Bạn muốn tạo một thư viện hình ảnh trên WordPress ?
Một bộ sưu tập ảnh cho phép bạn sắp xếp những tấm hình mà bạn thêm vào thành các hàng và cột. Điều này giúp cho bạn hiển thị thêm những bức ảnh một cách gọn gàng hơn và giúp cho người dùng có thể xem chúng dễ dàng hơn.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng tạo ra một thư viện ảnh trong WordPress giúp ảnh của bạn trông đẹp hơn.
Tại sao bạn nên tạo một thư viện ảnh trong WordPress ?
WordPress giúp bạn thêm ảnh vào các bài đăng và trang blog của mình một cách cực kỳ dễ dàng. Bạn chỉ cần thêm một block hình ảnh vào và tải hình ảnh mà bạn muốn lên.
Tuy nhiên, nếu bạn muốn thêm nhiều bức hình, những tấm ảnh đó sẽ xuất hiện lần lượt trên trang của bạn. Chắc hẳn nó sẽ trông không được đẹp lắm, và người xem của bạn sẽ phải lướt rất nhiều để có thể xem được tất cả chúng.

Bằng cách tạo một thư viện ảnh, bạn có thể hiển thị những tấm hình của bạn trên một bố cục lưới với các hàng và cột. Bạn cũng có thể hiện những hình thu nhỏ của những bức ảnh đó, và người xem có thể click vào chúng để có thể xem được toàn bộ tấm ảnh.
Bằng cách này, bạn sẽ có thể hiển thị nhiều ảnh hơn trong không gian nhỏ hơn và trông chuyên nghiệp hơn rất nhiều.

WordPress đi kèm với một tính năng tích hợp thư viện ảnh để bạn có thể tạo ra một bộ sưu tập hình ảnh. Trình soạn thảo WordPress đi kèm với một block thư viện giúp bạn tạo ra một thư viện ảnh chỉ bằng vài cú click chuột.
Bạn còn có thể sử dụng plugin thư viện ảnh WordPress để tạo ra những thư viện ảnh có nhiều tính năng hơn.
Trong bài viết này chúng tôi sẽ chỉ có bạn cả hai cách để tạo một thư viện hình ảnh trong WordPress.
Bây giờ chúng ta hãy bắt đầu với block thư viện ảnh mặc định của WordPress.
Video hướng dẫn
Nếu bạn không thích video này hoặc cần được hướng dẫn thêm, hãy tiếp tục đọc bài viết này.
Hướng dẫn thao tác cách tạo một thư viện ảnh trong WordPress
Cách 1. Tạo một thư viện ảnh mà không cần plugin
WordPress đi kèm với một tính năng đó là giúp bạn có thể tạo một thư viện ảnh. Tính năng rất đơn giản và có thể không có nhiều lựa chọn nhưng nó có thể giúp bạn đơn giản thêm thư viện ảnh vào bài viết của mình.
Dưới đây là cách để tạo một thư viện ảnh trong WordPress mà không cần phải sử dụng thêm plugin.
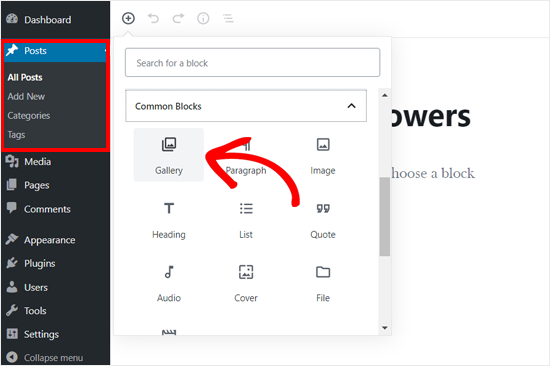
Đầu tiên bạn cần chỉnh sửa bài viết hoặc trang nơi bạn muốn thêm thư viện ảnh của mình vào. Trong trình chỉnh sửa bài viết, click vào biểu tượng Add New Block và chọn block Gallery.

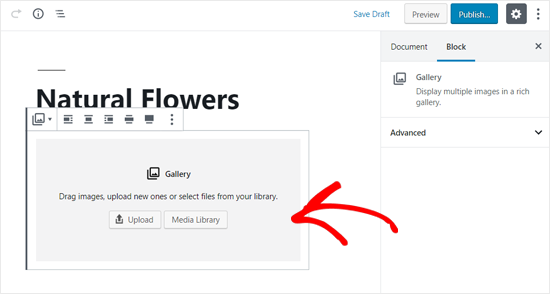
Thao tác này sẽ thêm block thư viện ảnh vào trình chỉnh sửa WordPress của bạn, nơi bạn có thể nhấp vào nút ‘Upload‘ để tải ảnh lên từ máy tính của mình. Bạn cũng có thể chọn từ các ảnh đã tải lên trước đó trong thư viện đa phương tiện.

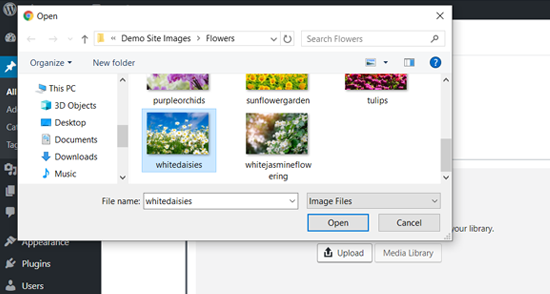
Nếu bạn nhấp vào nút Upload, thì bạn thường có thể tải lên từng ảnh một. Tuy nhiên, bạn có thể chọn và mở nhiều hình ảnh bằng phím Ctrl được nhấn trên bàn phím.

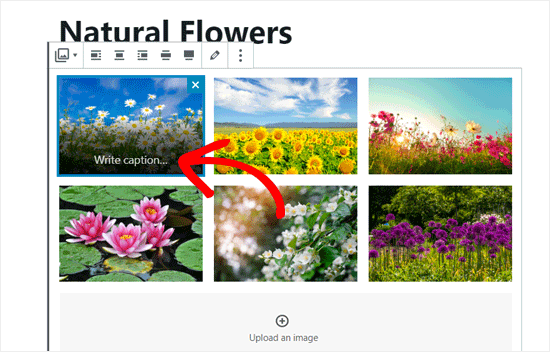
Sau khi bạn đã tải lên tất cả các hình mà mình muốn, bạn có thể thêm các tiêu đề cho chúng. Chỉ cần click vào hình bạn muốn thêm tiêu đề, sau đó bạn sẽ thấy lựa chọn ‘Write caption..‘ nơi bạn cần điền tiêu đề của mình vào đấy.

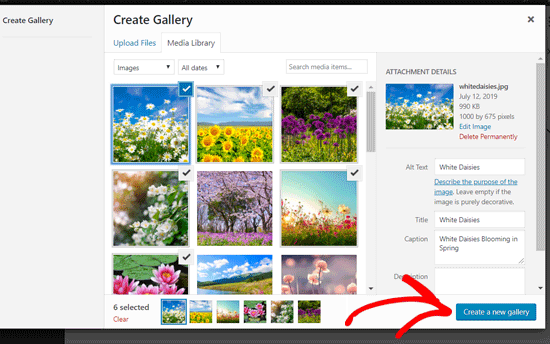
Nếu bạn chọn nút Media Library, thì bạn chỉ cần chon tất cả các bức hình cho các thư viện ảnh của bạn. Trong khi chọn hình bạn có thể thêm vào ảnh các đoạn văn bản, tiêu đề ở phần Attachment details ngay phía bên phải.

Hãy chọn ảnh mà bạn muốn thêm vào và click vào ‘Create a new gallery‘ ngay phía góc bên phải ở dưới cùng.
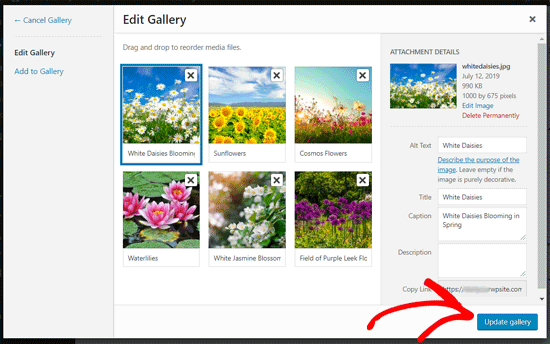
Tiếp theo, bạn sẽ thấy trang ‘Edit Gallery‘ nơi bạn có thể thêm/xem lại chú thích hình ảnh của mình. Sau khi hoàn tất, hãy click vào nút ‘Update Gallery‘ ở phía góc bên phải ở phía dưới màn hình.

Sau đó, màn hình chỉnh sửa bài đăng của bạn sẽ mở ra với bảng cài đặt khối thư viện ở phía bên phải. Bây giờ, bạn có thể chọn số lượng cột cho mỗi hàng, bật hoặc tắt tùy chọn ‘Crop images‘ (cắt hình ảnh) và chọn nơi liên kết hình ảnh thư viện của bạn.

Trong tùy chọn ‘Link to‘, bạn có thể chọn None nếu bạn muốn người dùng chỉ xem ảnh của bạn. Tùy chọn này sẽ vô hiệu hóa tính năng click cho hình ảnh của bạn.
Nếu bạn chọn ‘Media File‘, thì hình ảnh sẽ có thể click được và tệp hình ảnh sẽ mở khi nhấp vào. Tương tự, trang đính kèm sẽ mở ra nếu bạn chọn tùy chọn Attachment Page.
Khi bạn đã cài đặt xong, bạn có thể đăng bài viết và xem trước thư viện ảnh trên website của mình.
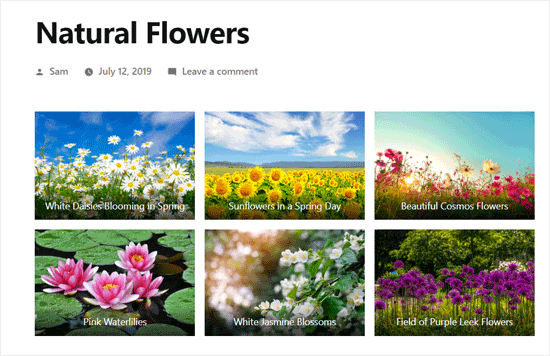
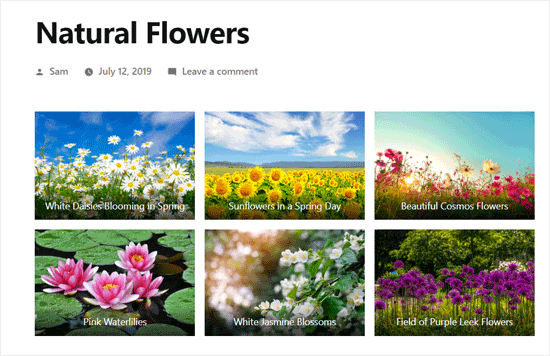
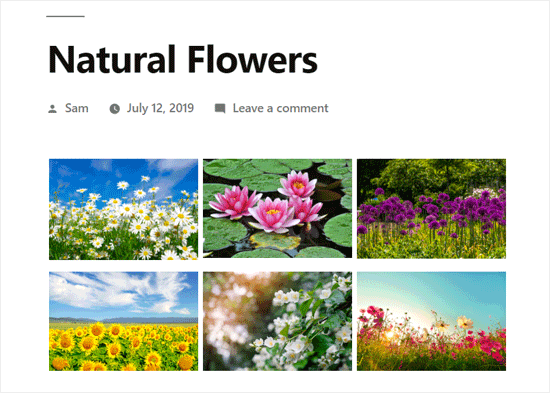
Ví dụ, đây là cách bộ sưu tập hình ảnh xuất hiện trên trang web demo của chúng tôi.

Thật nhanh và dễ dàng đúng không nào ?
Chúng trông cũng khá đẹp nữa. Tuy nhiên nếu bạn thường xuyên tạo các thư viện ảnh, bạn sẽ sớm nhận ra rằng chúng thiếu một số tính năng cần thiết.
Ví dụ: hình ảnh của bạn sẽ không thể nhấp được hoặc không thể mở trong một trang mới. Nếu bạn liên kết hình ảnh thư viện của mình với tệp phương tiện hoặc trang đính kèm, người dùng sẽ phải nhấp vào nút quay lại để xem lại thư viện.
Điều này không thân thiện với người dùng, và ngoại hình thư viện ảnh của bạn sẽ phụ thuộc vào theme. Trong hầu hết các trường hợp, bạn chỉ nhận được một kiểu rất chung chung.
Bạn không thể sắp xếp các bộ sưu tập của mình thành các chủ đề, album, thẻ, v.v. Thư viện của bạn không được lưu trữ ở bất kỳ đâu và nếu bạn cần thêm lại cùng một thư viện, thì bạn sẽ phải tạo lại nó.
Nếu bạn muốn thêm các thư viện hình ảnh trông chuyên nghiệp hơn trên trang web của mình, bạn nên sử dụng phương pháp tiếp theo.
Cách 2. Tạo một thư viện hình ảnh bằng Envira Gallery
Đối với phương pháp này, chúng tôi sẽ sử dụng plugin Envira Gallery . Đây là plugin thư viện hình ảnh WordPress tốt nhất trên thị trường.
Envira cho phép bạn dễ dàng tạo các thư viện hình ảnh hiện đại, đáp ứng đầy đủ trong WordPress. Nó siêu nhanh và đi kèm với nhiều tính năng như lightbox popup, điều hướng hình ảnh dễ dàng, trình tạo kéo và thả và các mẫu thư viện chuyên nghiệp.
Hãy bắt đầu nào.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Envira Gallery. Nếu bạn chữa biết cách để cài đặt một plugin WordPress, hãy xem bài viết hướng dẫn của chúng tôi.
Khi kích hoạt, bạn cần truy cập vào Envira Gallery » Settings để nhập key bản quyền của mình. Bạn có thể lấy key này ở tài khoản của bạn ở website Envira Gallery.

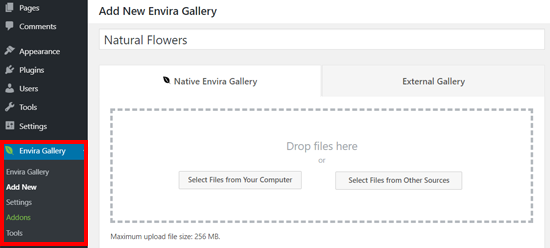
Sau khi đã xác thực key bản quyền của bạn, hãy vào trang Envira Gallery » Add New để bắt đầu tạo thư viện ảnh đầu tiên của bạn.

Trước tiên, bạn cần cung cấp tiêu đề cho thư viện của mình và sau đó nhấp vào nút ‘Select files from computer’ để tải lên hình ảnh của bạn.
Bạn cũng có thể chọn tệp từ thư viện phương tiện WordPress của mình bằng cách nhấp vào nút ‘Selec files from other sources’.
Sau khi đã tải xong hình ảnh lên, chúng sẽ xuất hiện ở phần Gallery.

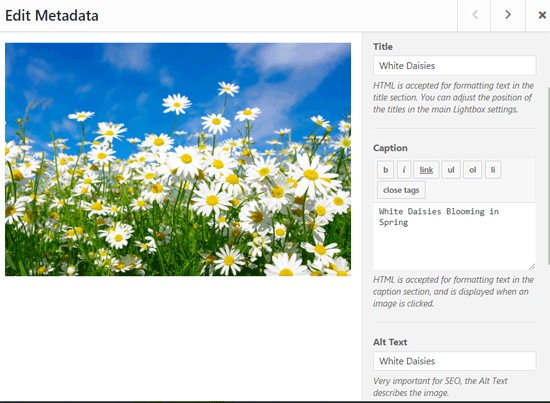
Bạn có thể nhấp vào biểu tượng bút chì trên hình ảnh để thêm chú thích, tiêu đề và văn bản thay thế cho mỗi hình ảnh.

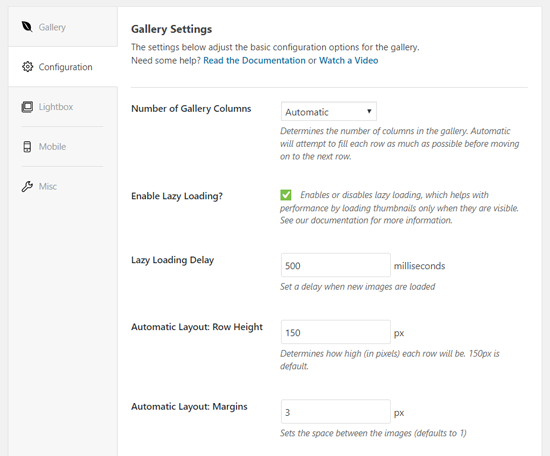
Tiếp theo, bạn cần nhấp vào tab ‘Configuration‘.
Từ đây, bạn có thể thay đổi cài đặt thư viện của mình như số lượng cột, thời gian hoãn việc tải lên hình ảnh, định vị tiêu đề và chú thích, lề, chiều cao, kích thước hình thu nhỏ, kích thước hình ảnh, v.v.

Sau đó, bạn cần nhấp vào tab ‘Lightbox”. Người dùng có thể phóng to hình ảnh và duyệt ảnh mà không bao giờ rời khỏi trang.
Cài đặt mặc định sẽ hoạt động rất tốt đối với hầu hết các trang web, nhưng bạn có thể xem lại các tùy chọn và thay đổi chúng nếu bạn muốn.

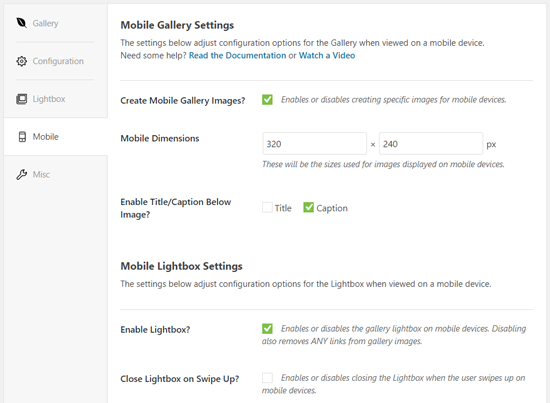
Tiếp theo, bạn có thể nhấp vào tab ‘Mobile‘ để chỉnh sửa cài đặt thư viện cho thiết bị di động. Nó cho phép bạn chọn kích thước hình ảnh cho thiết bị di động, bật hoặc tắt lightbox, v.v.

Sau đó, bạn có thể xem lại các tùy chọn khác như thư viện slug và thêm CSS tùy chỉnh từ phần ‘Misc‘.
Giờ đây, bạn có thể xuất bản thư viện của mình. Ảnh trong thư viện sẽ có sẵn để được thêm vào bất kỳ đâu trên trang web WordPress của bạn.
Tiếp theo, bạn cần chỉnh sửa một bài đăng hoặc trang mà bạn muốn hiển thị thư viện của mình.
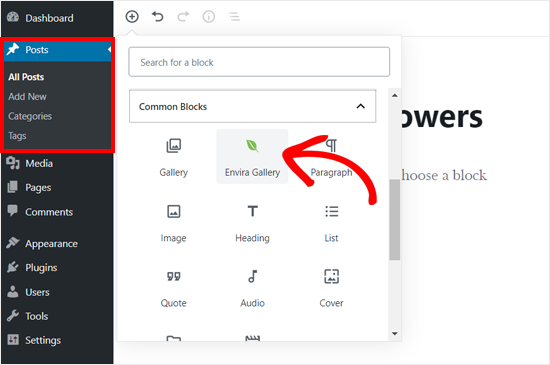
Trên màn hình chỉnh sửa bài đăng, nhấp vào biểu tượng Post và chọn khối Envira Gallery.

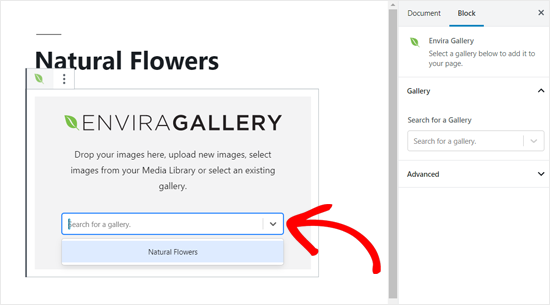
Sau khi bạn click vào nó một block Envira Gallery sẽ được thêm vào trình soạn thảo bài viết. Bây giờ bạn có thể tìm kiếm thư viện theo tên của nó hoặc tìm nó bằng cách click vào biểu tượng mũi tên thả xuống.

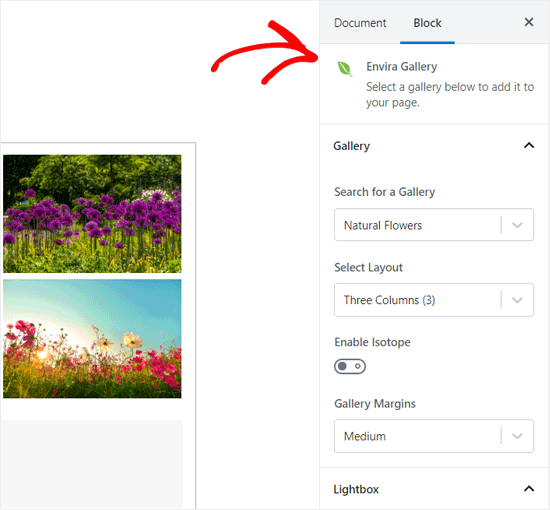
Sau đó, plugin sẽ tải thư viện của bạn trong trình chỉnh sửa bài đăng.

Tiếp theo, bạn có thể xem lại cài đặt thư viện của mình một lần nữa từ bảng cài đặt block ở phía bên phải.

Bây giờ bạn có thể lưu bài đăng của mình và xem trước nó để xem thư viện ảnh trên trang web của bạn.

Khi bạn click vào bất kì tấm ảnh nào đó trong thư viện thì một cửa sổ sẽ hiện lên và hiển thị thư viện ảnh của bạn. Bạn có thể xem các hình ảnh trong đó bằng cách click các phím mũi tên trái và phải trên màn hình hoặc trên bàn phím.

Thư viện của bạn cũng sẽ trông tuyệt vời không kém trên thiết bị di động. Người dùng sẽ có thể chạm vào một hình ảnh để phóng to nó và vuốt để xem hình ảnh tiếp theo hoặc trước đó.

Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo thư viện hình ảnh trong WordPress. Có thể bạn sẽ muốn xem bài viết của chúng tôi về cách khắc phục các lỗi về hình ảnh ở WordPress.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem thêm video hướng dẫn WordPress. Bạn cũng có thể theo dõi chúng tôi trên Twitter và Facebook.











































