Bạn muốn chạy thử nghiệm tốc độ website? Hầu hết những người mới dùng đều không biết phải bắt đầu và tìm kiếm từ đâu. Có rất nhiều công cụ để kiểm tra tốc độ website online. Tuy nhiên, những công cụ đó lại gây ra nhiều khó khăn với người dùng không am hiểu nhiều về công nghệ.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách kiểm tra tốc độ website đúng cách và các công cụ tốt nhất để giúp bạn làm được điều đó một cách hiệu quả nhất.

Danh sách các công cụ tốt nhất hỗ trợ test tốc độ website
Có nhiều công cụ miễn phí và trả phí giúp kiểm tra hiệu suất và tốc độ trang web mà bạn có thể sử dụng. Mỗi loại đều có những tính năng nổi bật giúp người dùng phân biệt chúng dễ dàng hơn.
Bạn không chỉ kiểm tra website với duy nhất một công cụ được. Mà bạn nên sử dụng nhiều công cụ cùng một lúc để kiểm tra kỹ càng hơn.
Tuy nhiên, chúng tôi khuyên người dùng chỉ nên sử dụng các công cụ này để cải thiện hiệu suất trang web. Việc cố gắng để đạt được điểm số hoàn hảo trên các công cụ này thường vô cùng khó khăn và càng khó khăn hơn với các trang web real-world functioning hiện nay.
Mục đích của bạn là tăng tốc độ tải trang, giúp họ có trải nghiệm tốt hơn khi truy cập vào trang web của bạn.
Sau đây hãy cùng chúng tôi xem qua một vài công cụ tốt nhất để giúp bạn test tốc độ website.
1. IsItWP Website Speed Test Tool

Công cụ chạy thử nghiệm tốc độ website miễn phí của IsItWP, là công cụ để test tốc độ vô cùng thân thiện với những người mới bắt đầu. IsItWP giúp bạn kiểm tra hiệu suất trang web của bạn vô cùng nhanh chóng, chạy được nhiều bài test và xem chi tiết kết quả để giúp bạn tìm được nguyên nhân lí do web bạn lại chậm.
Bạn cũng nhận được đề xuất cải tiến theo trình tự phù hợp. Bạn có thể nhấp vào từng category để xem các bước bạn để khắc phục sự cố. IsItWP cũng giám sát thời gian hoạt động của server và các công cụ hữu ích khác cho chủ sở hữu trang web.
2. Pingdom

Pingdom là một trong những công cụ kiểm tra hiệu suất trang web phổ biến nhất hiện nay. Pingdom dễ sử dụng và cho phép bạn chọn vị trí cụ thể nào đó để thực hiện kiểm tra cho khu vực đó.
Sau khi test xong, các kết quả được trình bày tổng quan vô cùng dễ hiểu, theo sau là bản báo cáo chi tiết. Bạn sẽ nhận được các gợi ý về cải tiến hiệu suất và tài nguyên cá nhân khi chúng được tải xong.
3. Google Pagespeed Insights

Google Pagespeed Insights là một công cụ giám sát hiệu suất trang web được tạo bởi Google. Google Pagespeed Insights cung cấp các báo cáo hiệu suất trang web kèm cả lượt xem trên các thiết bị di động và máy tính để bàn. Bạn cũng có thể xâu chuỗi những báo cáo này để tìm ra các vấn đề cần được khắc phục được nhắc đến ở cả báo cáo lẫn gợi ý chỉnh sửa của Google trong chế độ xem trên thiết bị di động.
Bạn cũng nhận được các đề xuất chi tiết cho từng các vấn đề gặp phải, việc này rất hữu ích cho các developer. Tuy nhiên, công cụ này gây chút khó khăn với người mới bắt đầu cũng như người dùng không phải là developer.
4. GTmetrix

GTmetrix là một công cụ kiểm tra tốc độ trang web vô cùng mạnh mẽ. GTmetrix giúp bạn kiểm tra trang web bằng các công cụ phổ biến như Pagespeed và YSlow. Bạn có thể thay đổi vị trí và trình duyệt bằng cách tạo tài khoản khác nhau.
GTmetrix hiển thị các báo cáo kết quả chi tiết và ngắn gọn. Bạn có thể chuyển đổi giữa hai công cụ và xem qua những đề xuất. Hoặc bạn cũng có thể click vào những đề xuất này để hiển thị thêm chi tiết khác.
5. WebPageTest

WebPageTest công cụ là một công cụ test tốc độ online miễn phí. WebPageTest cao cấp hơn một chút so với một số công cụ khác trong danh sách của chúng tôi. Tuy nhiên, bạn được phép chọn loại trình duyệt và vị trí địa lý cho các bài test của mình.
Thông thường, công cụ này sẽ chạy thử nghiệm 3 lần để có kết quả kiểm tra tốc độ trang web của bạn chính xác. WebPageTest hiển thị chế độ xem chi tiết của từng kết quả mà bạn có thể chọn mở rộng để xem báo cáo hoàn chỉnh.
6. Load Impact

Load Impact hơi khác so với các công cụ test tốc độ khác. Load Impact cho phép bạn biết được nguyên nhân trang web của bạn vì sao lại chậm khi có nhiều khách truy cập vào cùng một lúc.
Đây là một dịch vụ mà bạn phải trả phí. Bản miễn phí sẽ giới hạn tính năng, cho phép bạn gửi 25 người dùng ảo trong vòng 3 phút. Phiên bản trả phí cho phép bạn kiểm tra lượng traffic lớn hơn. Điều này giúp bạn test tốc độ trang web, đồng thời kiểm tra xem tăng traffic lên ảnh hưởng đến trang web của bạn như thế nào.
7. Uptrends

Uptrends là một công cụ test tốc độ miễn phí khác. Với Uptrends bạn có thể chọn một khu vực nhất định, chọn trình duyệt và chuyển đổi giữa các bài test trên thiết bị di động và PC.
Kết quả sau cùng hiện ra rất đơn giản và dễ hiểu vì nó cũng hiển thị pagespeed Google của bạn trong bản tóm tắt. Bạn có thể kéo xuống để biết chi tiết và tìm hiểu các tài nguyên của mình để khắc phục các vấn đề về hiệu suất.
8. Byte Check

Byte Check là một công cụ kiểm tra tốc độ phản hồi của trang web miễn phí. Byte Check kiểm tra TTFB – thời gian trang web của bạn cần có để chuyển byte dữ liệu đầu tiên đi đến trình duyệt của người dùng. Đây là một cách hiệu quả cao để kiểm tra tốc độ của server WordPress hosting.
Bạn có thể sử dụng bất kỳ công cụ nào được đề cập bên trên để test tốc độ và hiệu suất trang web của mình. Tuy nhiên, thao tác kiểm tra đơn thuần sẽ không giúp bạn được nhiều.
Bạn vẫn cần phải biết cách chạy bản thử nghiệm đúng cách và sử dụng dữ liệu đó để tối ưu hóa trang web của bạn.
Làm thế nào để chạy test tốc độ website đúng cách?
Thực hiện kiểm tra tốc độ website không đảm bảo sẽ cho bạn biết chính xác liệu trang web của bạn hoạt động tốt hay không.
Như bạn thấy đấy, Internet giống như một đường cao tốc. Khi có quá nhiều lưu lượng truy cập sẽ gây ra hiện tượng tắc nghẽn làm chậm. Còn khi traffic ở mức bình thường bạn sẽ vào nhanh hơn.
Nhưng vẫn có một số yếu tố khác liên quan sẽ ảnh hưởng đến chất lượng và độ chính xác cho kết quả của bạn. Điều quan trọng là phải kiểm tra thật kỹ lưỡng trước khi bạn phân tích dữ liệu.
Bên dưới đây là cách để kiểm tra tốc độ website để đạt hiểu quả chính xác.
1.Chạy nhiều bài Test cùng lúc
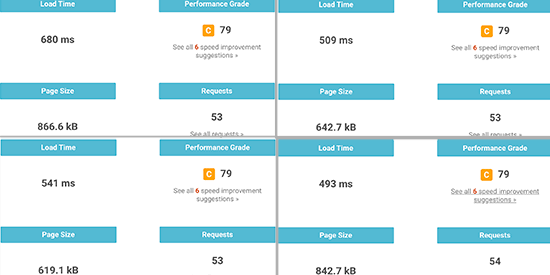
Có nhiều yếu tố có thể ảnh hưởng đến việc test của bạn. Mặc dù hầu hết các công cụ test tốc độ trang web chạy trên dữ liệu đám mây với tốc độ Internet nhanh nhất. Mỗi bài test vẫn sẽ cho bạn thấy kết quả khác nhau.
Sự khác biệt bạn thấy là thời gian để tải hoàn chỉnh một trang web. Chúng tôi khuyên bạn nên chạy ít nhất 3 bài test để có được kết quả chính xác nhất.

Sau khi test xong, bạn có thể chọn ra một kết quả và sử dụng nó để quyết định xem trang web của bạn có cần phải cải thiện hay không.
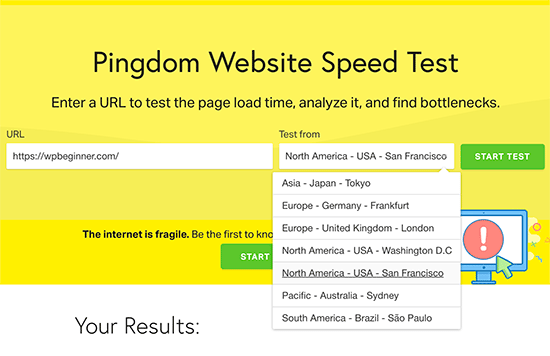
2.Kiểm tra trên các vị trí khác nhau
Nếu hầu hết khách hàng của bạn truy cập trang web của bạn từ châu Á, việc kiểm tra tốc độ trang web của bạn với các server đặt tại Hoa Kỳ sẽ không thực sự lý tưởng.
Kết quả test sẽ cho bạn thấy trải nghiệm người dùng khác biệt so với những gì người dùng thực tế của bạn cảm thấy khi truy cập trang web của bạn.

Đây là lý do tại sao bạn nên sử dụng Google Analytics để xem người dùng của bạn đến từ những đâu. Sau đó, sử dụng thông tin đó để chọn một khu vực cho các bài test của bạn.
Lấy ví dụ: nếu bạn biết rằng hầu hết người dùng trang web của bạn đến từ châu Âu, việc chọn server test ở Đức sẽ cho bạn kết quả gần nhất.
Nếu khách truy cập trang web của bạn đến từ khắp nơi trên thế giới, bạn có thể chạy nhiều bài test để tìm hiểu xem hiệu suất trang web của bạn khác nhau như thế nào trên với các khu vực khác nhau.
3.Đảm bảo Website Cache của bạn đã được bật
Đảm bảo rằng website cache được bật trước khi test sẽ giúp bạn kiểm tra cache trang web và hiệu quả của nó trong việc cải thiện hiệu suất.
Vấn đề thực sự ở đây là một vài giải pháp chỉ lưu lại cache khi có yêu cầu từ người dùng. Điều này có nghĩa là cache mất một chút thời gian để xây dựng và có thể hết hạn khi bạn test.
Đây là lý do vì sao chúng tôi khuyên dùng WP Rocket. Đây là plugin cache WordPress tốt nhất cho phép bạn thiết lập cache WordPress của mình chỉ bằng vài cú nhấp chuột mà không cần kiến thức về kỹ thuật.
Phần hay nhất là WP Rocket chủ động xây dựng website cache, giúp cải thiện đáng kể hiệu suất. Hãy xem bài hướng dẫn về cách thiết lập WordPress cache bằng plugin WP Rocket để biết thêm thông tin chi tiết.
4.Kiểm tra hiệu suất của Website Firewall / CDN Service
Các plugin cache WordPress có thể làm rất nhiều thứ nhưng vẫn sẽ có những hạn chế. Ví dụ, không thể chặn các cuộc tấn công DDOS. Plugin không chặn spambot được, có nghĩa là tài nguyên server của bạn sẽ bị lãng phí.
Đây là lúc bạn cần Sucuri. Đây là plugin tường lửa WordPress tốt nhất giúp cải thiện hiệu suất máy chủ của bạn bằng cách chặn các yêu cầu độc hại.
Bây giờ, thường tất cả các file đều được lấy từ cùng một server. Bạn có thể cải thiện điều này bằng cách thêm CDN service. Chúng tôi khuyên bạn nên sử dụng MaxCDN (của StackPath). Đây là phương pháp tốt nhất cho người mới bắt đầu.
Với CDN service, bạn có thể cung cấp các file tĩnh như hình ảnh, stylesheet và script thông qua một mạng lưới các server trải rộng trên toàn cầu. Điều này giúp giảm đi gánh nặng cho server trang web của bạn, giúp tải nhanh hơn và cải thiện trải nghiệm người dùng.
Kích hoạt dịch vụ CDN service và tường lửa sẽ cải thiện đáng kể kết quả test của bạn.
Phải nắm rõ được kết quả bài test tốc độ website
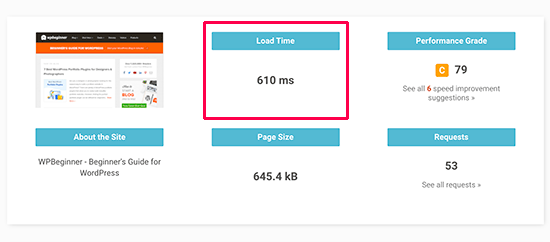
Thông số quan trọng nhất mà bạn nên xem xét là thời gian tải trang web.

Đây là thông số ảnh hưởng đến người dùng của bạn nhiều nhất. Nếu trang web của bạn mất nhiều thời gian để tải, người dùng có thể không muốn truy cập, có ấn tượng xấu về thương hiệu của bạn và đánh giá trang web của bạn có chất lượng thấp.
Nếu trang web của bạn mất nhiều hơn 2 giây để tải, hãy xem các bản báo cáo chi tiết. Từ đó, tìm ra những tài nguyên tại sao lại mất nhiều thời gian để tải.
Thông thường, đây là hình ảnh, stylesheet, script tải từ các trang web của bên thứ ba, video nhúng, v.v. Bạn sẽ muốn đảm bảo rằng những hình ảnh đó được load từ cache hoặc CDN service.

Bạn cũng nên chú ý đến việc server của bạn mất bao lâu để phản hồi từng yêu cầu truy cập và mất bao nhiêu thời gian để tải được byte đầu tiên lên.
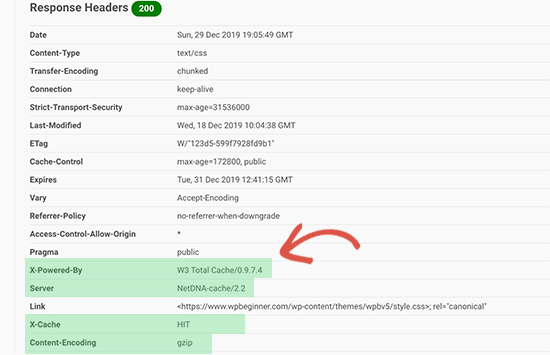
Hãy đảm bảo rằng browser compression (còn gọi là gzip compression) đang hoạt động. Việc này giảm kích thước file giữa server của bạn và trình duyệt của người dùng bằng cách nén chúng.
Nếu trang của bạn có nhiều hình ảnh và video, bạn có thể dùng các kỹ thuật gọi là lazy loading . Kĩ thuật này cho phép tải nội dung khi người dùng di chuột xuống và chỉ tải nội dung hiển thị trên màn hình người dùng.
Bạn vẫn muốn đảm bảo chắc chắn rằng hình ảnh của mình được tối ưu hóa cho web thì hãy sử dụng công cụ image compression.
Tham số quan trọng thứ hai bạn muốn kiểm tra là TTFB (thời gian tải byte đầu tiên). Nếu server của bạn liên tục hiển thị thời gian chậm hơn cho byte đầu tiên, bạn nên báo với công ty web hosting.
Tất cả các công ty hosting WordPress hàng đầu như Bluehost, SiteGround, và WP Engine đều có giải pháp cache riêng. Sử dụng các giải pháp cache của host có thể cải thiện đáng kể kết quả TTFB.
Chúng tôi hy vọng qua bài viết này đã giúp bạn hiểu được cách test tốc độ website đúng cách và các công cụ hỗ trợ tốt nhất. Bạn có thể xem và làm theo hướng dẫn từng bước về tốc độ và hiệu suất của WordPress để tăng tốc độ trang web của bạn.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trênTwitter và Facebook.











































