Các nút (button) là một cách tuyệt vời để tăng cường chuyển đổi và có vai trò quan trọng trong việc chuyển sự chú ý của người dùng đến một tương tác mong muốn.
Ví dụ: bạn có thể sử dụng nút call to action để điều hướng người dùng đến các trang giao dịch như trang định giá, trang sản phẩm, trang dịch vụ và những trang khác trên trang web của bạn.
Bạn cũng có thể sử dụng nút call to action để quảng cáo các ưu đãi đặc biệt, sản phẩm mới hoặc affiliate links trỏ đến trang web đối tác.
Trong bài viết này, chúng tôi sẽ hướng dẫn thêm các nút call to action đẹp mắt trong WordPress mà không cần phải viết bất kỳ dòng code nào.

Lưu ý: bài viết này hướng dẫn thêm các nút call to action (CTA) trong WordPress. Nếu bạn muốn thêm các nút chia sẻ xã hội, vui lòng xem hướng dẫn của chúng tôi về cách thêm nút chia sẻ xã hội trong WordPress.
Thêm nút trong bài viết và trang WordPress
Bạn có thể dễ dàng thêm các nút trong WordPress với khối ‘Button’.
Đây là một tính năng mới được giới thiệu trong WordPress 5.0 cùng với trình chỉnh sửa khối Gutenberg WordPress mới.
Trong bài viết này, chúng tôi sẽ chia sẻ cho bạn ba cách khác nhau để thêm các nút call to action trong các bài đăng và trang blog của WordPress. Bạn có thể chọn phương pháp phù hợp nhất với nhu cầu của bạn.
Mục lục:
- Thêm các nút vào bài viết/trang WordPress bằng cách sử dụng trình chỉnh sửa Default Editor.
- Tạo nút WordPress trong trình chỉnh sửa Classic Editor.
- Thêm nút Click-to-Call trong WordPress.
Video hướng dẫn
Thêm các nút vào bài viết/ trang WordPress bằng trình chỉnh sửa Default Editor
Phương pháp này dễ sử dụng và được đề xuất cho hầu hết người dùng. Phương pháp này sử dụng khối Button tích hợp trong trình chỉnh sửa WordPress mới. Nếu bạn vẫn sử dụng trình chỉnh sửa classic editor cũ thì có thể bỏ qua.
Đầu tiên, bạn cần tạo một bài viết mới hoặc chỉnh sửa một bài viết hiện có mà bạn muốn thêm nút.
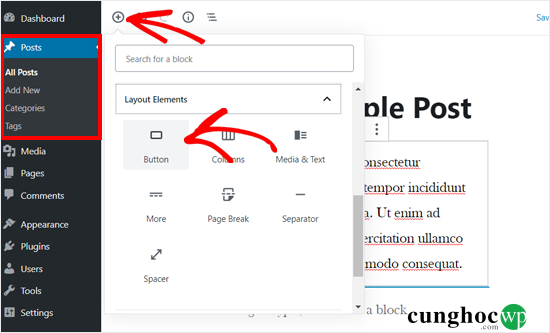
Trên màn hình chỉnh sửa bài viết, hãy nhấp vào biểu tượng ‘+’ để thêm New Block và chọn khối Button bên dưới phần Layout Elements.

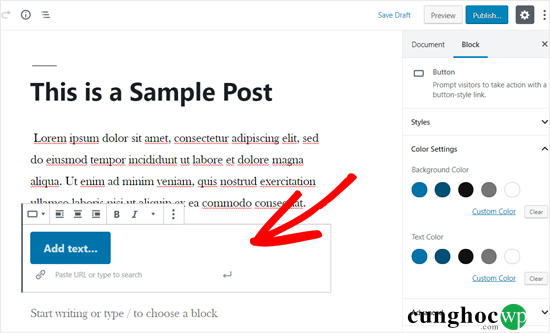
Khối Button đã được thêm vào chỉnh chỉnh sửa nội dung.

Nhấp vào ‘Add text…’ và nhập button text.
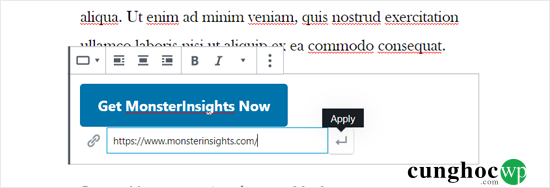
Sau đó, bạn cần dán URL của trang bạn muốn liên kết vào ‘Paste URL or type to search’ vào trường tìm kiếm ở bên dưới nút.
Sau khi hoàn thành, nhấp vào biểu tượng Apply.

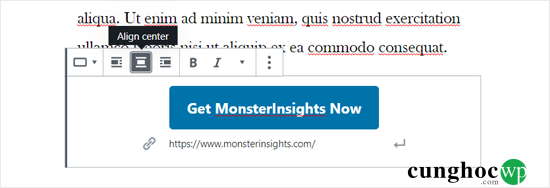
Nếu bạn muốn hiển thị nút button ở trung tâm có thể nhấp vào biểu tượng Align Center trong toolbar khối ở trên.

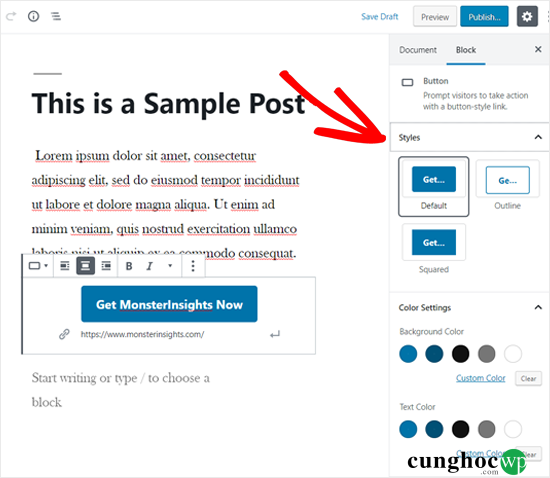
Tiếp theo, bạn có thể tùy chỉnh style của nút button, thay đổi màu background và thay đổi màu văn bản từ bảng cài đặt khối ở bên phải.

Có ba kiểu nút button bạn có thể chọn: mặc định, vòng tròn và vuông. Bạn có thể nhấp vào từng cái và chọn cái nào trông đẹp mắt nhất.
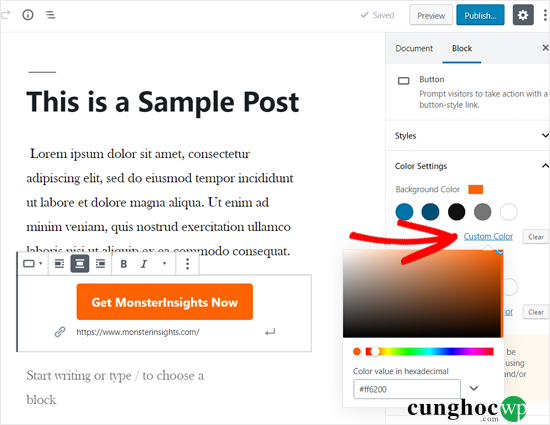
Trong phần cài đặt màu Color Settings ,có năm biến thể màu cho cả background và button text. Không chỉ vậy, bạn cũng có thể sử dụng màu tùy chỉnh theo ý muốn bằng cách nhấp vào tùy chọn tùy chỉnh màu Custom Color.

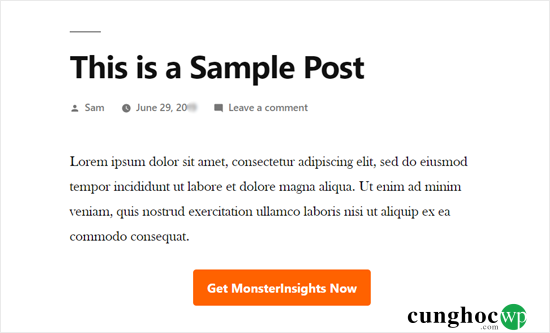
Sau khi thiết kế nút button xong, bạn có thể lưu bài đăng hoặc publish để xem bản xem trước trực tiếp.
Đây là cách nút button hoạt động trên trang web demo của chúng tôi.

Bonus: Nếu bạn muốn xem các nút button hoạt động tốt như thế nào thì bạn nên sử dụng MonsterInsights. Công cụ này có tính năng theo dõi sự kiện tích hợp cho các affiliate link, outbound links và các sự kiện tùy chỉnh, do đó bạn có thể thấy các nút của mình hoạt động tốt như thế nào. Để biết thêm chi tiết, hãy xem các số liệu marketing quan trọng cần phải theo dõi trong WordPress.
Thêm nút button trong WordPress trong trình chỉnh sửa Classic Editor
Mặc dù trình chỉnh sửa khối Gutenberg nhanh hơn và dễ dàng hơn nhưng nhiều người dùng vẫn thích trình chỉnh sửa Classic WordPress cũ. Nếu bạn là một trong số họ, bạn cần tìm một giải pháp thay thế để thêm các nút button trên trang web WordPress của mình.
Có ba tùy chọn chủ yếu để thêm các nút button trong WordPress bằng trình chỉnh sửa Classic Editor.
- Thêm nút button trong WordPress với mã HTML/CSS.
- Thêm nút button trong WordPress với plugin WordPress button shortcode.
- Thêm nút button trong WordPress mà không cần sử dụng shortcode.
Trong ba tùy chọn, cái đầu tiên là phương pháp mã hóa. Bạn sẽ cần phải viết mã HTML/CSS và thêm vào trang web của bạn bất cứ nơi nào bạn cần một nút button. Công việc này không dễ dàng với người mới bắt đầu.
Tùy chọn thứ hai là phương pháp được sử dụng phổ biến nhất. Đó là do hầu hết các plugin button của WordPress cung cấp shortcode để thêm nút button.
Tùy chọn thứ ba là hiệu quả nhất cho phép bạn dễ dàng thêm các nút button vào bài đăng và trang của mình mà không cần phải nhớ shortcode.
Hãy xem cách thêm các nút button trong WordPress mà không sử dụng shortcode.
Đầu tiên bạn cần cài đặt và kích hoạt plugin Forget About Shortcode Buttons. Để biết thêm chi tiết, hãy xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
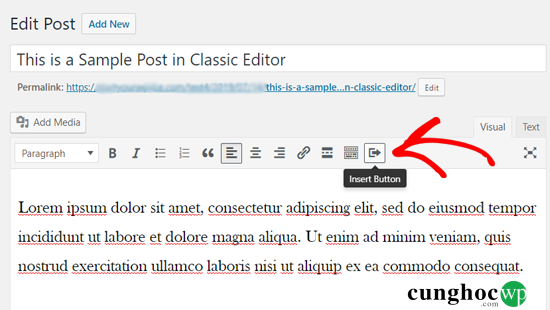
Sau khi kích hoạt plugin, hãy tạo một bài đăng mới hoặc chỉnh sửa bài đăng hiện có. Trong trình chỉnh sửa, bạn sẽ thấy một nút button mới trong Visual Editor có nhãn Insert Button.

Để chèn một nút button mới trong bài viết, bạn chỉ cần nhấp vào Insert Button. Thao tác này sẽ mở ra một cửa sổ bật lên, để bạn có thể thiết kế nút button mới của bạn.

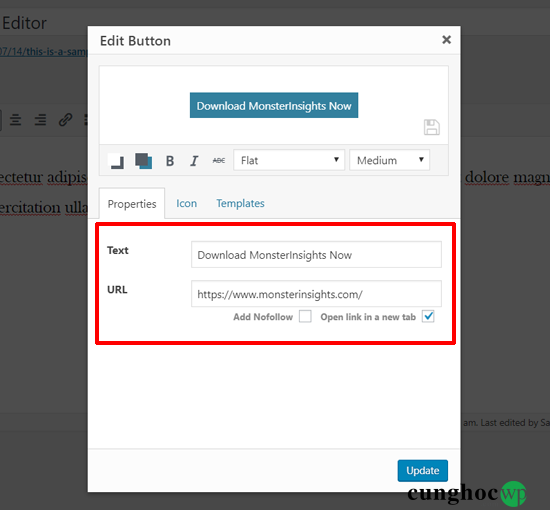
Đầu tiên, bạn cần thêm button text và URL. Khi bạn thêm button text của mình, bạn có thể thấy bản xem trước trực tiếp trong hộp bên dưới.
Tiếp theo, bạn có thể thêm thẻ nofollow vào liên kết của mình và mở liên kết trong tab mới bằng cách nhấp vào các tùy chọn hộp kiểm bên dưới.
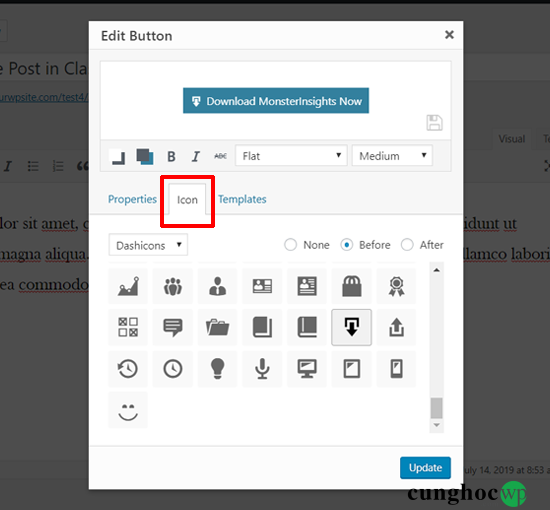
Sau đó, chọn một biểu tượng cho nút button của mình. Nếu bạn nhấp vào tab Icons sẽ thấy các biểu tượng mà bạn có thể thêm trước hoặc sau văn bản trong các nút button của mình.

Các biểu tượng này là các phông chữ icon (tìm hiểu cách sử dụng phông chữ icon trong trình chỉnh sửa bài đăng WordPress).
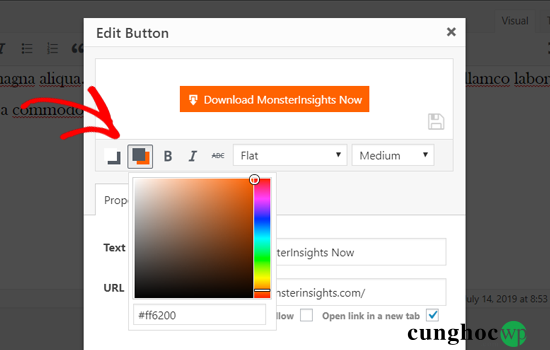
Tiếp theo, bạn có thể chọn màu văn bản và màu background cho nút button của mình bằng cách nhấp vào biểu tượng Color box.

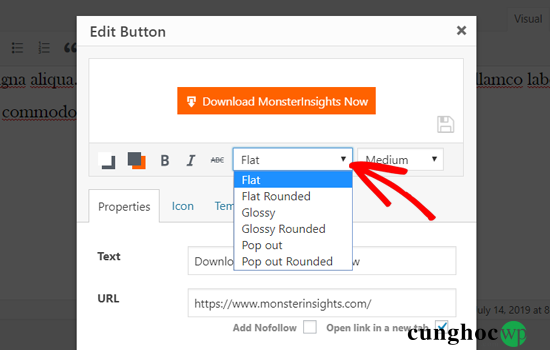
Sau đó, nhấp vào menu thả xuống để chọn kiểu nút button. Có tám kiểu nút khác nhau có sẵn cho bạn sử dụng.

Tương tự, bạn cũng có thể chọn kích thước nút button từ cực nhỏ đến cực lớn.
Sau khi hoàn thành cập nhật, bạn chỉ cần nhấp vào nút Update.
Bạn sẽ có thể xem nút button của mình khi nó xuất hiện trong bài viết của bạn, ngay bên trong trình chỉnh sửa bài viết.
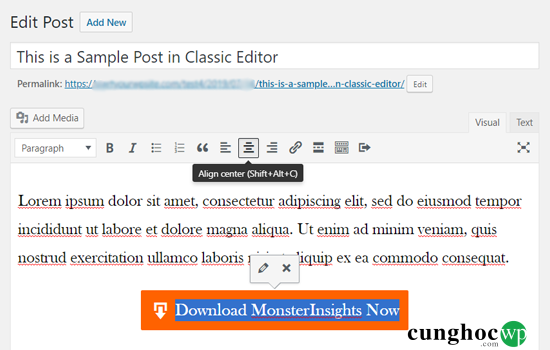
Bạn cũng có thể đặt căn chỉnh nút bằng cách chọn button text và sử dụng các toolbar trong trình chỉnh sửa classic editor.

Nhấp đúp vào nút button để hiển thị cửa sổ bật lên Insert Button và bạn có thể chỉnh sửa lại nút button của mình nếu muốn.
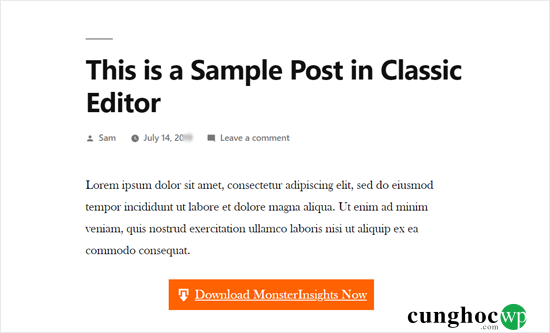
Sau khi thiết kế xong, bạn có thể publish hoặc update bài đăng của mình và xem nó hoạt động. Đây là cách nút button xuất hiện trên trang web WordPress demo của chúng tôi.

Thêm nút Click-to-Call trong WordPress
Ngoài các nút gọi call to action thông thường, bạn cũng có thể thêm các nút click-to-call trên trang web của mình để thu hút khách hàng tiềm năng và tăng chuyển đổi.
Click-to-call là một loại nút call to action cụ thể cho phép người dùng của bạn thực hiện cuộc gọi điện thoại đến nhóm của bạn chỉ bằng một cú nhấp.
Khách truy cập trang web của bạn có thể trực tiếp nói chuyện với nhóm của bạn và nhận thông tin họ cần bằng cách sử dụng nút tap-to-call. Cho dù thảo luận về yêu cầu báo giá, thông tin trước khi bán hoặc vấn đề hỗ trợ, các cuộc gọi điện thoại đều được kết nối nhanh chóng.
Khi số lượng người dùng smart phone tăng lên, việc thêm các nút call now trở nên phù hợp hơn bao giờ hết.
Nếu bạn không có một số điện thoại kinh doanh thì bạn nên mua một số điện thoại kinh doanh ảo.
Tiếp theo, hãy tìm hiểu cách thêm nút click-to-call trong WordPress.
Đầu tiên bạn cần cài đặt và kích hoạt plugin WP Call Button. Bạn có thể xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
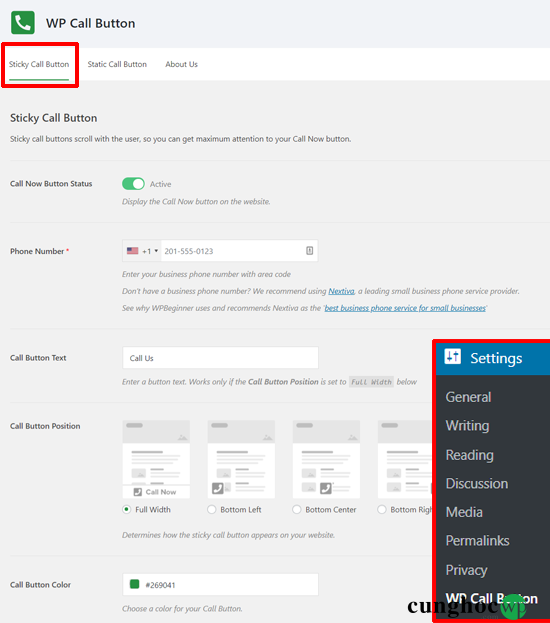
Sau khi kích hoạt, truy cập vào Settings » WP Call Button để định cấu hình cài đặt plugin và thiết kế nút click-to-call.

Bạn sẽ thấy cài đặt Sticky Call Button. Đây là là một tính năng chuyển đổi được tối ưu hóa để di chuyển nút call button cùng với người dùng khi họ duyệt trang web của bạn.
Bạn cần nhấp vào nút chuyển đổi để kích hoạt trạng thái Call Now Button Status.
Sau đó, bạn cần nhập số điện thoại của bạn. Nút WP Call Button có một trường số điện thoại thông minh với mã quốc gia của bạn. Chỉ cần chọn quốc gia và nhập số điện thoại doanh nghiệp của bạn.
Nếu bạn không có số doanh nghiệp, bạn có thể lấy một số từ Nextiva. Đây là một nhà cung cấp dịch vụ Voip đáng tin cậy.
Tiếp theo, bạn có thể chỉnh sửa call button text, chọn vị trí call button và màu sắc.
Ngoài ra, bạn có thể chọn nơi hiển thị nút sticky call button trên trang web của mình. Theo mặc định, nút này hiển thị nút call button trên tất cả các trang và trên tất cả các thiết bị. Bạn có thể chọn hiển thị hoặc ẩn nút trên một số trang nhất định và chỉ hiển thị trên thiết bị di động.
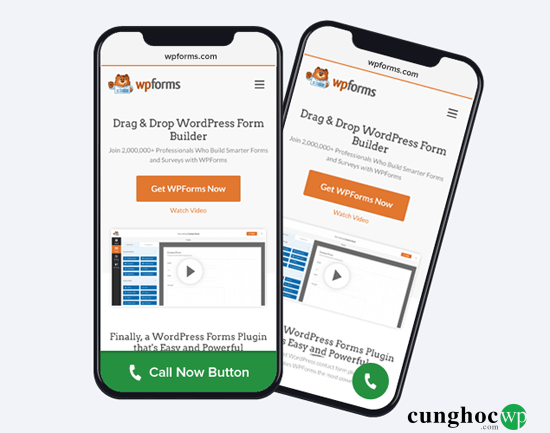
Sau khi kiểm tra lại tất cả các tùy chọn, bạn có thể nhấp vào Save Changes ở phía dưới. Sau đó, bạn có thể truy cập trang web của mình và xem nút sticky call now button.

Ngoài các nút sticky call button, bạn cũng có thể thêm các nút static call button trên các trang, bài đăng và các sidebar của WordPress bằng cách sử dụng plugin này.
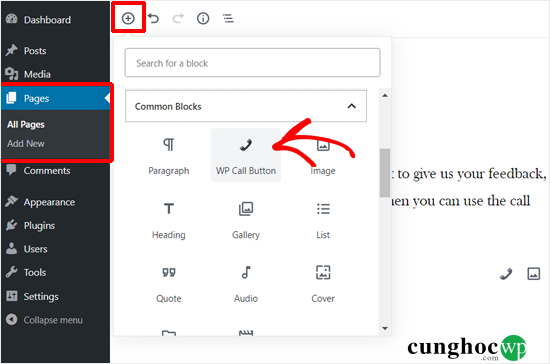
Nếu bạn đang sử dụng trình chỉnh sửa khối WordPress mới, bạn có thể dễ dàng thêm nút call now button trên các trang của mình bằng cách sử dụng khối WP Call Button.
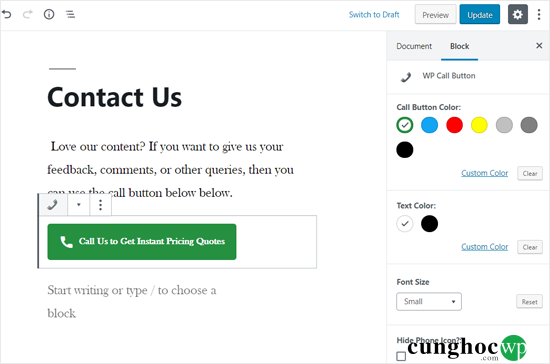
Tạo một trang mới hoặc chỉnh sửa một trang hiện có và thêm khối WP Call Button trên trình chỉnh sửa trang của bạn.

Sau đó, bạn có thể tùy chỉnh button text, màu nút button, màu văn bản, cỡ chữ, hiển thị hoặc ẩn biểu tượng điện thoại.

Sau khi thiết kế xong, bạn có thể public hoặc update trang.
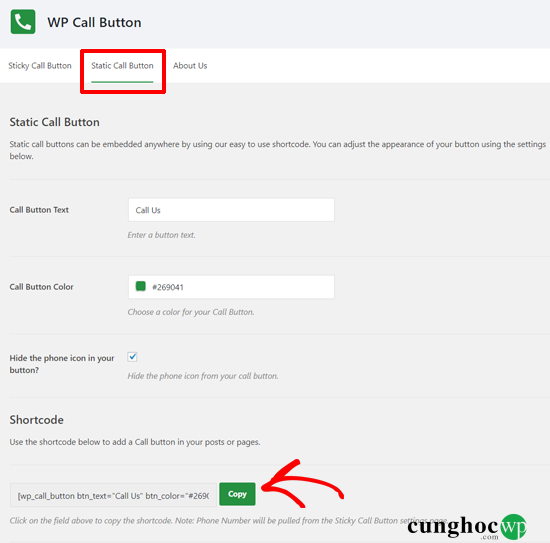
Nếu bạn đang sử dụng trình soạn thảo Classic WordPress thì có thể sử dụng nút Static Call Button để lấy shortcode. Đi tới Settings » WP Call Button và nhấp vào menu Static Call Button ở trên cùng.

Bạn chỉ cần tùy chỉnh các tùy chọn nút button và sao chép shortcode. Sau đó, bạn có thể sử dụng shortcode trong bất kỳ bài đăng hoặc trang nào trên trang web của bạn.
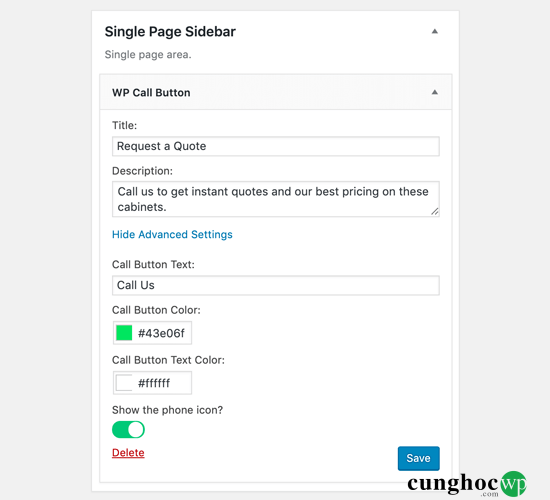
Plugin WP Call Button cũng cho phép bạn thêm nút call button trên sidebar của WordPress và các khu vực widget khác.
Truy cập Appearance » Widegts và kéo widget WP Call Button vào khu vực tiện ích sẵn sàng để hiển thị nút call button.

Bây giờ bạn có thể thêm header, mô tả và tùy chỉnh nút call button từ tùy chọn Advanced Settings. Sau khi hoàn thành, hãy lưu widget của bạn.
Nếu bạn muốn tìm hiểu chi tiết hơn thì có thể kiểm tra hướng dẫn của chúng tôi về cách thêm nút click-to-call trong WordPress.
Các mẹo nhỏ khi thêm nút button tùy chỉnh trong WordPress
Nếu bạn muốn thêm các nút call to action hoàn toàn tùy chỉnh trong WordPress thì bạn cũng có thể tìm kiếm một giải pháp cho phép bạn thêm các phần tùy chỉnh cũng như các nút tùy chỉnh trong header trang, menu và các khu vực khác.
Trong trường hợp này, chúng tôi khuyên bạn nên sử dụng plugin trình dựng trang WordPress kéo & thả như Beaver Builder hoặc Divi.
Những trình dựng trang này sẽ giúp bạn tạo các trang landing page tùy chỉnh với các nút call to action theo ý muốn của bạn.
Điều quan trọng là bạn cần theo dõi quá trình hoạt động của các nút button bởi đó là chiến lược tăng trưởng kinh doanh tốt nhất.
Chúng tôi khuyên bạn nên sử dụng MonsterInsights. Công cụ này có tính năng theo dõi sự kiện tích hợp cho các affiliate link, outbound links và các sự kiện tùy chỉnh, do đó bạn có thể thấy các nút button của mình hoạt động tốt như thế nào. Để biết thêm chi tiết, hãy xem các số liệu marketing quan trọng mà bạn phải theo dõi trong WordPress.
Chúng tôi hi vọng bài viết này đã giúp bạn tìm hiểu cách thêm các nút button trong WordPress một cách dễ dàng. Bạn cũng có thể muốn xem danh sách các plugin WordPress tốt nhất và dịch vụ marketing email tốt nhất cho các doanh nghiệp nhỏ của chúng tôi.
Nếu thích bài viết này, hãy theo dõi YouTube Channel để xem thêm các video hướng dẫn về WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter hoặc Facebook.










































