Bạn muốn thêm một author bio box (hộp thông tin tác giả) trong các bài đăng WordPress của mình? Hộp thông tin tác giả là một hộp nhỏ nằm ở các vị trí như cuối bài viết. Author box hiển thị thông tin về tác giả bài viết, liên kết đến trang mạng xã hội và nhiều thứ khác nữa.
Nhiều theme WordPress cho phép hiển thị tiểu sử tác giả bằng chức năng mặc định của WordPress. Tuy nhiên, một số theme có thể không được tích hợp chức năng này hoặc bạn muốn thay đổi cách hiển thị phần thông tin tác giả.
Trong bài viết này, CunghocWP sẽ hướng dẫn bạn cách hiển thị author box trong các bài đăng WordPress. Chúng tôi cũng sẽ chỉ cho bạn cách tùy chỉnh tiểu sử tác giả và làm cho nó hữu ích hơn.

Tại sao và khi nào bạn cần sử dụng hộp thông tin tác giả trong WordPress?
Hộp thông tin tác giả là cách kết nối độc giả và tác giả, giúp xây dựng sự tin tưởng giữa trang web và người dùng.
Đối với blog WordPress đơn lẻ, bạn chỉ cần tạo một trang About me, nhưng đối với trang web WordPress nhiều tác giả, bạn sẽ cần thêm một hộp thông tin tác giả bên dưới mỗi bài đăng.
Điều này giúp người đọc có thêm nhiều thông tin hơn về tác giả trên trang web. Nó cũng mang lại cho tác giả nhiều động lực để sáng tác và tương tác thường xuyên hơn với người đọc.
Nếu bạn muốn nhiều người gửi bài đến trang web của mình thì hộp thông tin tác giả là cách tốt nhất thu hút cộng tác viên.
Bây giờ hãy cùng tìm hiểu cách thêm hộp thông tin tác giả vào bài đăng trong WordPress nào.
Cách thêm hộp thông tin tác giả vào bài đăng trong WordPress
WordPress là trình tạo trang web lớn nhất thế giới bởi sự linh hoạt và tùy biến mà nó mang lại.
Có rất nhiều plugin khác nhau có thể giúp bạn thêm hộp thông tin tác giả vào trong bài đăng. Trong bài viết này, chúng tôi sẽ chỉ cho bạn phương thức mặc định của WordPress, plugin và mã code. Bạn có thể cân nhắc và chọn phương pháp phù hợp nhất với trang web của mình.
- Sử dụng WordPress Theme để thêm Author Box
- Sử dụng Plugin để thêm Author Box
- Sử dụng Sidebar để thêm Author Box
- Sử dụng mã Code để thêm Author Box
Cách 1. Sử dụng WordPress Theme để thêm author box
Nếu WordPress theme của bạn tích hợp tính năng này, bạn chỉ cần sử dụng nó để hiển thị tiểu sử của tác giả.
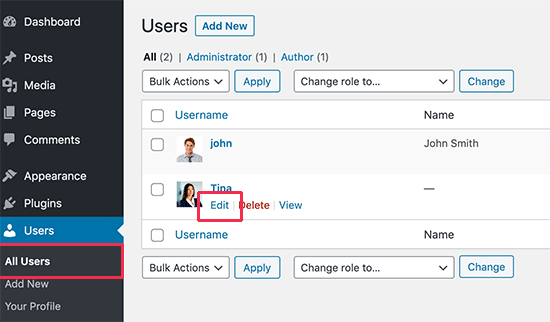
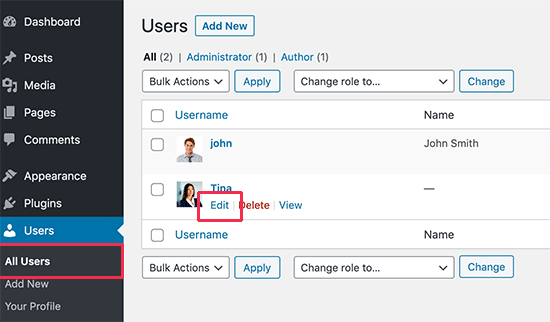
Để sử dụng tính năng này bạn cần truy cập vào trang Users » All Users. Tại đây bạn cần chỉnh sửa người dùng mà mình muốn thay đổi.

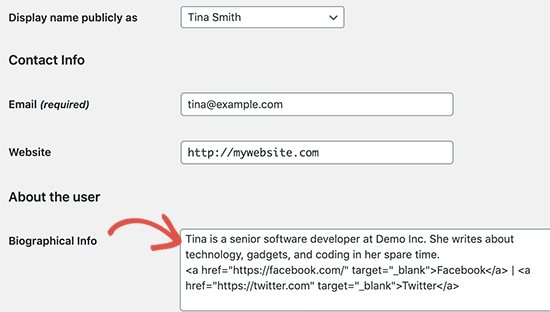
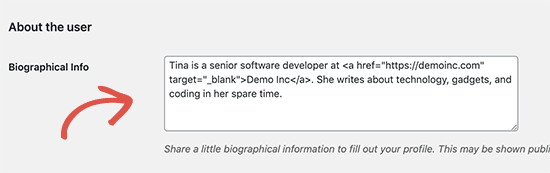
Trên màn hình chỉnh sửa hồ sơ, cuộn xuống mục ‘Biographical info’ để thêm các thông tin cần thiết của tác giả. Bạn cũng có thể sử dụng HTML trong trường này để thêm liên kết trang mạng xã hội của tác giả.

Sử dụng Gravatar để thêm ảnh của tác giả. Nếu tác giả chưa cập nhật ảnh trên Gravatar thì hãy làm theo hướng dẫn của chúng tôi để thiết lập ảnh gravatar trong WordPress.
Ngoài ra bạn cũng có thể cho phép người dùng trên website của mình tải lên ảnh tùy chỉnh để chỉnh sửa hồ sơ của họ.
Đừng quên nhấp vào nút ‘Update user’ để lưu lại các thay đổi.
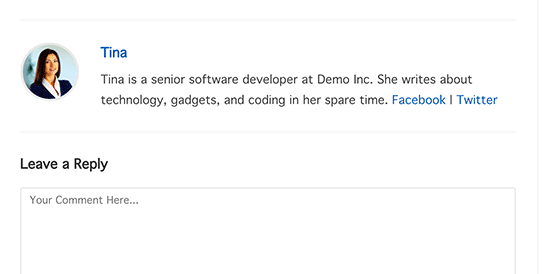
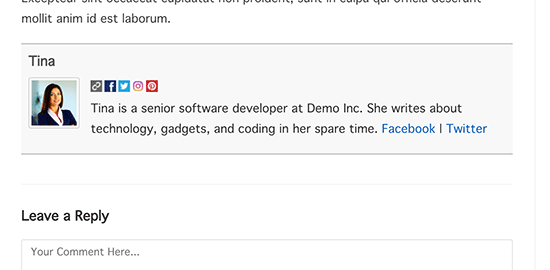
Bây giờ bạn có thể truy cập bất kỳ bài viết nào trên trang web của mình, bạn sẽ thấy hộp thông tin tác giả hiển thị như hình dưới.

Cách 2. Sử dụng Plugin để thêm author box
Nếu theme của bạn không hỗ trợ tính năng thêm hộp thông tin tác giả hoặc bạn muốn tùy chỉnh nó thì có thể sử dụng cách này.
Đối với phương pháp này, chúng tôi sẽ sử dụng plugin WordPress để thêm hộp thông tin tác giả vào bài đăng của bạn.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin có tên là Author Bio Box. Nếu chưa biết cài đặt bạn có thể xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
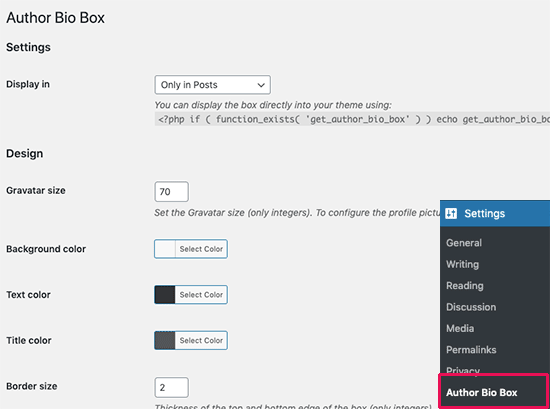
Sau khi kích hoạt, bạn cần truy cập vào trang Settings » Author Bio Box để định cấu hình cài đặt plugin.

Tại đây bạn có thể chọn màu sắc, kích thước gravatar cho ảnh của tác giả và vị trí hiển thị hộp thông tin tác giả.
Sau khi hoàn thành, đừng quên nhấp vào ‘Save changes’ để lưu các thay đổi.
Tiếp theo bạn cần truy cập vào trang Users » All Users và nhấp vào liên kết ‘Edit’ bên dưới người dùng mà bạn muốn thay đổi.

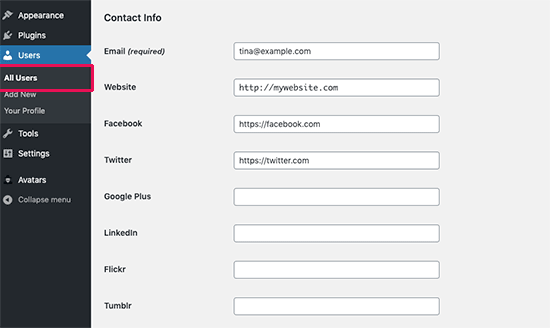
Trên màn hình chỉnh sửa hồ sơ, cuộn xuống ‘Contact Info’. Tại đây bạn có thể thêm các liên kết đến các trang mạng xã hội của tác giả.

Plugin chỉ hiển thị biểu tượng của các mạng xã hội mà bạn đã thêm liên kết URL.
Sau đó, cuộn xuống phần ‘Biographical Info’ để thêm các thông tin của tác giả. Bạn có thể sử dụng HTML cho trường này để thêm liên kết theo cách thủ công hoặc sử dụng các tùy chọn định dạng HTML cơ bản.

Sau khi hoàn thành, nhấp vào ‘Update user’ để lưu các chỉnh sửa.
Bây giờ bạn có thể truy cập bất kỳ bài viết nào của tác giả đó và bạn sẽ thấy hộp thông tin tác giả đang hoạt động.

Cách 3. Sử dụng Sidebar để thêm author box
Bạn muốn hiển thị hộp thông tin tác giả ở sidebar (thanh bên) thay vì bên dưới bài viết? Nếu câu trả lời là có thì đây là phương pháp dành cho bạn vì nó cho phép hiển thị hộp thông tin tác giả trong một widget ở sidebar.
Để làm điều này, bạn cần cài đặt và kích hoạt plugin có tên là Meks Smart Author Widget. Nếu chưa biết cách cài đặt, bạn có thể xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
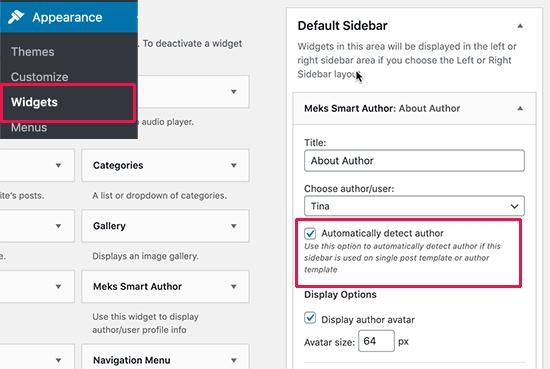
Sau khi kích hoạt, bạn cần truy cập vào trang Appearance » Widgets. Tại đây bạn sẽ tìm thấy Meks Smart Author trong danh sách các widget có sẵn. Bạn cần thêm widget vào vị trí sidebar bạn muốn hiển thị thông tin tác giả.

Widget đi kèm với nhiều tùy chọn. Tùy chọn quan trọng nhất mà bạn cần kiểm tra là ‘Automatically detect author’ giúp tự động phát hiện tác giả.
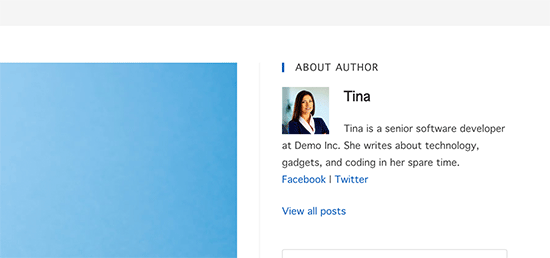
Nhấp vào ‘Save’ để lưu lại các thiết lập cho widget. Bây giờ bạn có thể truy cập trang web của mình để xem widget của tác giả.

Plugin lấy thông tin người dùng từ hồ sơ WordPress của họ. Bạn hoặc tác giả của bạn sẽ cần điền thông tin tiểu sử bằng cách chỉnh sửa hồ sơ của họ.
Cách 4. Sử dụng mã code để thêm author box (yêu cầu mã hóa)
Phương pháp này yêu cầu bạn thêm mã code vào trang web WordPress của bạn. Nếu bạn chưa làm điều này trước đây thì có thể xem hướng dẫn của chúng tôi về cách thêm đoạn mã code trong WordPress.
Đầu tiên, bạn cần thêm đoạn mã code bên dưới vào tệp tin functions.php hoặc một plugin dành riêng cho trang web.
functionwpb_author_info_box($content) {global$post;- // Detect if it is a single post with a post author
if( is_single() && isset($post->post_author ) ) {- // Get author’s display name
$display_name= get_the_author_meta('display_name',$post->post_author );- // If display name is not available then use nickname as display name
if(empty($display_name) )$display_name= get_the_author_meta('nickname',$post->post_author );- // Get author’s biographical information or description
$user_description= get_the_author_meta('user_description',$post->post_author );- // Get author’s website URL
$user_website= get_the_author_meta('url',$post->post_author);- // Get link to the author archive page
$user_posts= get_author_posts_url( get_the_author_meta('ID',$post->post_author));if( !empty($display_name) )$author_details='<p class="author_name">About '.$display_name.'</p>';if( !empty($user_description) )- // Author avatar and bio
$author_details.='<p class="author_details">'. get_avatar( get_the_author_meta('user_email') , 90 ) .nl2br($user_description).'</p>';$author_details.='<p class="author_links"><a href="'.$user_posts.'">View all posts by '.$display_name.'</a>';- // Check if author has a website in their profile
if( !empty($user_website) ) { if( !empty($user_website) ) {- // Display author website link
$author_details.=' | <a href="'.$user_website.'" target="_blank" rel="nofollow">Website</a></p>';}else{- // if there is no author website then just close the paragraph
$author_details.='</p>';- }
- // Pass all this info to post content
$content=$content.'<footer class="author_bio_section" >'.$author_details.'</footer>';- }
return$content;- }
- // Add our function to the post content filter
add_action('the_content','wpb_author_info_box');- // Allow HTML in author bio section
remove_filter('pre_user_description','wp_filter_kses');
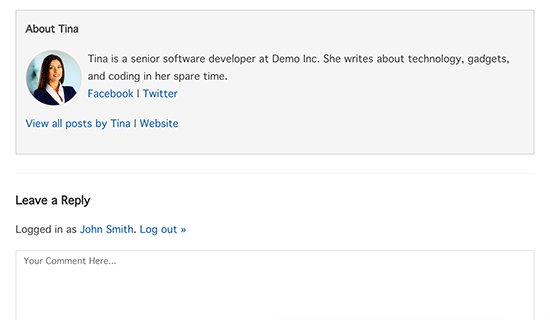
Đoạn code chỉ đơn giản là lấy thông tin của tác giả và hiển thị nó bên dưới các bài đăng. Bạn cần định phong cách cho hộp thông tin tác giả đẹp mắt hơn và đồng bộ với theme WordPress đang sử dụng.
Bạn có thể thêm mã CSS tùy chỉnh sau để tùy biến hộp thông tin tác giả. Hãy thay đổi nó phù hợp với nhu cầu của bạn.
- .author_bio_section{
background-color:#F5F5F5;padding:15px;border:1pxsolid#ccc;- }
- .author_name{
font-size:16px;font-weight:bold;- }
- .author_details img {
border:1pxsolid#D8D8D8;border-radius:50%;float:left;margin:010px10px0;- }

Chúng tôi hi vọng bài viết này đã giúp bạn có thêm kiến thức về cách thêm hộp thông tin tác giả vào bài đăng WordPress posts. Bạn cũng có thể muốn xem các mẹo của chúng tôi về cách tăng traffic cho blog của bạn hoặc hướng dẫn từng bước của chúng tôi về cách tạo bản tin email.
Nếu thích bài viết này, đừng quên theo dõi YouTube Channel để xem các video hướng dẫn WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter hoặc Facebook.











































