Có bao giờ bạn cần phải thêm một số đoạn code vào phần <header> hoặc <footer> trên trang web WordPress của mình chưa? Thường thì bạn phải làm điều đó khi muốn tích hợp với các dịch vụ như Google Analytics, Facebook Pixel, Google Search Console, .. vào WordPress. Ngoài ra, bạn cũng có thể bắt gặp các bài hướng dẫn về WordPress yêu cầu bạn thêm một số đoạn code CSS hoặc Javascript tùy chỉnh vào header hoặc footer. Mặc định, WordPress không có tính năng chèn code vào hai phần này. Thật may mắn, có một vài cách đơn giản để thực hiện điều đó.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng thêm code vào phần header hoặc footer trong WordPress. Mục tiêu là chèn code một cách an toàn mà không cần chỉnh sửa trực tiếp các tệp theme WordPress.

Cách tốt nhất để chèn code vào header hoặc footer trên WordPress
Nếu bạn muốn chèn code vào header hoặc footer trên WordPress, có ba giải pháp khả thi:
- Theo cách thủ công, bằng cách chỉnh sửa các tập tin header.php và footer.php
- Với tính năng code vào phần <header> hoặc <footer> tích hợp trong theme của bạn.
- Sử dụng plugin
Tùy chọn đầu tiên không thực sự phù hợp với người không chuyên vì nó yêu cầu bạn chèn code vào phần header hoặc footer bằng cách chỉnh sửa trực tiếp các tệp header.php và footer.php theo cách thủ công. Một nhược điểm khác của việc sử dụng phương pháp này là đoạn code thêm vào sẽ bị xóa nếu theme được cập nhật.
Tùy chọn thứ hai là sử dụng tính năng tích hợp trong theme. Một số theme WordPress như Elegant Themes và Genesis Framework của StudioPress có sự tích hợp để nhanh chóng chèn code và script vào phần header hoặc footer trên WordPress.
Nếu bạn đang sử dụng một theme có tính năng này, đó là một giải pháp an toàn và đơn giản. Tuy nhiên, nếu bạn thay đổi theme của mình, tất cả các đoạn code được thêm vào trang web của bạn sẽ biến mất. Chúng bao gồm xác minh trang web trong Google Search Console, phân tích trang web thông qua Google Analytics, v.v.
Đây là lý do tại sao chúng tôi luôn khuyến nghị người dùng sử dụng tùy chọn thứ ba: dùng plugin Insert Headers and Footers. Đây là là phương pháp dễ nhất và an toàn nhất để chèn code vào phần header hoặc footer trên WordPress.
Sau rất nhiều yêu cầu từ độc giả, nhóm của chúng tôi đã xây dựng plugin Insert Headers and Footers miễn phí 100% để cho phép người dùng dễ dàng chèn code vào header hoặc footer trên WordPress.

Dưới đây là một số lợi ích của việc sử dụng plugin Insert Headers and Footers:
1. Dễ dàng, nhanh chóng và có tổ chức: Nó cho phép bạn chèn code vào header hoặc footer của trang web một cách dễ dàng và nhanh chóng. Thêm vào đó, nó giúp bạn tổ chức bằng cách cho phép lưu trữ chúng ở một nơi.
2. Ngăn ngừa lỗi: Nó giúp ngăn ngừa các lỗi có thể xảy ra nếu bạn chỉnh sửa các tệp theme của mình theo cách thủ công.
3. Nâng cấp hoặc thay đổi theme của bạn mà không phải lo lắng: Plugin sẽ lưu code của bạn ở một nơi riêng biệt, do đó bạn có thể cập nhật hoặc thay đổi theme của mình mà không lo code bị xóa.
Như đã nói, hãy cùng để xem cách chèn code vào header hoặc footer trên WordPress bằng cách sử dụng plugin Insert Headers and Footers.
Video hướng dẫn
Hướng dẫn chi tiết thao tác chèn code vào Header và Footer trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Insert Headers and Footers . Để biết thêm chi tiết, hãy xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
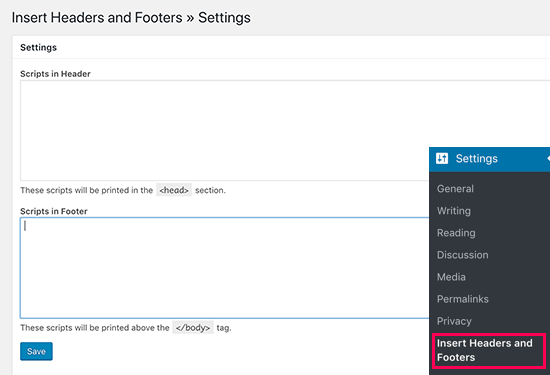
Khi plugin được kích hoạt, đi tới Settings » Insert Headers and Footers từ bảng quản trị. Sau đó, bạn sẽ thấy hai hộp để thêm code vào phần header hoặc footer

Đơn giản chỉ cần dán code vào một trong hai hộp. Sau khi thực hiện xong, đừng quên bấm vào nút Save để lưu các thay đổi của bạn.
Plugin hiện sẽ tự động tải code ở các vị trí tương ứng trên trang web WordPress của bạn. Bạn luôn có thể chỉnh sửa và xóa bất kỳ đoạn code nào mà bạn không muốn giữ.
Bạn cần phải luôn luôn cài đặt plugin và kích hoạt nó. Việc vô hiệu hóa plugin sẽ ngừng thêm tất cả code tùy chỉnh vào trang web của bạn.
Nếu bạn vô tình tắt plugin, các đoạn code sẽ vẫn được lưu trữ an toàn trong cơ sở dữ liệu WordPress. Bạn chỉ cần cài đặt hoặc kích hoạt lại plugin, chúng sẽ xuất hiện lại.
Lưu ý: Bạn có thể phải xóa bộ nhớ cache WordPress của mình sau khi lưu các thay đổi.
Chúng tôi đã phát hiện nhiều người sử dụng mới dùng plugin Insert Headers and Footers để thêm Google Analytics vào trang web. Tuy nhiên, chúng tôi thực sự khuyên bạn nên sử dụng plugin MonsterInsights . Đây là plugin Google Analytics tốt nhất cho WordPress, giúp bạn thiết lập Google Analytics chỉ bằng vài cú nhấp chuột và hiển thị cho bạn các số liệu thống kê hữu ích ngay trong bảng điều khiển WordPress của mình.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm code vào header hoặc footer trên WordPress một cách dễ dàng. Bạn cũng có thể muốn xem so sánh của chúng tôi về các dịch vụ tiếp thị email tốt nhất và dịch vụ kinh doanh trên nền tảng mobile tốt nhất.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.

































