Bạn muốn thêm muốn tạo một Popup đăng nhập trên trang web WordPress của mình không? Cửa sổ Popup cho phép người dùng đăng nhập một cách nhanh chóng vào trang web của bạn mà không cần phải rời khỏi trang web mà họ đang mở. Điều này đã cải thiện trải nghiệm của người dùng và sự tương tác trên trang web của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn cách tạo cửa sổ Popup đăng nhập WordPress – từng bước một.
Tại sao cần tạo Popup đăng nhập WordPress?
Nếu bạn điều hành một cửa hành trực tuyến, website hội viên, hoặc bán những khóa học online, bạn có thể cho phép người dùng đăng nhập và đăng ký vào trang web của bạn.
Thông thường, khi người dùng nhấn vào link đăng nhập, họ sẽ được đưa đến trang web mặc định để đăng nhập WordPress hoặc trang web của bạn. Một khi người dùng đã đăng nhập, họ sẽ được chuyển hướng đến một trang khác.
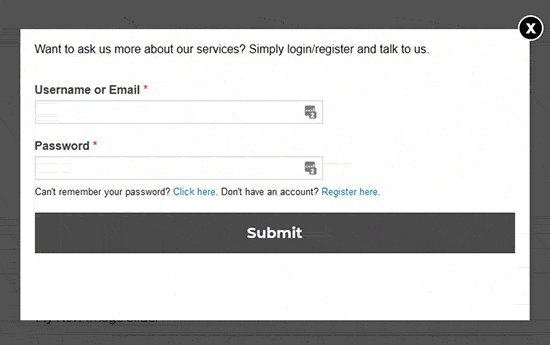
Cửa số Popup để đăng nhập cho phép bạn hiển thị biểu mẫu đăng nhập mà không cần đưa người dùng tới trang khác. Khi đã đăng nhập, bạn có thể chuyển hướng người dùng tới bất kì trang nào mà bạn muốn.
Một cửa số Popup để đăng nhập sẽ nhanh hơn và cải thiện trải nghiệm sử dụng cửa người dùng trên trang web của bạn. Một trải nghiệm tốt của người dùng có thể thúc đẩy doanh số và thuận lợi.
Bây giờ, hãy cùng xem cách để tạo cửa sổ Popup để đăng nhập trong WordPress. Chúng tôi sẽ hướng dẫn cho bạn hai cách và bạn có thể chọn cách phù hợp với mình nhất.
Hai cách tạo Popup đăng nhập trên WordPress
Cách 1: Popup đăng nhập bằng cách sử dụng CSH Login
Phương pháp này dễ hơn và được khuyên dùng bởi đa số người dùng.
Điều đầu tiên mà bạn cần làm là cài đặt và kích hoạt Plugin CSH Login. Để biết thêm chi tiết hãy xem hướng dẫn từng bước Cách cài đặt WordPress plugin.
Sau khi kích hoạt, bạn vào phần Modal Login trên phần WordPress admin và chọn một loại trong danh sách Select modal login box type.
Sau khi chọn thể loại đăng nhập, bạn có thể kéo xuống và quản lý url chuyển hướng sau khi đăng nhập/ đăng xuất từ form. Bạn cũng có thể cho phép người dùng tự tạo password của họ.
Tiếp theo, bạn kéo xuống phần Style và tự thiết kế hiện thị trang web của mình.
Hơn nữa, bạn có thể thêm phần đăng kí email, chủ đề email, sử dụng Google reCaptcha,…. Plugin này cho phép bạn thêm phần đăng nhập bằng tài khoản các mạng xã hội như Facebook, Twitter, Google.
Hãy lưu lại những thay đổi và copy phần shortcode. Bạn sẽ phải tạo một trang mới trong WordPress hoặc edit lại trang đã có để thêm phần shortcode trong trình soạn thảo nội dung.
Bạn cũng có thể thêm phương thức đăng nhập trong phần Sidebar. Đơn giản là vào Appearance » Widgets để kéo và thả CSH login widget vào phần Sidebar tại trang web của bạn.
Phương thức CSH Login có thể được thêm vào tâp tin template của web. Khi đã thêm phương thức này vào website của mình, bạn chỉ cần vào WordPress của mình để thấy link đăng nhập hoạt động.
Cách 2: Tạo Popup đăng nhập với WPForms và OptinMonster
Với cách này bạn sẽ cần cài đặt plugin WPForms và OptinMonster. Nếu bạn đã có cả 2 plugin này thì cách này có thể sẽ dễ hơn với bạn.
WPForms là plugin contact form tốt nhất trên WordPress. Bạn sẽ cần gói Pro để có thể truy cập phần addon đăng kí người dùng.
OptinMonster là plugin popup tốt nhất với WordPress và dẫn đầu trên thị trường. Nó sẽ giúp bạn chuyển đổi người truy cập website qua người đăng kí và khách hàng. Bạn sẽ cần gói Pro để truy cập các tính năng MonsterLinks.
Dùng WPForms để tạo form đăng nhập
Đầu tiên, bạn cần cài đặt và kích hoạt WPForms plugin. Để biết thêm chi tiết, hãy xem hướng dẫn chi tiết Cách cài đặt plugin WordPress.
Sau khi kích hoạt thành công, bạn tới trang WPForms » Addons để cài đặt và kích hoạt User Registration Addon.
Sau khi kích hoạt Addon, bạn sẽ tới WPForms » Add New để tạo form người dùng đăng nhập.
Khi WPForms builder được mở, bạn cần chọn template User Login Form
Phần form đăng nhập template sẽ có vùng điền email và password tương tự như phần đăng nhập mẫu của WordPress. Bạn có thế kéo và thả vào bất cứ chỗ trống nào bên tay trái của màn hình.
Tiếp theo, nhấn vào Password trong phần preview và nó sẽ hiện ra phần bên tay trái. Bạn có thể thên phần code cho sẵn trong phần miêu tả của phần Password để hiển thị các lựa chọn như quên password và đăng kí.
| 1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |
Sau đó bạn nhấp Save rồi nhấn nút Embed.
Cửa sổ Popup sẽ hiện lên với phần code nhúng. Bạn sẽ phải copy phần code này và lưu lại để sử dụng sau.
Như vậy form đăng nhập của bạn đã săn sàng. Bây giờ bạn có thể tạo modal popup.
Dùng OptinMonster để tạo Popup đăng nhập
Đầu tiên bạn sẽ phải cài đặt và kích hoạt plugin OptinMonster. Để biết thêm chi tiết, xem qua hướng dẫn từng bước cách cài đặt plugin WordPress.
Sau khi kích hoạt, bạn vào OptinMonster trong admin tại WordPress và nhấn Create New Campaign
Bảng điều khiển OptinMonster sẽ mở tại trang web mới.
Khi đã ở trang web mới, bạn chọn Lightbox Popup như campaign type, vậy bạn có thể thêm form đăng nhập vào phần popup.
Tiếp theo, bạn chọn biểu mẫu Canvas, nó là template trống và nó cho phép bạn thêm custom code và đoạn shortcode.
Bạn cần thêm tên vào phần lightbox và chọn nơi bạn muốn tải popup lên.
Khi bạn click vào Start Building, bạn sẽ được chuyển hướng đến trang setup của OptinMonster.
Từ đây, bạn sẽ tới Optin tab và đặt độ dài, chiều cao cho canvas, thêm mã nhúng form đăng nhập vào Custom Canvas HTML, quản lý hiển thị và hiệu ứng âm thanh vào biểu mẫu popup và vv …
Lưu ý: Phần mã nhúng form đăng nhập chính là phần code mà bạn đã copy sau khi tạo form đăng nhập của bạn trong bước trước.
Sau khi đã tạo popup đăng nhập, bạn sẽ tới setup tab và đặt giá trị ‘0’ vào Cookie Duration và Success Cookie Duration.
Tiếp theo, bạn tới Display Rules và mở rộng MonsterLink để thay đổi trạng thái Active
Hãy đảm bảo nhấp vào nhút Save phía trên cùng tay phải và tới Publish và đặt chế độ Active.
Giờ bạn đã có thể thêm modal popup đăng nhập trong trang WordPress của bạn.
Thêm Modal đăng nhập trong WordPress
Bạn cần quay lại OptinMonster trong phần admin và nó sẽ hiện ra danh sách các Campaigns. Nếu bạn không thấy campaigns mới tạo gần đây thì chỉ cần ấn nút Refresh Campaigns.
Tiếp theo, bạn cần chỉnh Output của campaigns để mở optin trong trang của bạn và chọn ai có thể thấy Modal đăng nhập popup của bạn. Hãy đảm bảo rằng nhấn nút Save Settings.
Sau đó bạn quay lại phần campaigns overview và copy phần slug phía dưới phần lựa chọn trực tiếp của campaigns. Phần đặc biệt của dòng slug này là nó có thế sử dụng trong shortcode và code để hiển thị phần modal đăng nhập trong WordPress.
Tiếp theo, bạn có thể tạo trang WordPress hoặc chỉnh sửa lại một trang đã tồn tại và thêm phần code dưới với phần slug campaign của bạn.
| 1 | <a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">Login / Register</a> |
Bạn có thể thêm phần code trên vào phần menus WordPress, sidebar hoặc bất cứ chỗ nào trên website của bạn.
Đảm bảo rằng lưu lại những thay đổi với trang WordPres và truy cập web của bạn để thấy modal đăng nhập.

Chúng tôi mong bài viết này giúp bạn tạo modal đăng nhập popup trên WordPress. Bạn có thể xem danh sách hoàn chỉnh plugins đăng nhập WordPress và thiết kế trang web đăng nhập của mình.
Nếu bạn thích bài viết này, vui lòng đăng ký YouTube Channel của chúng tôi để xem thêm các video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.