Đôi khi, chúng tôi sử dụng các liên kết NEO (anchor link) trong bài viết WordPress dài để giúp người dùng nhanh chóng chuyển đến phần mà họ muốn đọc.
Liên kết NEO thường được sử dụng trong bảng nội dung để giúp người dùng di chuyển lên và xuống một bài viết dài mà không phải tải lại trang. Điều này cũng có thể giúp SEO vì Google có thể hiển thị bên dưới danh sách tìm kiếm của bạn để dễ dàng điều hướng.
Trong bài viết này, CunghocWP sẽ giải thích các liên kết NEO là gì và cách thêm NEO trong WordPress.

Dưới đây là danh sách tất cả các nội dung chúng ta sẽ tìm hiểu trong bài hướng dẫn này.
- Liên kết NEO là gì?
- Làm thế nào để thêm liên kết NEO vào WordPress?
- Cách thêm liên kết NEO vào WordPress bằng Classic Editor
- Thêm liên kết NEO trong HTML theo cách thủ công
- Làm thế nào để tự động thêm header làm liên kết NEO trong WordPress?
Liên kết NEO là gì?
Liên kết NEO (hay còn gọi là anchor link) là loại liên kết trên trang đưa bạn đến một địa điểm cụ thể trên cùng trang đó. Liên kết này cho phép người dùng chuyển đến phần họ muốn xem.
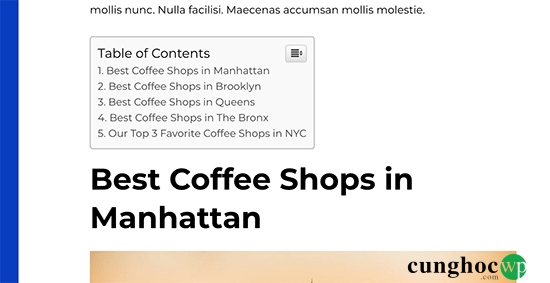
Hãy nhìn vào màn hình dưới đây:

Như bạn có thể thấy, nhấp vào liên kết NEO sẽ đưa người dùng đến phần cụ thể trên cùng một trang.
Liên kết NEO thường được sử dụng trong các bài viết dài với vai trò giống như mục lục cho phép người dùng di chuyển nhanh đến các phần mà họ muốn đọc.
Tại sao và khi nào bạn nên sử dụng liên kết NEO?
Một người dùng trung bình dành ít hơn một vài giây trước khi quyết định liệu họ ở lại hay rời trang web của bạn. Bạn chỉ có vài giây để thuyết phục người dùng ở lại.
Cách tốt nhất để làm điều đó là giúp họ nhanh chóng xem các thông tin mà họ đang tìm kiếm.
Các liên kết NEO dễ dàng làm điều này bằng cách cho phép người dùng bỏ qua phần nội dung họ không cần xem và chuyển trực tiếp đến phần mà họ quan tâm. Điều này cải thiện trải nghiệm người dùng và giúp bạn có được khách hàng/người dùng mới.
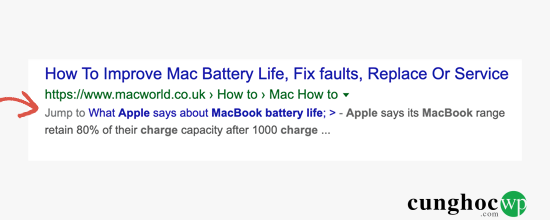
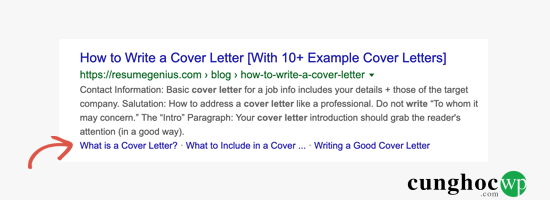
Liên kết NEO cũng rất có ích cho SEO WordPress. Google có thể hiển thị liên kết NEO trong kết quả tìm kiếm như là một “jump to link”.

Đôi khi Google cũng có thể hiển thị một số liên kết từ trang đó khi chuyển đến các “jump to link” và điều này được chứng minh là làm tăng tỉ lệ nhấp trong kết quả tìm kiếm. Nói cách khác, bạn nhận được nhiều traffic hơn cho trang web của bạn.

Tiếp theo hãy xem cách thêm các liên kết NEO trong WordPress.
Làm thế nào để thêm các liên kết NEO vào WordPress?
Nếu bạn chỉ muốn thêm một vài liên kết NEO trong bài viết của mình, thì bạn có thể dễ dàng thực hiện theo cách thủ công.
Về cơ bản, liên kết NEO gồm hai phần chính:
- Phần NEO (anchor) với dấu # trước văn bản NEO.
- Thêm thuộc tính ID vào phần được liên kết.
Bước 1.Tạo một liên kết NEO
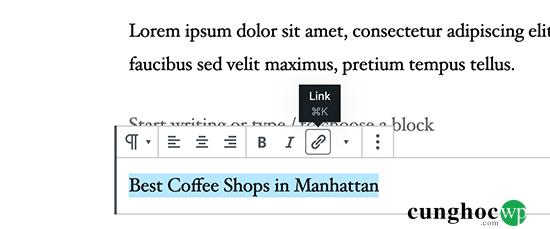
Trước tiên bạn cần chọn văn bản mà bạn muốn liên kết và sau đó nhấp vào nút insert link trong trình chỉnh sửa WordPress Gutenberg.

Thao tác này sẽ mở cửa sổ bật insert link nơi bạn thường thêm URL hoặc tìm một bài đăng hoặc trang để liên kết.
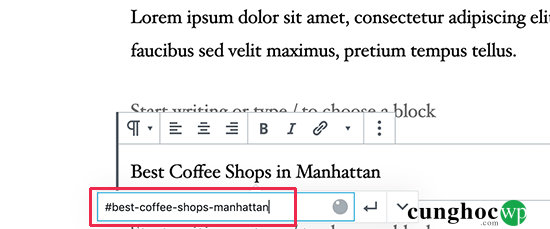
Tuy nhiên, đối với một liên kết NEO, bạn chỉ cần dùng # làm tiền tố và nhập các từ khóa cho phần mà bạn muốn người dùng chuyển đến.

Sau đó bấm vào Enter để tạo liên kết.
Một số mẹo hữu ích về việc chọn nội dung sẽ sử dụng làm liên kết #NEO:
- Sử dụng từ khóa liên quan đến phần bạn đang liên kết đến.
- Đừng làm liên kết NEO của bạn phức tạp và dài dòng.
- Sử dụng dấu gạch nối để phân tách các từ và làm cho chúng dễ đọc hơn.
- Bạn có thể viết hoa trong văn bản NEO để dễ đọc hơn. Ví dụ: # Best-Coffee-Stores-Manhattan.
Sau khi thêm liên kết, bạn có thể xem các liên kết này trong trình chỉnh sửa. Tuy nhiên, khi nhấp vào liên kết sẽ không có bất kỳ thứ gì.
Đó là do các trình duyệt không thể tìm thấy liên kết NEO dưới dạng ID.
Để khắc phục điều này, hãy trỏ trình duyệt đến các khu vực, phần và văn bản bạn muốn hiển thị khi người dùng nhấp vào liên kết NEO.
Bước 2. Thêm thuộc tính ID vào phần được liên kết
Trong trình chỉnh sửa nội dung, kéo xuống phần mà bạn muốn người dùng điều hướng đến khi họ nhấp vào liên kết NEO. Thông thường là một tiêu đề cho một phần mới.
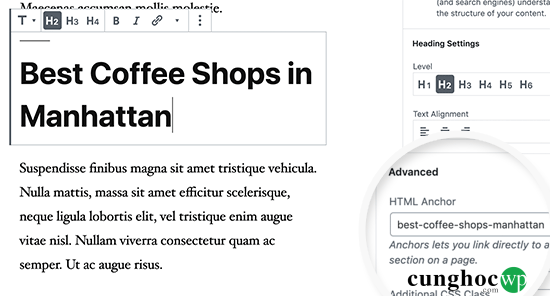
Tiếp theo, nhấp để chọn khối và sau đó trong cài đặt khối, nhấp vào tab Advanced. Bạn chỉ cần nhấp vào tab ‘Advanced’ bên dưới phần cài đặt khối heading.

Sau đó, bạn cần thêm cùng một văn bản mà bạn đã thêm làm liên kết NEO trong trường “HTML Anchor”. Hãy nhớ thêm văn bản mà không có tiền tố #.
Bây giờ bạn có thể lưu bài đăng của mình và xem liên kết NEO của bạn hoạt động như thế nào bằng cách nhấp vào tab xem trước.
Điều gì xảy ra nếu phần bạn muốn hiển thị không phải là một tiêu đề mà chỉ là một đoạn thông thường hoặc bất kỳ khối nào khác?
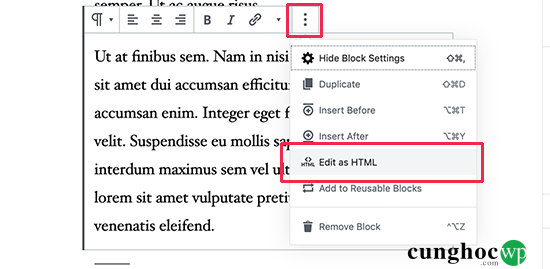
Trong trường hợp đó, bạn cần nhấp vào menu ba chấm trên cài đặt khối và chọn ‘Edit as HTML’.

Điều này sẽ cho phép bạn chỉnh sửa mã HTML cho khối cụ thể đó. Bạn cần chọn tìm thẻ HTML cho phần tử bạn muốn trỏ đến. Ví dụ: <p> nếu đó là một đoạn hoặc <table> nếu đó là một khối bảng, vv…
Bây giờ, bạn cần thêm liên kết NEO của mình làm thuộc tính ID vào thẻ đó bằng dòng code sau:
<pid="best-coffee-shops-manhattan">
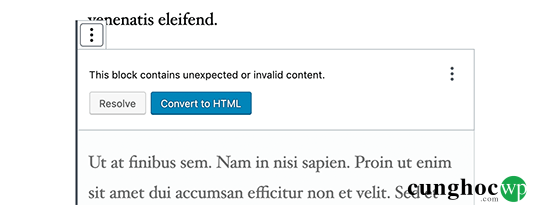
Bây giờ bạn sẽ thấy một thông báo rằng khối này chứa nội dung không mong muốn hoặc không hợp lệ. Bạn cần nhấp vào chuyển đổi sang HTML để duy trì các thay đổi đã thực hiện.

Thêm liên kết NEO vào Classic Editor theo cách thủ công
Nếu bạn vẫn sử dụng trình chỉnh sửa Classic Editor thì có thể thêm liên kết NEO theo cách sau.
Bước 1. Tạo một liên kết NEO
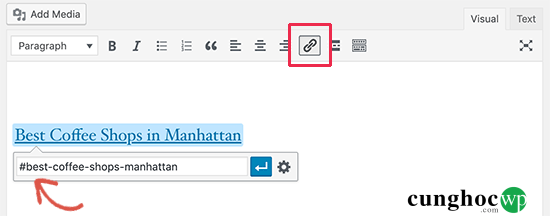
Đầu tiên, chọn văn bản mà bạn muốn thay đổi thành liên kết neo và sau đó nhấp vào nút ‘Insert Link’.

Sau đó, thêm liên kết NEO với tiền tố dấu # theo sau là slug bạn muốn sử dụng cho liên kết.
Bước 2. Thêm thuộc tính ID vào phần được liên kết
Bước tiếp theo là trỏ các trình duyệt đến phần bạn muốn hiển thị khi người dùng nhấp vào liên kết NEO của bạn.
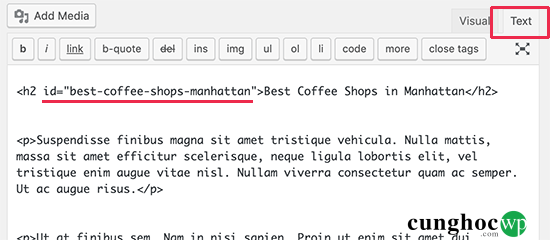
Trong trình chỉnh sửa Classic Editor, bạn cần chuyển sang chế độ ‘Text’, sau đó cuộn xuống phần mà bạn muốn hiển thị.

Bây giờ xác định vị trí thẻ HTML bạn muốn nhắm mục tiêu. Ví dụ, <h2>, <h3>, <p>, vv...
Bạn cần thêm thuộc tính ID bằng slug của liên kết NEO mà không có tiền tố bằng dòng code sau:
<h2id="best-coffee-shops-manhattan">
Bây giờ bạn có thể lưu các thay đổi và nhấp vào nút Preview để xem liên kết NEO hoạt động như thế nào.
Thêm liên kết NEO trong HTML theo cách thủ công
Nếu bạn đã quen sử dụng chế độ “Text” của trình chỉnh sửa Classic Editor trong WordPress thì bạn có thể tự tạo liên kết NEO trong HTML theo cách sau.
Trước tiên, bạn cần tạo liên kết NEO với tiền tố # bằng cách sử dụng thẻ <a href=””> thông thường.
<ahref="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Tiếp theo, cuộn xuống phần muốn hiển thị khi người dùng nhấp vào liên kết.
Thông thường, phần này là một tiêu đề (h2, h3, h4, vv…), nhưng nó có thể là bất kỳ thành phần HTML nào khác hoặc thậm chí là một thẻ <p> đoạn đơn giản.
Bạn cần thêm thuộc tính ID vào thẻ HTML, sau đó thêm slug liên kết NEO không có tiền tố #.
<h2id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
Bây giờ bạn có thể lưu các thay đổi của mình và xem trước trang web để kiểm tra liên kết NEO.
Cách tự động thêm Header làm liên kết NEO trong WordPress
Phương pháp này phù hợp với người dùng thường xuyên xuất bản các bài viết dài và cần tạo mục lục với các liên kết NEO.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Easy Table of Content. Để biết thêm chi tiết, hãy xem hướng dẫn của chúng tôi về cách cài đặt plugin WordPress.
Plugin này cho phép bạn tự động tạo một bảng mục lục bằng các liên kết NEO. Plugin sử dụng các tiêu đề để đoán các phần nội dung và bạn có thể tùy chỉnh nó để đáp ứng nhu cầu của bạn.
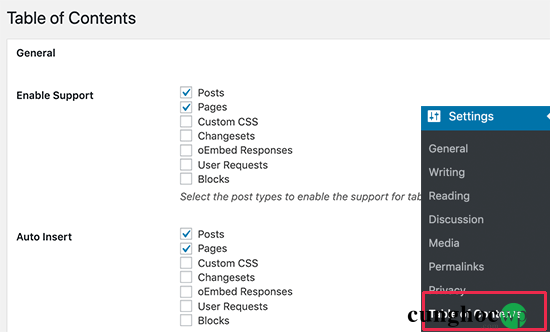
Khi kích hoạt, bạn cần truy cập vào Settings » Table of Contents để định cấu hình cài đặt plugin.

Trước tiên, bạn cần kích hoạt plugin cho các loại bài đăng mà bạn muốn thêm mục lục. Theo mặc định, plugin được kích hoạt cho các trang, nhưng bạn cũng có thể kích hoạt cho các bài đăng.
Bạn cũng có thể kích hoạt tùy chọn tự động chèn. Điều này cho phép plugin tự động tạo mục lục cho tất cả các bài viết, bao gồm cả các bài viết cũ phù hợp với tiêu chí.
Nếu bạn chỉ muốn tự động tạo mục lục cho các bài viết cụ thể thì có thể bỏ chọn tùy chọn này.
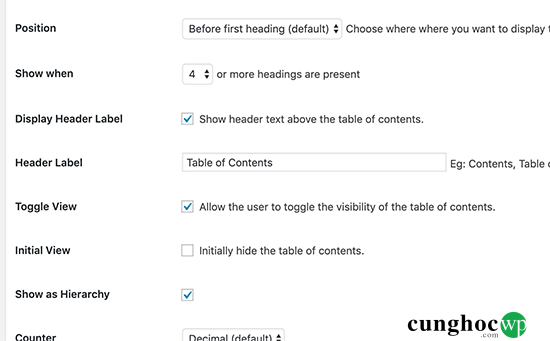
Tiếp theo, kéo xuống chọn nơi bạn muốn hiển thị mục lục và thời gian muốn kích hoạt.

Bạn có thể xem lại các cài đặt nâng cao khác trên trang và thay đổi chúng nếu cần.
Đừng quên nhấp vào nút ‘Save Changes’ để lưu các thay đổi của bạn.
Nếu bạn đã bật tùy chọn chèn tự động thì có thể xem một bài viết hiện có với số lượng tiêu đề được chỉ định.
Plugin sẽ tự động hiển thị mục lục trước tiêu đề đầu tiên trong bài viết.
Nếu bạn muốn tự tạo mục lục cho các bài viết cụ thể, bạn chỉ cần chỉnh sửa bài viết mà bạn muốn hiển thị mục lục với các liên kết NEO.
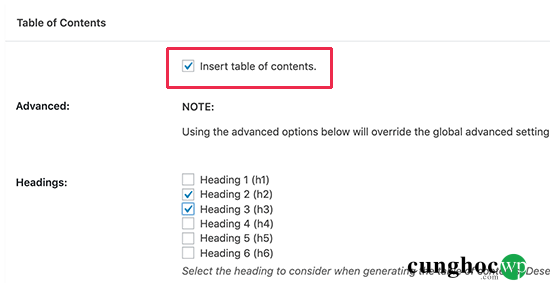
Trên màn hình chỉnh sửa bài đăng, kéo xuống tab ‘Table of Contents’ bên dưới trình chỉnh sửa.

Tại đây, bạn có thể kiểm tra tùy chọn ‘Insert table of contents’ và chọn các tiêu đề bạn muốn đưa vào làm liên kết NEO.
Sau đó, bạn lưu các thay đổi và xem trước bài viết của mình. Plugin sẽ tự động hiển thị danh sách các liên kết NEO dưới dạng mục lục.

Để được hướng dẫn chi tiết hơn, hãy xem bài viết của chúng tôi về cách thêm mục lục trong WordPress.
Chúng tôi hi vọng bài viết này đã giúp bạn tìm hiểu cách thêm liên kết NEO trong WordPress. Bạn cũng có thể muốn xem các mẹo của chúng tôi về cách tối ưu hóa các bài đăng trên blog cho SEO và lựa chọn các plugin trình dựng trang WordPress tốt nhất.
Nếu bạn thích bài viết này, hãy theo dõi YouTube Channel để xem thêm các video hướng dẫn về WordPress. Bạn cũng có thể tìm kiếm chúng tôi trên Twitter hoặc Facebook.










































