Bạn đang thiếu ý tưởng để thiết kế trang bảo trì WordPress cho website của mình? Mặc dù không ai muốn trang bảo trì xuất hiện trên website, tuy nhiên thỉnh thoảng bạn không thể tránh khỏi. Trong bài viết này, chúng tôi sẽ chia sẻ một số ví dụ về các ý tưởng thiết kế sáng tạo các loại trang bảo trì khác nhau và hướng dẫn cho bạn cách dễ dàng thêm nó vào website WordPress.

Tại sao và khi nào bạn cần một trang bảo trì trong WordPress?
Thông thường bạn có thể làm hầu hết mọi thứ trên web WordPress của mình mà không cần phải ngừng hoạt động website. Tuy nhiên, có một số tình huống bất khả kháng thì lúc đó bạn cần phải đặt trang web của mình ở chế độ bảo trì để tránh các lỗi có thể xảy ra.
Nếu bạn đang chuyển website WordPress từ máy tính của bạn (Local host) sang hosting để khởi chạy nó hoặc chuyển từ Hosting này sang Hosting khác, bạn sẽ cần một trang bảo trì để thông báo cho người dùng biết.
Bạn cũng sẽ cần một trang bảo trì nếu bạn đang sửa lỗi một cửa hàng trực tuyến hoặc một trang web thành viên. Điều này đảm bảo việc các đơn đặt hàng của khách hàng không bị mất và các phiên người dùng không bị kết thúc đột ngột.
Làm thế nào để tạo một trang bảo trì trong WordPress?
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Maintenance Mode vào trong website WordPress của bạn. Để biết thêm chi tiết về cách cài đặt, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress.
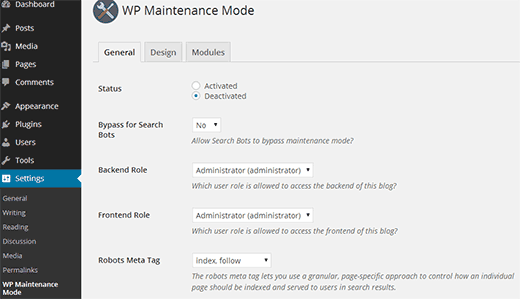
Sau khi kích hoạt, bạn cần vào phần Settings » WP Maintenance Mode để định cấu hình cài đặt plugin.

Tại đây, bạn có thể thêm hình ảnh nền cho trang bảo trì, chọn tùy chọn thiết kế mong muốn và thêm thông điệp có thể tùy chỉnh của mình vào trang chế độ bảo trì.
Để có hướng dẫn chi tiết hơn, bạn hãy xem hướng dẫn từng bước của chúng tôi về cách đặt trang web WordPress của bạn vào chế độ bảo trì.
Sau khi làm các bước trên thì bạn đã biết cách tạo một trang bảo trì cho WordPress, chúng ta tiếp tục xem qua các loại trang bảo trì khác nhau mà bạn có thể tạo cho mình.
Các ví dụ về các trang bảo trì từ Internet
Các trang bảo trì sẽ không xuất hiện trước người dùng thường xuyên. Tuy nhiên, chắc chắc sẽ ảnh hưởng đến cách người dùng nhìn nhận về thương hiệu của bạn.
Các trang bảo trì được thiết kế xấu xí có thể ảnh hưởng không tốt đến hình ảnh thương hiệu của bạn. Mặt khác, một trang bảo trì với nội dung và thiết kế sáng tạo có thể giúp người dùng ghi nhớ và củng cố việc nhận diện thương hiệu trong tâm trí người dùng.
Dưới đây là một số ví dụ về cách các thương hiệu phổ biến củng cố nhận diện thương hiệu của họ bằng cách sử dụng các trang thông báo bảo trì trên website.
1. Ngắn và ngọt ngào
Thay vì đưa ra lời giải thích chi tiết đến người dùng của bạn về những gì đang diễn ra, bạn có thể nói ngắn gọn và đơn giản hơn. Cách tiếp cận này giúp người dùng của bạn không nhầm lẫn và truyền tải thông điệp một cách hiệu quả.
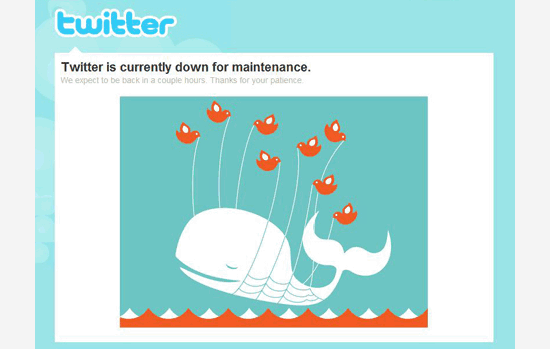
Một trong những ví dụ điển hình nhất có lẽ là “Fail Whale“, một thông báo bảo trì nổi tiếng của Twitter.

Có rất nhiều biến thể của minh họa nổi tiếng này. Đôi khi, Twitter cũng sử dụng Fail Whale làm trang thông báo quá tải và trang thông báo lỗi 404.
Điều này có thể gây nhầm lẫn cho người dùng của họ vì thông báo lỗi trong trường hợp này đã không truyền đạt đúng vấn đề. Bạn nên sử dụng một mẫu trang khác để thông báo lỗi 404. Đây là link giới thiệu về các ví dụ các trang thông báo lỗi 404 tuyệt vời.
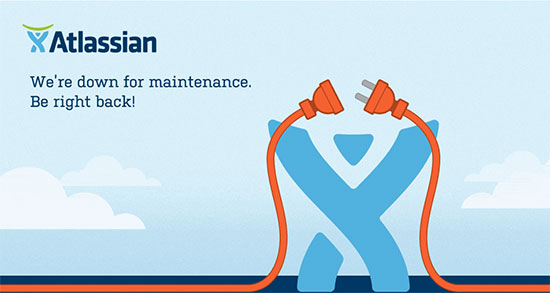
Một ví dụ khác về biện pháp thiết kế và tạo trang bảo trì với phương pháp ngắn gọn và đơn giản là trang bảo trì Atlassian.

2. Hãy chân thành
Thật là bực bội khi người dùng muốn truy cập vào một trang web yêu thích nhưng họ không thể làm được điều đó. Bạn cần phải thừa nhận rằng bạn mang đến sự bất tiện do việc bảo trì gây ra, viết lời xin lỗi vì sự cố và hứa rằng bạn đang làm việc chăm chỉ để đưa trang web trở lại sớm nhất có thể.
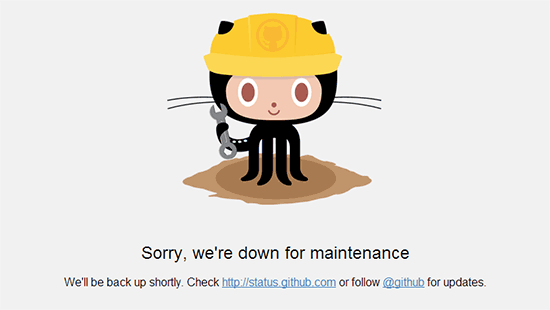
Bạn có thể tham khảo mẫu trang bảo trì này từ GitHub. Trang này bắt đầu bằng một lời xin lỗi và sau đó hướng dẫn người dùng cách để họ theo dõi trang web đã được mở lại hay chưa.

3. Hài hước và mang tính giải trí
Người dùng của bạn có thể cảm thấy khó chịu về việc trang web không truy cập được. Một chút hài hước có thể giúp họ bớt đi sự khó chịu.
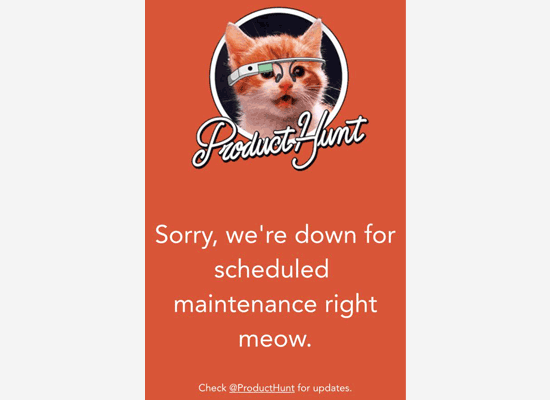
Dưới đây là cách mà Product Hunt sử dụng hình ảnh Mèo và biện pháp chơi chữ (Now vs Meow) trên trang bảo trì của họ.

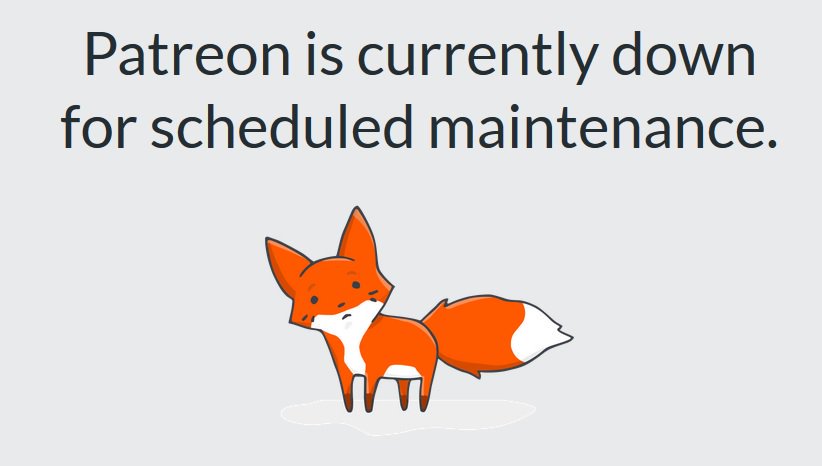
Với Patreon thì họ sử dụng linh vật của họ trong trang bảo trì, nếu bạn để ý thì con cáo đang bị một tai nạn nhỏ.

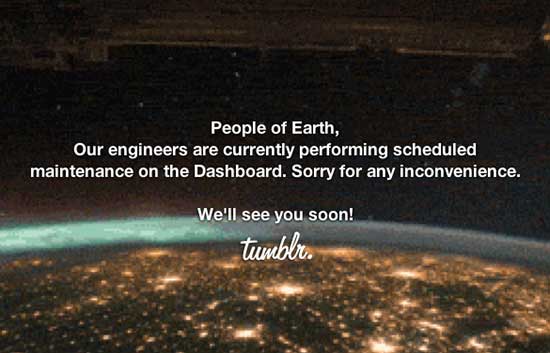
Tumblr thì sử dụng một bức ảnh trái đất nhìn từ Trạm vũ trụ quốc tế (International Space Station) cùng với thông điệp hài hước thông báo với người dùng về chế độ bảo trì của họ.

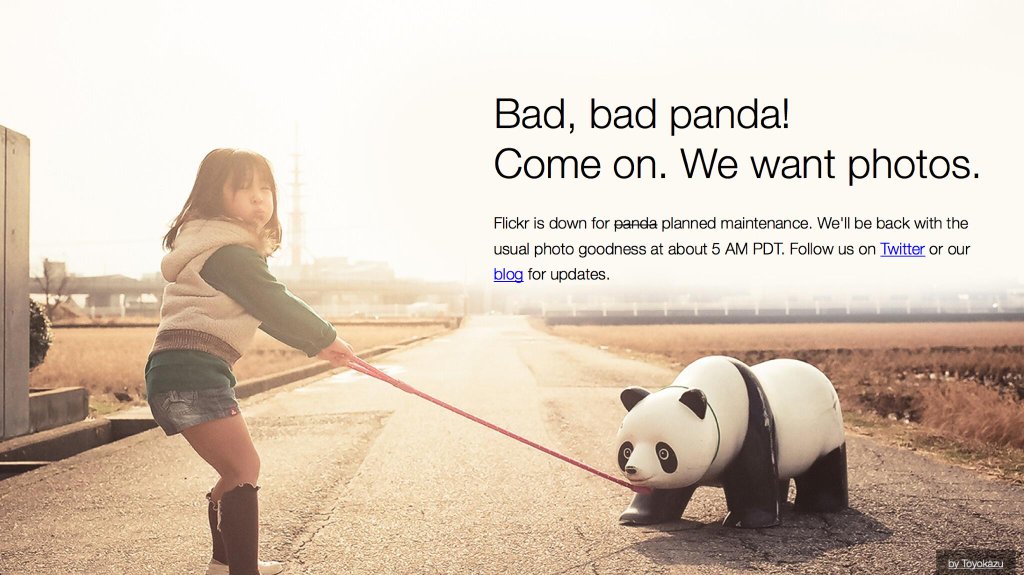
Flickr thì dùng trang bảo trì này đây!

4. Nhìn và cảm nhận sự quen thuộc
Sử dụng logo, màu sắc và kiểu dáng thương hiệu của bạn để thiết kế một trang bảo trì mang lại hiệu quả cao hơn. Không giống như trang web bình thường, trang bảo trì ở trạng thái tĩnh. Điều đó là một cơ hội tốt để bạn giúp người dùng nhận diện thương hiệu của bạn tốt hơn.
Apple làm rất tốt với cách này.

5. Đếm ngược thời gian hoạt động trở lại
Thêm đồng hồ đếm ngược vào trang bảo trì làm cho nó trông sống động hơn và giúp người dùng của bạn biết trước thời gian trang web sẽ hoạt động trở lại.
Tuy nhiên, nếu bạn không muốn thêm bộ đếm thời gian, bạn có thể thêm thời gian cụ thể trang web của bạn dự kiến sẽ hoạt động trở lại.
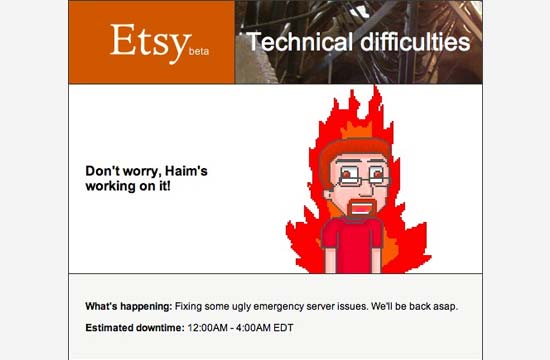
Dưới đây, một ví dụ về cách Etsy đã làm điều đó trên trang bảo trì của họ.

6. Tiến trình và cập nhật
Hầu hết các trang web nổi tiếng đều sử dụng Twitter thông báo lịch trình trong suốt quá trình bảo trì để cập nhật tiến độ cho người dùng của họ. Và một số khác thì cập nhật trạng thái ngay trên trang bảo trì.
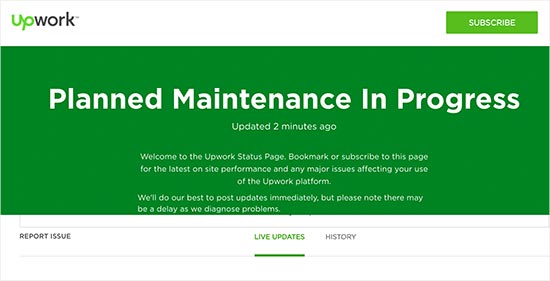
Dưới đây, một ví dụ về cách Upwork đã bổ sung các bản cập nhật trực tiếp cho trang bảo trì.

Mẹo để bảo trì theo lịch trình trang web WordPress của bạn
Khi bảo trì một trang web đã khởi chạy từ lâu thì bạn có thể mất khách truy cập cũng như khách hàng tiềm năng sau mỗi phút bảo trì. Dưới đây là một số lời khuyên sẽ giúp bạn làm điều đó hiệu quả hơn.
1. Xem báo cáo Google Analytics của bạn để tìm ra thời gian mà trang web có lượng truy cập ít nhất và sau đó bảo trì trong khoảng thời này.
2. Gửi email đến danh sách email của bạn về lịch bảo trì, lúc này người dùng thông thường sẽ không bị bất ngờ về việc trang web yêu thích bị bảo trì.
3. Đảm bảo rằng trang bảo trì của bạn có các biện pháp liên lạc nhanh cho người dùng như Twitter, Facebook, v.v.
4. Quan trọng nhất là bạn phải đảm bảo trang web của bạn trở lại càng sớm càng tốt.
Chúng tôi hy vọng qua bài viết này thì bạn có thể tìm ra cảm hứng để thiết kế trang bảo trì cho riêng mình. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tạo các trang sắp ra mắt đẹp nhất trong WordPress (coming soon page).
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.











































