Bạn muốn thu nhỏ dung lượng các file trên trang web WordPress? Minify các file CSS và Javascript của WordPress có thể khiến chúng tải nhanh hơn và tăng tốc trang web WordPress của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn cách minify các file CSS/Javascript để cải thiện hiệu suất và tốc độ trang web WordPress của bạn.

Minify là gì? Khi nào bạn cần minify?
Thuật ngữ ‘minify’ được sử dụng để mô tả một phương pháp làm cho kích thước file trang web của bạn nhỏ hơn, bằng cách loại bỏ khoảng trắng, dòng và các ký tự không cần thiết khỏi mã nguồn.
Thông thường phương pháp này chỉ nên sử dụng cho các file gửi đến trình duyệt của người dùng. Chúng bao gồm các file HTML, CSS và JavaScript. Bạn cũng có thể nén các file PHP. Nhưng PHP là ngôn ngữ lập trình phía máy chủ, việc minify chúng sẽ không giúp cải thiện tốc độ load trang cho người dùng của bạn.
Ưu điểm rõ ràng nhất của việc minify là cải thiện tốc độ và hiệu suất của WordPress. Các file nhỏ gọn sẽ được load nhanh hơn. Từ đó, tốc độ trang web của bạn sẽ được cải thiện hơn.
Tuy nhiên, một số chuyên gia tin rằng cải thiện hiệu suất theo cách này hiệu quả không cao và cũng chẳng đáng để bận tâm. Minify chỉ làm giảm vài kilobyte dữ liệu trên hầu hết các trang web WordPress. Trong khi đó, bạn có thể có thể giúp trang load nhanh hơn rất nhiều bằng cách tối ưu hóa hình ảnh trên trang web của mình.
Dưới đây là một ví dụ về code CSS thông thường:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Sau khi minify code, nó sẽ trông như thế này:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
Nếu bạn đang cố gắng đạt được 100/100 điểm trên công cụ Google Pagespeed hoặc GTMetrix, minify CSS và JavaScript sẽ giúp cải thiện đáng kể điểm số của bạn.
Quay trở lại chủ đề bài viết này, chúng ta hãy cùng nhau tìm hiểu xem làm thế nào để dễ dàng minify CSS/JavaScript trên trang web WordPress của bạn.
Hướng dẫn minify CSS/Javascript trong WordPress
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Better WordPress Minify. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
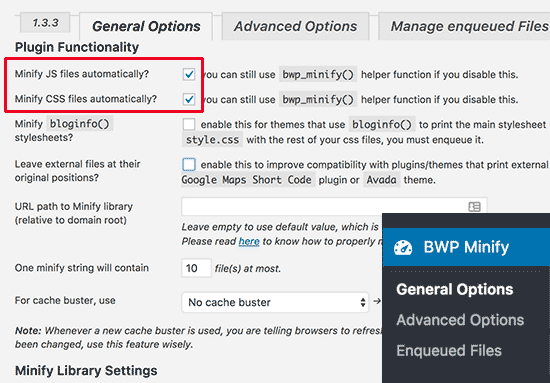
Sau khi kích hoạt, trên menu thanh admin WordPress của bạn sẽ có thêm biểu tượng ‘BWP Minify‘. Nhấp vào đó, bạn sẽ được chuyển hướng đến trang cài đặt của plugin.

Trên trang cài đặt, bạn cần check vào hai tùy chọn đầu tiên để tự động minify các file JavaScript và CSS trên trang web WordPress của bạn.
Bây giờ bạn có thể nhấp vào nút ‘Save Changes’ để lưu lại cài đặt của mình.
Có nhiều tùy chọn nâng cao khác trên trang này. Các cài đặt mặc định sẽ hoạt động cho hầu hết các trang web. Bạn có thể xem xét và thay đổi các tùy chọn này cho từng trường hợp cụ thể.
Tiếp theo, bạn đi đến trang web của mình. Nhấp chuột phải, chọn ‘View Page Source‘ từ menu trình duyệt.
Bây giờ bạn sẽ thấy mã nguồn HTML được tạo bởi trang web WordPress của bạn. Nếu bạn quan sát kỹ, bạn sẽ nhận thấy rằng plugin này đã tải các file CSS/JavaScript từ thư mục riêng của chính nó, thay vì tải từ các theme và các plugin bạn đã cài đặt trên trang WordPress của mình.
Đây là các phiên bản đã được minify của các file CSS và JavaScript gốc của bạn. Plugin Better WordPress Minify sẽ lưu chúng trong bộ nhớ cache và phục vụ các phiên bản đã minify cho trình duyệt.
Vô cùng đơn giản phải không? Chúng tôi hy vọng bài viết này đã giúp bạn hiểu được cách minify trang web WordPress của bạn. Bạn cũng có thể tìm xem hướng dẫn mới nhất của chúng tôi về cách tăng tốc WordPress.
Nếu bạn thích bài viết này, vui lòng đăng ký YouTube Channel của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.











































