Display Flex trong CSS là quy định những thành phần con bên trong thành mẹ sẽ co lại hoặc giãn ra như thế nào. Để hiểu hơn về thành phần này, hãy theo dõi bài viết dưới đây của chúng tôi nhé!
CSS là gì?
CSS chính là phong cách tạo ngôn ngữ cho trang web CSS. Ngoài ra, nó còn dùng để tạo phong cách và định dạng cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, chẳng hạn như HTML.
Bên cạnh đó, CSS cũng có thể điều khiển định dạng của nhiều trang web cùng lúc để phân biệt cách hiển thị của trang web với nội dung chính và cách điều khiển bố cục, màu sắc và font chữ.

CSS là gì? Display flex trong css là gì? hướng dẫn sử dụng
CSS hoạt động như thế nào?
CSS sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc giúp người dùng có thể tận dụng tối đa những quy tắc này. Đồng thời, HTML không được sử dụng để tạo phong cách cho các yếu tố mà nó chỉ đánh dấu từng phần để biết được yếu tố đó là gì?
Người dùng làm thế nào để tạo phong cách cho văn bản? Syntax của CSS vô cùng đơn giản. Đó chính là phần block chọn và block khai báo. Tại đây, bạn có thể chọn một yếu tố và khai báo làm gì với nó.
Trong đó, Selector sẽ trở về yếu tố HTML, lúc này bạn cần muốn tạo phong cách. Block khai báo sẽ bao gồm một hay nhiều khai báo cách nhau bởi dấu phẩy.
Mỗi khai báo đều bao gồm một tên CSS và giá trị. Chúng cách nhau bởi 2 dấu chấm phẩy. Đồng thời, block phải khai báo được đặt trong dấu ngoặc nhọn.
CSS có 3 loại Inline external và internal. Khi bắt đầu lên kế hoạch xây dựng website, bạn hãy đảm bảo rằng bạn đã chọn đúng công cụ dựng web.
Hãy nhớ, hostinger có công cụ kéo thả để dựng web một cách vô cùng dễ dàng. Vì thế, bạn phải nhớ tận dụng nhé. Ngoài ta, bạn cũng có thể tạo web hoạt động tốt trên mọi thiết bị hiện nay. Có thể sử dụng một trong số mẫu web có sẵn và xuất bản trang web của bạn trên một số nền tảng hiện nay.
Display flex trong css
Tham số CSS flex quy định những thành phần con bên trong thành mẹ sẽ co lại hoặc giãn ra.
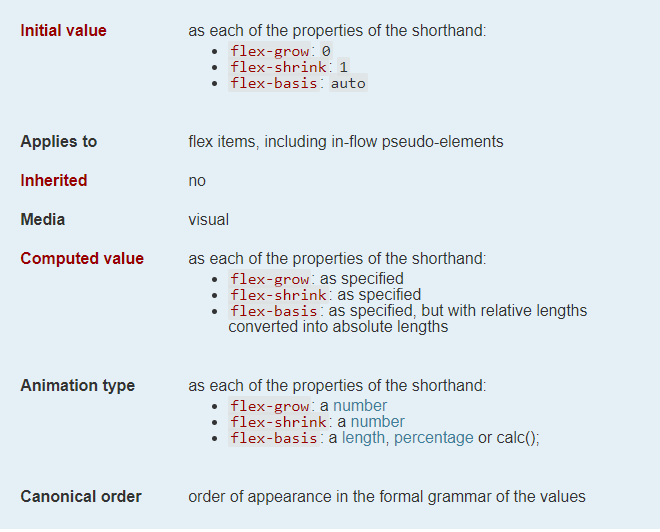
Dưới đây là các giá trị có thể:
https://developer.mozilla.org/vi/docs/Web/CSS/flex-grow
https://developer.mozilla.org/vi/docs/Web/CSS/flex-shrink
https://developer.mozilla.org/vi/docs/Web/CSS/flex-basis
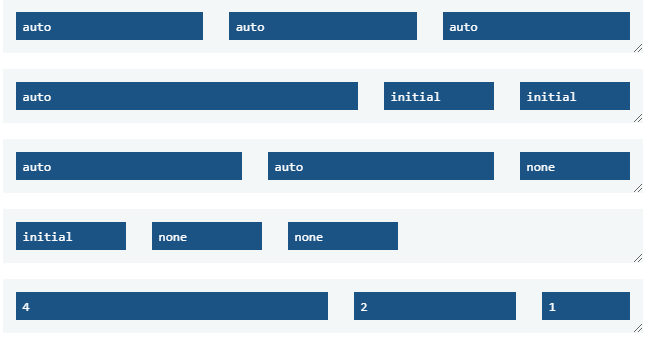
Trong hầu hết các trường hợp, bạn nên sử dụng những giá trị này: auto, initial, none. Để có thể nhìn thấy hiệu quả của những giá trị này hãy thay đổi kích thước của những thành phần mẹ sau đây:

Initaial
Có thể nói, đây là giá trị mặc định. Thành phần con có kích thước tùy theo tham số width và height. Trong đó, thành phần con sẽ co lại để phù hợp với tham số của thành phần mẹ. Tuy nhiên, nó sẽ không thể phình to để lấp đầy khoảng trống.
Cú pháp để thực hiện: “Flex: 0 1 auto”
Auto
Bao gồm những thành phần con được quy định kích thước bởi hai tham số là width và height. Tuy nhiên, thành phần con sẽ có nhiệm vụ lấp đầy hoặc thu hồi nhỏ lại để phù hợp với thành phần mẹ.
Cú pháp để thực hiện tương tự: “Flex:1 1 auto”
None
Thành phần con có kích thước tùy theo tham số width và height. Và nó sẽ không co lại hay phình to trong thành phần mẹ.
Cú pháp để thực hiện:
Flex: 0 0 auto
Số dương
Thành phần con được cho một tỉ lệ cụ thể trong khoảng trống của thành phần cha.
Cú pháp này tương ứng với: Flex <số dương> 1 0
Tuy nhiên, theo quy định, thành phần con không thu nhỏ lại. Muốn thay đổi kích thước nhỏ nhất bạn phải dùng: min-width hoặc min-height.

Cú pháp
Tham số flex có thể sử dụng với một, hai hoặc ba giá trị
Cú pháp với 1 giá trị: giá trị đó có thể là:
https://developer.mozilla.org/vi/docs/Web/CSS/number
https://developer.mozilla.org/vi/docs/Web/CSS/width
https://developer.mozilla.org/vi/docs/Web/CSS/flex#none,
https://developer.mozilla.org/vi/docs/Web/CSS/number, giá trị này được xem là:
https://developer.mozilla.org/vi/docs/Web/CSS/flex#%3C’flex-grow’%3E
Trong đó, giá trị thứ thứ 2 phải thuộc 1 trong 2 giá trị sau:
Cú pháp với ba giá trị
Trên đây là những thông tin mà chúng tôi cung cấp về Display flex trong css và cách sử dụng. Hy vọng những thông tin này sẽ giúp ích với bạn.