Pinterest là một ứng dụng chia sẻ hình ảnh và là công cụ SEO thu hút nhiều traffic hơn cho trang web của bạn. Ứng dụng này có tiềm năng vô cùng to lớn và hiện tại đã trở thành trang mạng xã hội có số lượng người dùng tăng vọt.
Trong bài viết này, chúng tôi sẽ hướng dẫn cách thêm nút Pinterest “Pin It” vào blog WordPress của bạn. Chúng tôi cũng giải thích cách thêm nút Pin It vào hình ảnh trên trang web.
Thêm nút Pinterest “Pin It” bằng cách sử dụng Plugin
Pinterest chính thức đổi tên nút “Pin It”thành Save vào năm 2016.
Mặc dù một số plugin vẫn sử dụng nút “Pin It” thay vì Save nhưng đều thực hiện cùng một công việc là ghim hình ảnh của bạn lên mạng xã hội Pinterest.
Cách tốt nhất để thêm các nút Pinterest vào trang web WordPress là sử dụng plugin chia sẻ mạng xã hội.
Chúng tôi khuyên bạn nên sử dụng plugin Shared Counts . Đây là plugin truyền thông xã hội miễn phí tốt nhất cho WordPress và rất dễ dàng thêm nút Pinterest cùng các trang mạng xã hội phổ biến khác.
Để làm điều này, bạn cần cài đặt và kích hoạt plugin Shared Counts. Bạn có thể xem hướng dẫn chi tiết của chúng tôi về cách cài đặt plugin nếu vẫn còn thắc mắc.
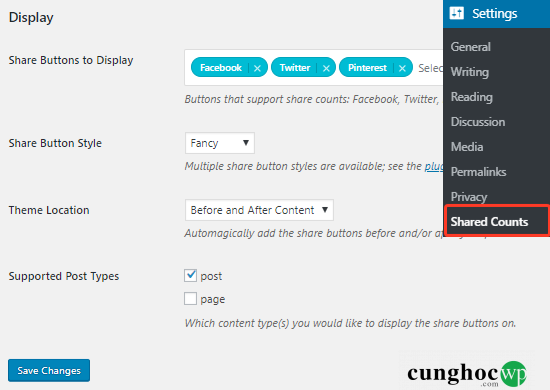
Sau khi cài đặt, bạn cần nhấp vào trang Settings » Shared Counts để định cấu hình plugin.
Ở trang cài đặt, bạn cuộc xuống phần Display và nhấp vào “Share Buttons to Display” để hiển thị hộp văn bản.
Điều này sẽ mở ra một menu có danh sách các dịch vụ truyền thông xã hội để bạn chọn. Theo mặc định, Pinterest sẽ có mặt trong hộp đó, cùng với Facebook và Twitter.
Bạn cũng được chọn vị trí và loại bài đăng muốn hiển thị nút Pinterest. Trong tùy chọn ‘Share button style’ có rất nhiều kiểu nút bạn có thể chọn.
Sau khi hoàn thành, đừng quên nhấp vào nút Save Changes để lưu các thay đổi.
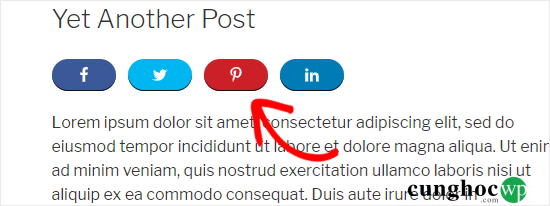
Bây giờ bạn có thể truy cập bất kỳ bài đăng nào trên trang web của mình để xem nút Pinterest hoạt động như thế nào.
Một điều tuyệt vời khác về SharedCounts là addon bổ sung hình ảnh Pinterest tùy chỉnh miễn phí có sẵn trên Github. Điều này cho phép bạn đặt hình ảnh chia sẻ và mô tả sẽ được tối ưu hóa cho Pinterest.
Lưu ý: Chúng tôi sử dụng plugin SharedCount vì nó là tùy chọn tốt nhất trên thị trường. Plugin này được mã hóa và hoàn toàn miễn phí.
Thêm nút Pinterest”Pin It”vào WordPress theo cách thủ công
Một số người dùng trung gian có thể muốn thêm các nút chia sẻ mạng xã hội theo cách thủ công cho các trang web WordPress thay vì sử dụng plugin.
Dưới đây là cách thêm nút Pinterest vào WordPress.
Đầu tiên bạn cần tạo một bản sao lưu đầy đủ cho trang web WordPress của bạn. Điều này để phòng ngừa trường hợp nếu xảy ra sự cố, bản sao lưu này sẽ khôi phục lại trang web của bạn.
Tiếp theo, bạn kết nối với hosting WordPress bằng ứng dụng FTP và sau đó chuyển đến thư mục /wp-content/themes/ folder.
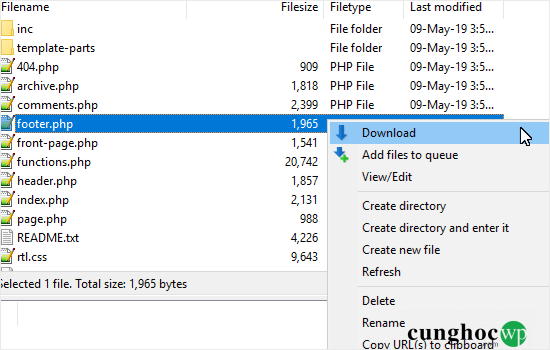
Tại đây, bạn mở thư mục theme hiện tại và sau đó xác định vị trí tệp footer.php.
Tiếp theo, nhấp chuột phải vào tệp rồi chọn Download từ menu. Tệp tin footer.php sẽ được tải về máy của bạn.
Bây giờ, bạn dùng trình soạn thảo văn bản đơn giản như Notepad để mở tệp footer.php và dán đoạn code sau ngay trước thẻ </body> tag.
<script type="text/javascript">(function() {window.PinIt = window.PinIt || { loaded:false };if(window.PinIt.loaded)return;window.PinIt.loaded = true;functionasync_load(){vars = document.createElement("script");s.type ="text/javascript";s.async = true;s.src ="https://assets.pinterest.com/js/pinit.js";varx = document.getElementsByTagName("script")[0];x.parentNode.insertBefore(s, x);}if(window.attachEvent)window.attachEvent("onload", async_load);elsewindow.addEventListener("load", async_load, false);- })();
- </script>
Sau khi làm xong, bạn cần lưu tệp sau đó upload trở lại thư mục theme hiện tại.
Tiếp theo, bạn cần xác định vị trí và tải xuống tệp single.php từ thư mục theme và mở nó để chỉnh sửa. Sau đó bạn cần thêm đoạn code dưới đây.
Bạn cần chọn vị trí mà bạn muốn hiển thị trong bài viết của mình. Vị trí phổ biến nhất cho các liên kết mạng xã hội là ngay sau tiêu đề bài viết.
<?php$pinterestimage= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID ),'full'); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>"class="pin-it-button"count-layout="vertical">Pin It</a>
Đoạn code sẽ hiển thị nút Pinterest bao gồm hình ảnh nổi bật, tiêu đề, mô tả và URL bài đăng của bạn trong tham số URL chia sẻ.
Bước cuối cùng là lưu tệp và upload lại thư mục theme bằng FTP.
Điều này sẽ thêm nút share dọc theo các bài đăng trên trang web của bạn. Nếu bạn muốn hiển thị nút share ngang hàng, bạn chỉ cần thay đổi count-layout sang ngang.
Tạo một Shortcode cho nút Pinterest
Shortcodes giúp bạn thêm các hình động vào trong các bài đăng, trang và widget WordPress. Bạn có thể thêm nút Pinterest vào bài viết bằng cách tạo shortcode.
Đầu tiên bạn cần tải thêm đoạn code sau vào tệp functions.php hoặc một plugin dành riêng cho trang web:
functionget_pin($atts) {$pinterestimage= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID ),'full');return'<a href="http://pinterest.com/pin/create/button/?url='. urlencode(get_permalink($post->ID)) .'&media='.$pinterestimage[0] .'&description='. get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }add_shortcode('pin','get_pin');
Sau đó, bạn có thể sử dụng [pin] shortcode trong các bài đăng WordPress mà bạn muốn hiển thị nút Pinterest.
Thêm nút Pinterest “Pin It” vào hình ảnh của bạn
Nếu bạn đang sở hữu một trang web thời trang, nhiếp ảnh hay portfolio site thì bạn đều muốn chia sẻ hình ảnh của mình lên Pinterest để tăng traffic cho trang web của mình.
Hãy tìm hiểu cách thêm nút Pinterest “Pin it” vào hình ảnh của bạn trên WordPress. Nút này chỉ xuất hiện khi người dùng di chuột đến hình ảnh của bạn, cho phép họ chia sẻ hình ảnh trên hồ sơ Pinterest của họ.
Đầu tiên bạn cần kích hoạt plugin cho hình ảnh Pinterest Pin it Button.
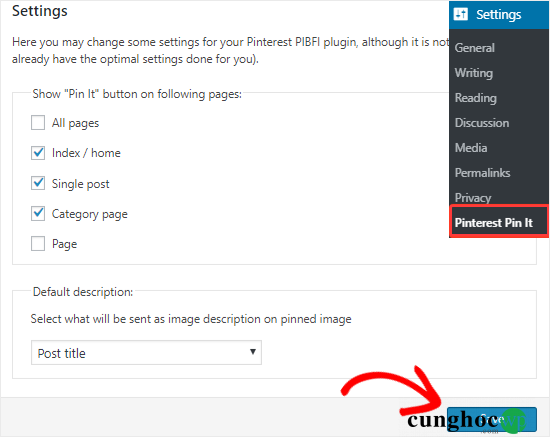
Sau khi kích hoạt, nhấp vào trang Settings » Pinterest Pin It để định cấu hình plugin
Trên trang cài đặt, bạn có thể chọn vị trí muốn hiển thị nút “Pin It” trên trang web WordPress của mình. Bạn chỉ có thể hiển thị nó trên bài viết, trang, trang danh mục hoặc mọi nơi trên trang web của bạn.
Tùy chọn tiếp theo kéo menu xuống và chọn mô tả mặc định. Điều này sẽ được sử dụng làm mô tả hình ảnh cho ảnh đã ghim.
Sau khi hoàn thành, nhấp vào nút Save để lưu các thay đổi. Bây giờ bạn có thể truy cập trang web của mình sau đó di con trỏ chuột lên bất kỳ hình ảnh nào để xem nút Pinterest “Pin It”.
Nếu bạn muốn loại trừ một số hình ảnh khỏi hiển thị nút “Pin It” thì có thể thêm lớp css nopin vào hình ảnh mà bạn muốn loại trừ.
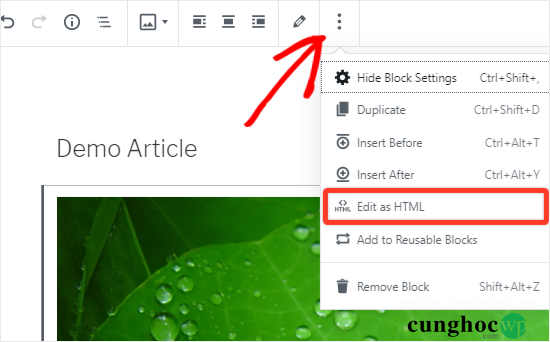
Để làm điều đó, bạn cần chọn khối hình ảnh trong trình chỉnh sửa bài viết rồi nhấp vào biểu tượng dấu chấm 3 chấm từ thanh công cụ khối. Thao tác này sẽ mở menu, bạn cần nhấp vào tùy chọn chỉnh sửa dưới dạng html.
Bạn sẽ thấy mã html của hình ảnh. Hãy tiếp tục để thêm nopin vào thuộc tính class của thẻ img:
<figureclass="wp-block-image"><imgsrc="https://example.com/wp-content/uploads/2019/06/imagename.jpg"alt="image name"class="nopin wp-image-1687"/></figure>
Tương tự, bạn cũng có thể sử dụng plugin để vô hiệu hóa hiển thị tự động của nút “Pin It” và sử dụng “pinthis” lớp CSS hiển thị có chọn lọc trên các hình ảnh cụ thể.
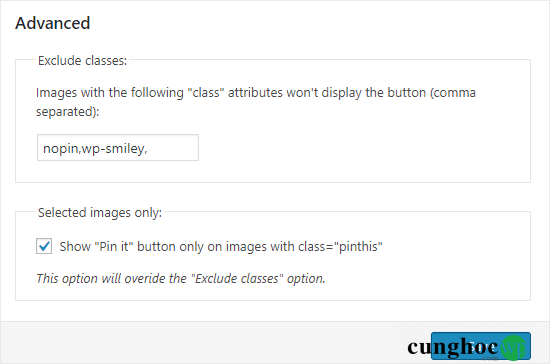
Để làm điều đó, bạn cần phải truy cập vào trang cài đặt của plugin rồi tìm phần Advanced ở bên phải trang.
Bây giờ bạn cần kiểm tra tùy chọn có nội dung ‘Show “Pin it” button only on images with class=”pinthis” ‘ (Chỉ hiển thị nút “Pin It” trên hình ảnh với class=”pinthis”) và sau đó nhấp vào nút Save.
Lần tới khi thêm hình ảnh vào bài viết hoặc trang, bạn cần chọn khối hình ảnh rồi sử dụng tùy chọn chỉnh sửa dưới dạng HTML để thêm thuộc tính CSS pinthis vào dòng code hình ảnh. Đây là ví dụ:
<figureclass="wp-block-image"><imgsrc="https://example.com/wp-content/uploads/2019/06/imagename.jpg"alt="image name"class="pinthis wp-image-1687"/></figure>
Điều này sẽ hiển thị nút Pinterest trên hình ảnh cụ thể đó, ngay cả khi bạn đã tắt tùy chọn tự động hiển thị nút Pin It trên trang web của bạn.
Chúng tôi hi vọng bài viết này giúp bạn hiểu về cách thêm nút Pinterest “Pin It” vào blog WordPress của bạn. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tạo bản tin email và có thêm nhiều người đăng ký hơn.
Nếu thích bài viết này, đừng quên theo dõi YouTube Channel để xem các video hướng dẫn WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter hoặc Facebook.