Gutenberg là trình soạn thảo văn bản mới ở dạng khối của WordPress. Từ phiên bản 5.0 , bạn phải sử dụng các khối để tạo nội dung trong trình chỉnh sửa khối WordPress mới. WordPress cung cấp cho bạn các khối có ích để viết nội dung. Nhiều plugin WordPress cũng có các khối riêng cho bạn sử dụng.
Tuy nhiên, đôi khi có thể bạn muốn tạo một khối Gutenberg để sử dụng cho mục đích cụ thể nào đó.
Nếu bạn đang tìm kiếm một giải pháp dễ dàng tạo khối Gutenberg cho trang web WordPress của mình thì bài viết này dành cho bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo khối Gutenberg trong WordPress.

Lưu ý: Bài viết này dành cho những người đã có nền tảng cơ bản. Bạn cần làm quen với HTML và CSS để tạo các khối Gutenberg.
Bước 1. Bắt đầu
Đầu tiên bạn cần cài đặt và kích hoạt plugin Block Lab.
Đây là một plugin WordPress cho phép bạn tạo các khối tùy chỉnh ngay từ bảng quản trị.

Để cài đặt plugin, bạn có thể đọc bài viết của chúng tôi về cách cài đặt plugin WordPress.
Sau khi kích hoạt plugin, bạn có thể chuyển sang bước tiếp theo để tạo khối đầu tiên của mình.
Bước 2. Tạo một khối mới
Trong bài viết này, chúng tôi sẽ tạo một khối ‘testimonials’ để hướng dẫn các bạn.
Đầu tiên, bạn cần truy cập vào Block Lab » Add New ở phía bên trái của khu vực quản trị.
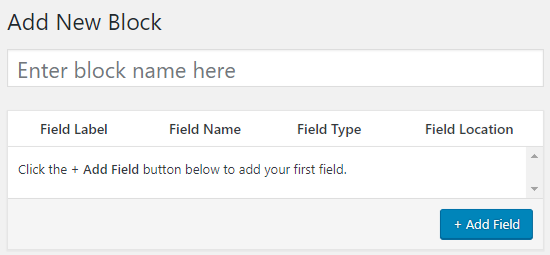
Trên trang này, bạn cần đặt tên cho khối. Bạn có thể viết bất cứ tên gì bạn muốn vào hộp “Enter block name here”.

Chúng tôi đặt tên cho khối là: Testimonials.
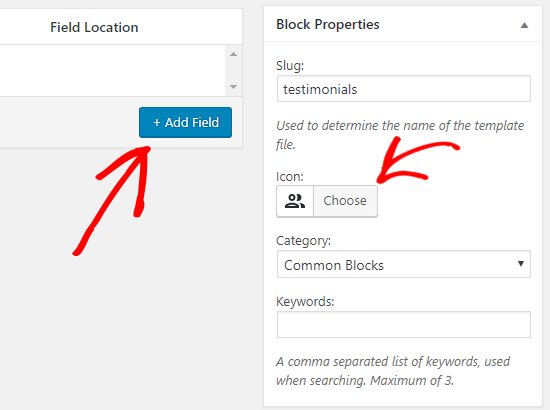
Ở phía bên phải của trang, bạn sẽ thấy các thuộc tính của khối. Tại đây bạn có thể chọn biểu tượng cho khối, chọn chuyên mục cho khối từ Category đổ xuống.
Slug sẽ tự động điền dựa trên tên khối của bạn. Tuy nhiên bạn có thể tạo tối đa 3 từ khóa trong trường Keywords để tìm kiếm dễ dàng hơn.

Bây giờ hãy thêm một số trường khác cho khối của bạn. Bạn có thể thêm các trường khác nhau như text (văn bản), number (số), email, URL, color (màu sắc), image (hình ảnh), checkbox (hộp kiểm), radio buttons (nút radio), và nhiều thứ khác nữa.
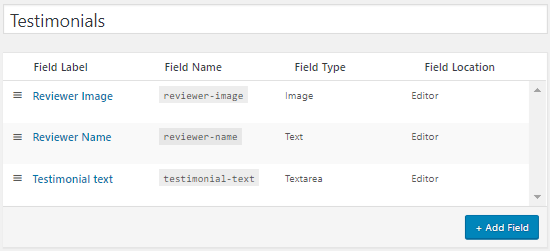
Chúng tôi sẽ thêm 3 trường vào khối testimonial của mình: trường image cho hình ảnh của người đánh giá, một textbox chứa tên người đánh giá và một trường textarea để chứa văn bản testimonial.
Nhấp vào nút + Add Field để chèn trường đầu tiên.

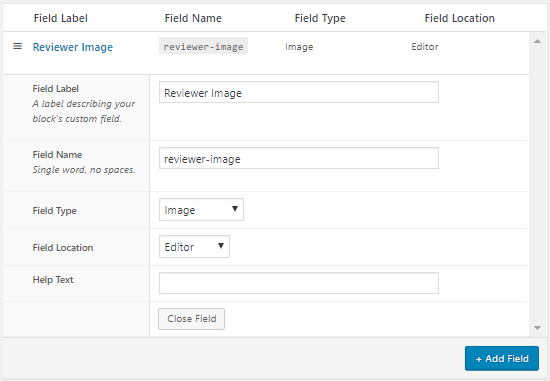
Điều này mở ra một số tùy chọn trường.
- Field Label (nhãn trường): Bạn có thể sử dụng bất kì tên nào bạn muốn cho nhãn trường. Chúng tôi đặt tên trường đầu tiên là Reviewer Image.
- Field Name (tên trường): Trường này được tạo tự động dựa trên nhãn trường. Chúng tôi sẽ sử dụng nhãn trường trong bước tiếp theo vì vậy hãy đảm bảo nó là duy nhất.
- Field Type (kiểu trường): Tại đây bạn có thể chọn kiểu trường. Vì muốn trường đầu tiên là một ảnh nên chúng tôi chọn Image từ menu đổ xuống.
- Field Location (vị trí trường): Bạn có thể chọn vị trí mình muốn thêm trường vào trình chỉnh sửa hay trình kiểm tra.
- Help Text (văn bản trợ giúp): Bạn có thể thêm văn bản để mô tả trường. Điều này không bắt buộc nếu bạn tạo khối cho mục đích cá nhân.
Bạn cũng nhận được một số tùy chọn bổ sung tùy theo trường đã chọn. Ví dụ, nếu bạn chọn trường text, bạn có thể nhận được các tùy chọn bổ sung như Placeholder text và Character limit.
Bạn có thể nhấp vào nút Close Field sau khi hoàn thành trường image.
Lặp lại các bước trên để thêm 2 trường khác cho khối testimonials bằng cách nhấp vào nút + Add Field.

Trong trường hợp muốn sắp xếp lại thứ tự các trường, bạn chỉ cần nhấp vào biểu tượng hamburger ở bên trái của mỗi nhãn trường.
Để chỉnh sửa hoặc xóa một trường cụ thể, bạn di chuột lên nhãn trường, tùy chọn edit và delete sẽ xuất hiện.
Sau khi hoàn tất, nhấp vào nút Publish phía bên phải trang để lưu lại khối Gutenberg của bạn.
Bước 3. Tạo Block Template
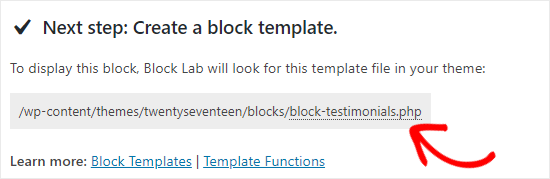
Mặc dù bạn đã tạo một khối WordPress ở bước cuối nhưng nó chưa thể hoạt động cho đến khi bạn tạo một block template có tên là block-testimonials.php và upload nó lên thư mục theme hiện tại của bạn.

Tệp tin block template giúp plugin hiển thị các trường của khối bên trong trình chỉnh sửa. Plugin sẽ tìm tệp mẫu và dùng nó hiển thị nội dung khối.
Nếu bạn không có tệp tin này thì bạn sẽ thấy hiển thị lỗi “Template file blocks/block-testimonials.php not found”.
Vì vậy hãy tạo một tệp tin block template để mọi thứ hoạt động đúng quy trình.
Trước tiên bạn cần tạo một tệp tin trên máy tính và đặt tên là blocks. Bạn sẽ tạo tệp tin block template trong thư mục này sau đó upload nó lên thư mục theme WordPress hiện tại.
Bạn có thể sử dụng Notepad để tạo tệp mẫu.
Mỗi khi têm một trường mới vào khối, bạn cần thêm mã PHP vào tệp tin block template:
<?php block_field('add-your-field-name-here'); ?>
Hãy nhớ thay add-your-field-name-here bằng tên trường của bạn.
Ví dụ, tên trường đầu tiên của chúng tôi là reviewer-image, nên chúng tôi sẽ thêm dòng code sau vào tệp mẫu:
<?php block_field('reviewer-image'); ?>
Thật đơn giản phải không nào, hãy làm tương tự với các trường còn lại:
<?php block_field('reviewer-image'); ?><?php block_field('reviewer-name'); ?><?php block_field('testimonial-text'); ?>
Tiếp theo, chúng tôi sẽ thêm một số thẻ HTML vào đoạn code trên với mục đích định dạng khối.
Ví dụ, bạn có thể để ảnh người đánh giá bên trong thẻ img để hiển thị hình ảnh. Nếu không WordPress sẽ hiển thị URL hình ảnh, đây không phải điều bạn muốn phải không?
Bạn cũng có thể thêm một lớp names vào thẻ HTML và đặt nó bên trong thẻ div để tạo kiểu cho nội dung của khối (thực hiện trong bước tiếp theo).
Đây là đoạn code cho block template của chúng tôi:
<divclass="testimonial-block clearfix"><divclass="testimonial-image"><img src ="<?php block_field( 'reviewer-image' ); ?>"></div><divclass="testimonial-box"><h4><?php block_field('reviewer-name'); ?></h4><p><?php block_field('testimonial-text'); ?></p></div>- </div>
Cuối cùng, đặt tên tệp là block-testimonials.php và lưu nó vào thư mục blocks.
Bước 4. Định dạng kiểu cho khối của bạn
Bạn có thể sử dụng CSS để định dang khối của mình.
Mở trình văn bản soạn thảo đơn giản như Notepad và thêm đoạn code bên dưới vào:
- .testimonial-block {
width: 100%;margin-bottom: 25px;- }
- .testimonial-image {
float: left;width: 25%;padding-right: 15px;- }
- .testimonial-box {
float: left;width: 75%;- }
- .clearfix::after {
content: "";clear: both;display: table;- }
Sau khi hoàn thành đặt tên tệp là block-testimonials.css và lưu nó vào thư mục blocks.
Bước 5: Upload tệp tin Block Template lên thư mục Theme
Bây gờ, ban hãy upload thư mục blocks chứa tệp tin block template vào thư mục theme WordPress.
Để làm điều này, bạn cần kết nối với trang web WordPress bằng cách sử dụng ứng dụng FTP. Nếu chưa biết cách kết nối bạn có thể đọc bài viết của chúng tôi về cách tải tệp lên trang web WordPress bằng FTP để được hướng dẫn.
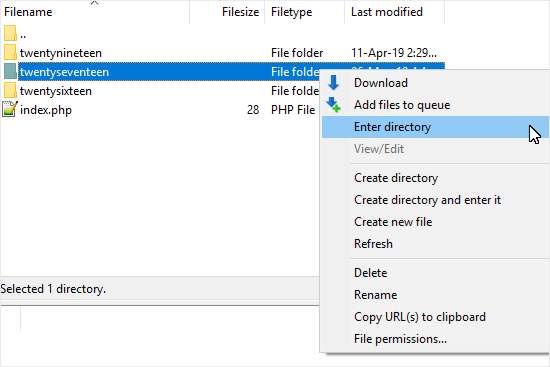
Sau khi đã kết nối, truy cập thư mục /wp-content/themes/ folder. Tại đây mở thư mục theme bạn đang dùng.

Upload thư mục blocks chứa tệp tin block template file và tệp tin CSS vào thư mục theme hiện tại.
Sau khi hoàn thành, bạn có thể tiến hành bước cuối cùng để kiểm tra quá trình tạo khối của mình.
Lưu ý: Plugin Block Lab cho phép bạn tạo các khối theo chủ đề. Vì vậy nếu thay đổi theme WordPress, bạn cần copy thư mục blocks vào thư mục theme mới của bạn.
Bước 6: Kiểm tra khối mới của bạn
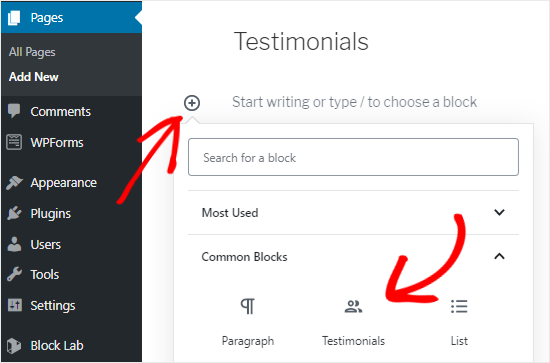
Đây là lúc bạn kiểm tra khối mà mình vừa tạo hoạt động như thế nào. Bạn cần truy cập Pages » Add New để tạo một trang mới.
Tiếp theo, nhấp vào biểu tượng Add Block (+) và tìm khối Testimonials. Khi đã tìm thấy, nhấp vào nó để thêm vào trình tạo trang,

Bây giờ bạn có thể thêm một testimonial vào trang bằng cách sử dụng khối vừa tạo. Bạn có thể thêm nhiều khối testimonials khi thêm các khối testimonial mới.
Sau khi hoàn thành, bạn có thể nhấp vào Preview để xem trước hoặc Publish để xuất bản và xem nó hoạt động có tốt hay không.
Trên đây là những gì bạn cần làm để tạo khối WordPress thành công cho trang web của mình.
Bạn còn có thể tiết kiệm thời gian bằng cách tái sử dụng các khối trong trình chỉnh sửa của mình. Hãy xem hướng dẫn của chúng tôi về cách tạo các khối có thể tái sử dụng và cách sử dụng chúng trên các trang web khác.
Bạn cũng có thể muốn xem bài viết của chúng tôi về cách tạo theme WordPress mà không cần phải viết bất kỳ dòng code nào.
Nếu thích bài viết này, hãy theo dõi YouTube Channel để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter và Facebook.











































