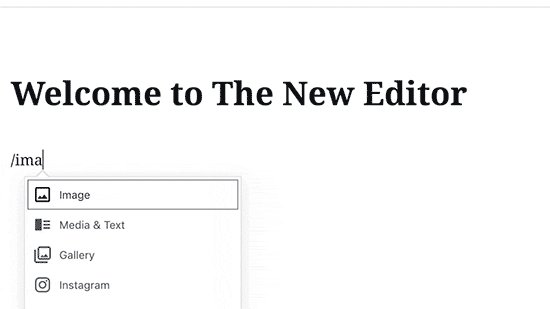
Nhấp vào nút ‘Add new block‘ hoặc gõ lệnh /image trong phần editor để chèn hình vào block.

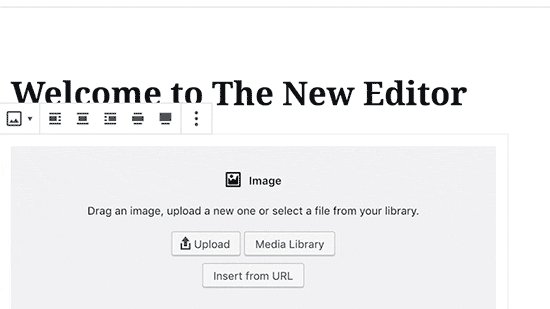
Bạn sẽ thấy ba nút trong block.
Từ đây, bạn có thể upload hình ảnh từ máy tính, chọn một hình ảnh đã upload trước đó từ Media Library hoặc Insert from URL để chèn hình khác.
Tiếp đến, nhấp “Upload” và chọn hình ảnh mà bạn muốn upload từ máy tính.
Sau khi lựa chọn xong, WordPress sẽ tự động tải chúng vào thư viện hình ảnh và chèn vào block.

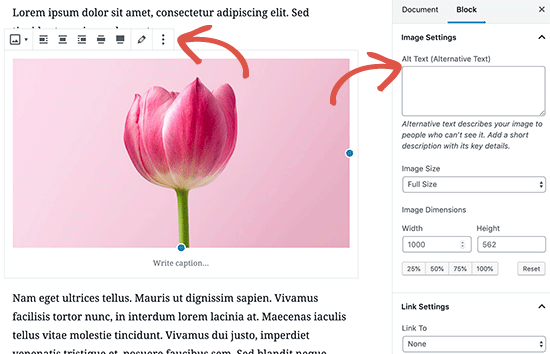
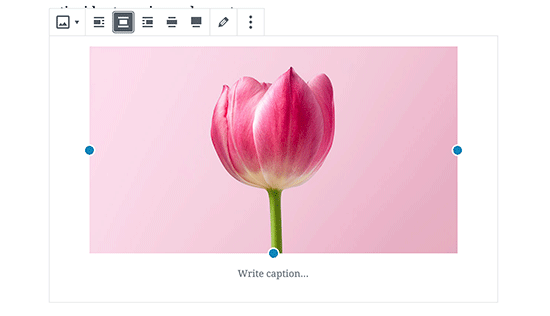
Bây giờ, bạn sẽ thấy một thanh công cụ ở trên cùng của hình ảnh và một số cài đặt phía bên phải. Để sắp xếp những hình ảnh này, bạn sẽ sử dụng thanh công cụ đó.

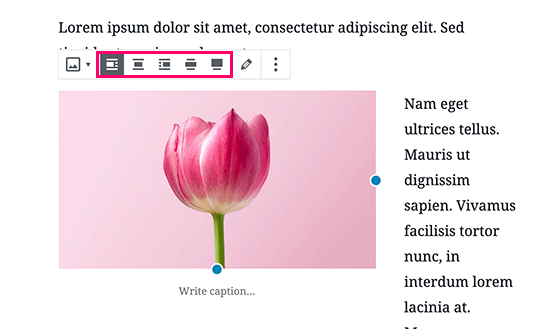
Khối hình ảnh sẽ cho bạn những lựa chọn sắp xếp bằng các nút trong thanh công cụ:
- Align left – Căn trái
- Align Center – Căn giữa
- Align Right – Căn phải
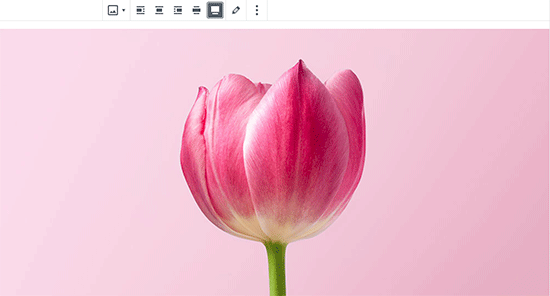
- Wide Width – Chiều rộng vừa phải
- Full Width – Chiều rộng tối đa
Nếu hình ảnh của bạn nhỏ hơn chiều rộng, hãy xếp hình ảnh về phía trái hoặc phải để đưa đoạn văn của bạn đến cạnh hình ảnh. Nếu xếp ảnh ở giữa, nó sẽ đứng một mình mà không có văn bản nào hai bên.

Lựa chọn độ rộng có thể khiến cho hình ảnh của bạn to hơn vùng văn bản, và lựa chọn ‘Full width‘ sẽ đẩy nó ra sát lề phải và trái của màn hình.

Làm thế nào để chèn một hình ảnh cạnh bên văn bản một cách hiệu quả nhất ?
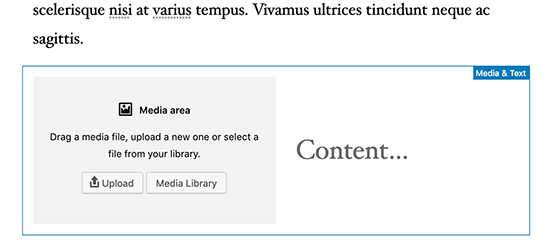
Trong nhiều trường hợp, bạn cần sắp xếp để hình ảnh nằm cạnh bên phần văn bản một cách hoàn hảo. WordPress Block Editor làm cho việc này trở nên dễ hơn bằng cách thêm vào block Media & Text.
Block này cơ bản là thêm vào hai cột: một cột dành cho hình ảnh và cột kia dành cho nội dung văn bản.

Tải hình ảnh của bạn lên và thêm đoạn văn bản mà bạn muốn hiển thị kế bên.

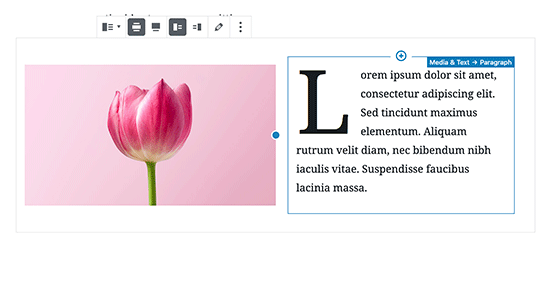
Sau khi thêm hình ảnh và văn bản, bạn sẽ nhận ra có một số lựa chọn cho các block này. Bạn có thể làm cả block rộng hơn hoặc tối đa chiều rộng, bạn cũng có thể chuyển đổi qua lại giữa phía hình ảnh và phía văn bản.
Sự sắp xếp hình ảnh sẽ tự động thay đổi độ dài của văn bản ở cột kế tiếp.

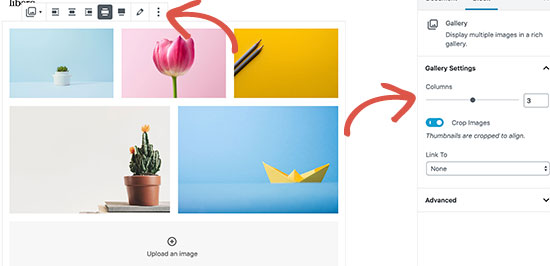
Cách sắp xếp Gallery Block trong WordPress
Kích thước hình ảnh thay đổi theo chiều dài. Cách sắp xếp thư viện hình ảnh trong WordPress, WordPress Post Editor cũng mang đến một block để thêm vào thư viện hình ảnh. Bạn có thể cài đặt hiển thị hình ảnh một cách có hệ thống trong một hàng hay một cột.
Gallery Block có nhiều lựa chọn trên thanh công cụ.
Bạn có thể sắp xếp toàn bộ chúng về phía trái, phải hoặc giữa cũng như khiến chúng rộng hơn hoặc toàn màn hình.

Chức năng mặc định của Gallery Block trong WordPress khá tốt. Tuy nhiên nếu bạn thường xuyên thêm vào bài post hoặc trang WordPress của mình, hãy cân nhắc sử dụng plugin thư viện hình ảnh như Envira Gallery.
Thao tác bổ sung này sẽ mang đến cho bạn nhiều lựa chọn để sắp xếp hình ảnh Gallery Block: hiển thị chúng trong các cửa sổ được bật lên và tạo chúng thành các mẫu khác nhau.
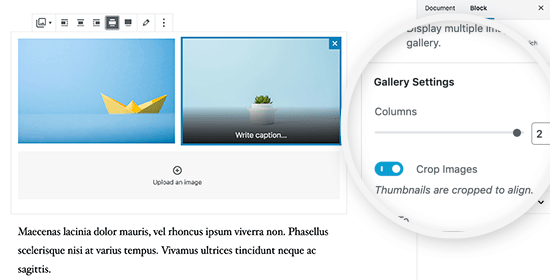
Chèn hai hình cạnh nhau trong WordPress
Cách đơn giản nhất để hiển thị hai hình cạnh nhau trong WordPress là thêm cả hai vào thư viện.

Lựa chọn hai cột cho thư viện để hiển thị hai hình ảnh cạnh nhau. Bạn có thể kiểm tra ‘Crop Thumbnail’ để chắc chắn rằng cả hai hình giống kích thước.
Những cách chèn và sắp xếp hình ảnh trong WordPress khác
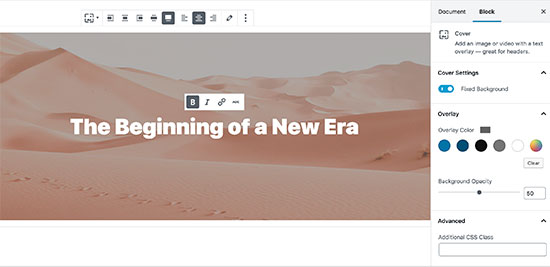
Ngoài hình ảnh, phương tiện, văn bản và thư viện, bạn cũng có thể sử dụng block Cover để thêm ảnh bìa.
Trong thiết kế web hiện đại, ảnh bìa được sử dụng để tạo nội dung quan trọng. Những hình này đóng vai trò làm rõ sự khác biệt của các phần trong trang.
Khối ảnh bìa cũng có những lựa chọn sắp xếp như khối hình ảnh. Bạn có thể thêm văn bản trên ảnh và lựa chọn màu sắc phủ lên từ khối cài đặt. Phần hay nhất là bạn có thể chọn ‘Fixed Background‘ để tạo hiệu ứng nền parallax.

Đẻ biết thêm về cách sử dụng ảnh bìa, hãy xem qua bài viết của chúng tôi về sự khác nhau giữa ảnh đại diện và ảnh bìa trong WordPress.
Đến đây, bạn đã biết về việc thêm hình ảnh trực tiếp vào bài viết và trang. Vậy còn những hình ảnh từ bên thứ ba thì sao?
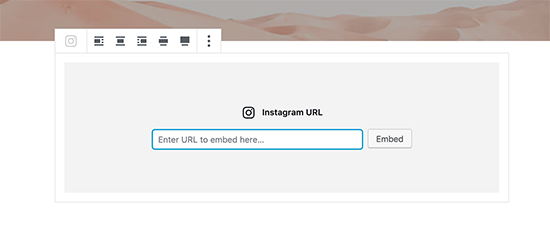
Trình soạn thảo block editor giúp cho thao tác này dễ dàng hơn. Nó cung cấp các yêu cầu chia sẻ trên Instagram, Flickr, Imgur, Photobucket,…
Ví dụ: nếu bạn muốn thêm một ảnh trên Instagram, đơn giản bạn chỉ cần thêm block ảnh Instagram vào trình soạn thảo và nhập URL của bài viết mà bạn muốn chia sẻ.

WordPress sẽ tự động liên kết Instagram cho bạn. Sau đó, bạn có thể sử dụng thanh công cụ như bình thường.

Embed blocks cũng cho phép bạn dễ dàng thêm videos vào WordPress. Sau đó, bạn có thể sử dụng các chức năng trên thanh công cụ bình thường.
Chúng tôi hy vọng bài viết này có thể giúp bạn dễ dàng thêm và sắp xếp hình ảnh trong trình soạn thảo WordPress. Bạn có thể muốn thấy những hướng dẫn của chúng tôi để tối ưu hóa hình ảnh để tăng tốc độ của WordPress.
Nếu bạn thích bài viết này, hãy đăng kí kênh Youtube về WordPress của chúng tôi để xem các video hướng dẫn. Bạn cũng có thể tìm chúng tôi trên Twitter hoặc Facebook.