Một người dùng mới đây đã hỏi chúng tôi làm thế nào để tạo ra Video Gallery trong WordPress. WordPress giúp chúng ta dễ dàng nhúng video vào bài đăng trên blog của mình nhưng WordPress không cho phép chúng ta tạo Video Gallery một cách linh hoạt. Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn từng bước dễ dàng tạo Video Gallery trong WordPress.

Khi nào và tại sao cần phải tạo Video Gallery trong WordPress?
Chúng ta dễ dàng nhúng video vào bài đăng trên blog của mình bằng cách nhập URL video. Video được lưu trữ trên trang web của riêng bạn cũng khá đơn giản.
Tuy nhiên, bạn không bao giờ nên tải video trực tiếp lên WordPress . Video là các file lớn và xử lý chúng trực tiếp có thể gây ra sự cố với dịch vụ hosting WordPress của bạn .
Bạn có thể dễ dàng thêm một video vào bài đăng của mình nhưng nếu bạn muốn tải nhiều video cùng lúc thì mọi việc sẽ khó khăn đôi chút.
Bạn có thể chỉ cần thêm một vài video khác nữa trong bài đăng của bạn. Mặc dù thao tác này khá đơn giản, nhưng thao tác lại tạo ra trải nghiệm không mấy dễ chịu cho người dùng vì họ bắt buộc phải kéo trang xuống để xem được video đó.
Một Video Gallery với hình thu nhỏ giống như một image gallery là lựa chọn tốt hơn nhiều. Nó cho phép bạn hiển thị nhiều video vừa đẹp mắt vừa tiết kiệm không gian và lại thân thiện với thiết bị di động.
Chúng ta hãy xem làm thế nào để dễ dàng tạo một Video Gallery trong WordPress.
Hướng dẫn từng bước tạo Video Gallery trong WordPress
Phương pháp 1: Tạo Video Gallery trong WordPress với plugin Envira Gallery
Với phương pháp này, chúng ta sẽ sử dụng plugin Envira Gallery. Đây là plugin gallery WordPress tốt nhất trên thị trường. Plugin cũng có một addon video cho phép bạn tạo các Video Gallery tuyệt đẹp thân thiện với thiết bị di động trong WordPress.
Envira Gallery là một plugin trả phí và ít nhất bạn sẽ cần có tài khoản Pro để truy cập vào addon video này.
Đầu tiên bạn phải cài đặt và kích hoạt plugin Envira Gallery. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
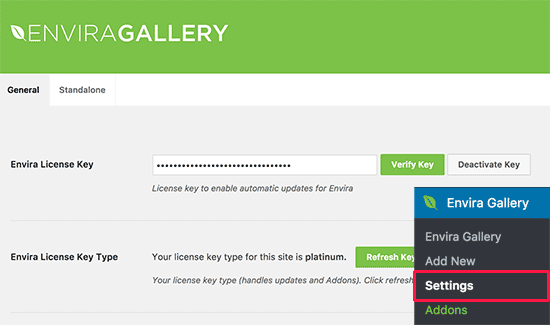
Sau đó, bạn truy cập trang Envira Gallery » Settings để nhập license key của bạn. Bạn có thể tìm thấy nó trong tài khoản của mình trên trang web của Envira Gallery.

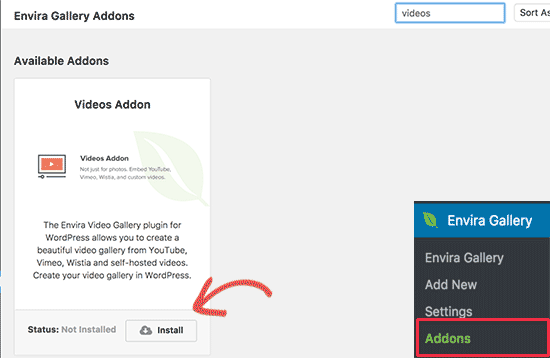
Sau đó, bạn chuyển đến trang Envira Gallery » Addons, ở đây có sẵn các addon để bạn cài đặt. Hãy tìm Video addon và cài đặt của addon.

Sau khi cài đặt addon video, bạn cần nhấp vào ‘Activate’ để kích hoạt và bắt đầu sử dụng trên trang web của mình.

Tới bước này, bạn đã sẵn sàng để tạo video gallery đầu tiên của mình.
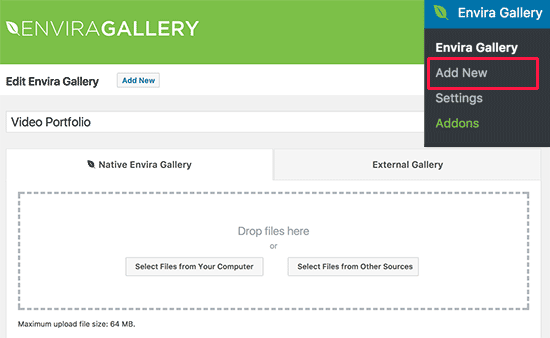
Hãy chuyển đến trang Envira Gallery » Add New để tạo gallery của bạn. Bạn có thể đặt bất kỳ tên gì cho gallery của mình.

Envira Gallery có thể tạo video gallery bao gồm các video lưu trên host của riêng nó cũng như các video được hosted trên YouTube, Vimeo và Wistia. Chúng tôi khuyên bạn nên sử dụng dịch vụ hosting video của bên thứ ba để có trải nghiệm người dùng tốt hơn.
Trước tiên, bạn sẽ cần tải video của mình lên YouTube hoặc Vimeo. Sau đó, nhấp vào nút ‘Select videos from other sources’ để tiếp tục.
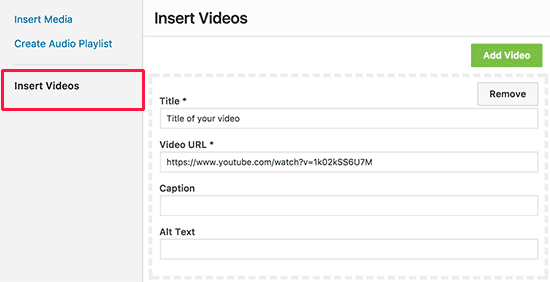
Thao tác này bật lên cửa sổ Insert Media, bạn cần nhấp vào liên kết ‘Insert videos’ ở cột bên trái.

Bạn cần nhấp vào nút ‘Add Video’ để nhập tiêu đề và URL video.
Nếu bạn muốn tải nhiều video cùng lúc, nhấp vào nút ‘Add Video’ một lần nữa. Bạn có thể lập lại thao tác này bao nhiêu lần tùy thích để tải lên toàn bộ video của bạn.
Khi bạn đã thêm tất cả các video bạn muốn hiển thị trong thư viện, hãy nhấp vào nút ‘Insert into Gallery’ để tiếp tục.
Envira lúc này sẽ hiển thị hình thu nhỏ cho video của bạn dưới phần hình ảnh.
Bạn có thể chỉnh sửa video bất cứ lúc nào bằng cách nhấp vào biểu tượng ‘pencil’ hoặc xóa bất kỳ video nào nếu muốn. Hoặc bạn cũng có thể tiếp tục tải lên thêm một số video khác nữa.
Video Gallery của bạn gần như đã sẵn sàng. Tiếp theo chúng ta sẽ cấu hình cài đặt cho Video Gallery của bạn.
Bắt đầu bằng cách nhấp vào tab ‘Config‘ ở cột bên trái và tùy chọn số cột bạn muốn hiển thị trong mục ‘Number of Gallery Columns’.
Thao tác này sẽ giúp hình thu nhỏ video của bạn xuất hiện đẹp mắt với giãn cách không gian vừa đủ.

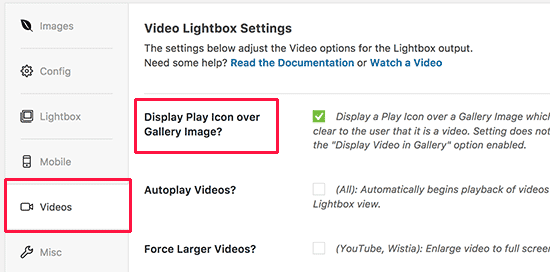
Đã đến lúc thử thêm nút ‘Play’ vào hình thu nhỏ video của bạn.
Chuyển sang tab ‘Video‘ và chọn box bên cạnh ‘Display play icon over gallery image’ để hiển thị biểu tượng phát trên Gallery Image.

Video gallery của bạn đã sẵn sàng. Hãy tiếp tục và nhấp vào nút Publish để xuất bản Video Gallery của bạn trên WordPress.
Hiển thị Video Gallery trên trang web của bạn
Envira Gallery giúp dễ dàng hiển thị video gallery của bạn trong bất kỳ bài đăng hoặc trang WordPress nào. Bạn cũng có thể hiển thị gallery này trong một thanh bên.
Hãy tạo một trang mới trong WordPress và đặt cho nó một tiêu đề phù hợp, ví dụ: ‘Video‘.
Tiếp theo, nhấp vào nút ‘Add Gallery‘ trên pages editor.

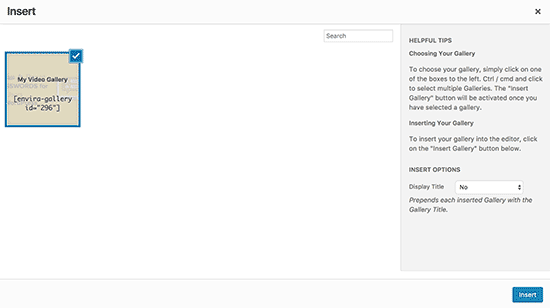
Một cửa sổ bật lên sẽ cho bạn sẽ thấy các video gallery của mình. Nhấn vào đây để chọn và sau đó nhấp vào nút Insert.

Một đoạn shortcode Envira Gallery sẽ xuất hiện trong trình duyệt chỉnh sửa trang của bạn.
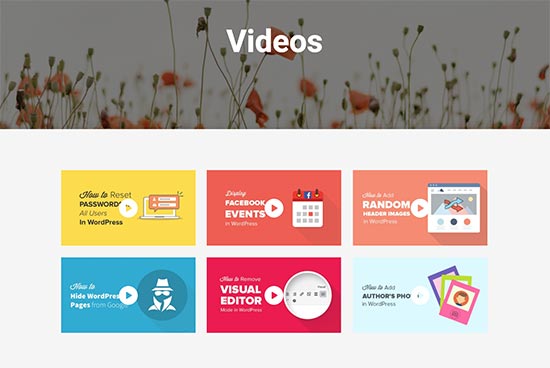
Bạn có thể Update hoặc Publish trang của mình và truy cập để xem video gallery của bạn hoạt động ra sao.

Điều tuyệt vời nhất khi tạo Video Gallery theo cách này đó là bạn có thể mở video trong lightbox popup đẹp mắt với chế độ rạp hát, cung cấp trải nghiệm xem tốt hơn nhiều cho người dùng của bạn.
Họ sẽ có thể xem video mà không cần rời khỏi trang web. Và họ cũng có thể duyệt các video khác trong Video Gallery của bạn bằng cách nhấp vào hình thu nhỏ bên dưới trình phát.

Phương pháp 2: Tạo Video Gallery trong WordPress với YouTube Channel Gallery
Phương pháp này yêu cầu một key code API YouTube để hoạt động khiến cho quá trình này dài hơn một chút. Đừng lo lắng, chúng tôi sẽ hướng dẫn bạn thực hiện từng bước một.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin YouTube Channel Gallery . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Tiếp theo, bạn truy cập trang web Google Developer Console để tạo key code API YouTube.
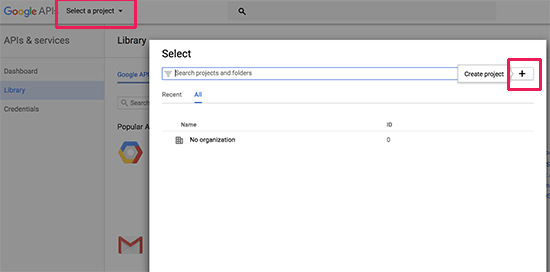
Nhấp vào nút ‘Select a project‘ ở góc trên cùng bên trái của màn hình để chọn dự án bạn muốn thực hiện và sau đó nhấp vào nút Add.

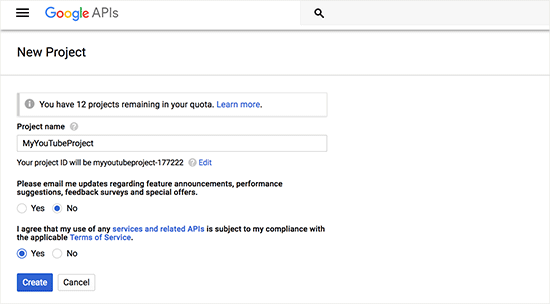
Trên màn hình tiếp theo, bạn cần cung cấp tên cho dự án của mình và đồng ý với các điều khoản dịch vụ. Sau đó bấm vào nút Create để tiếp tục.

Tiếp đến, bạn cần nhấp vào API Library và sau đó chọn liên kết YouTube Data API.

Thao tác này sẽ đưa bạn đến trang API, bạn nhấp vào liên kết Enable để bật API cho dự án của bạn.

Sau khi API được kích hoạt, bạn cần tạo thông tin đăng nhập để truy cập mã key API. Nhấp vào nút ‘Create credentials‘ để tạo thông tin đăng nhập và tiếp tục.

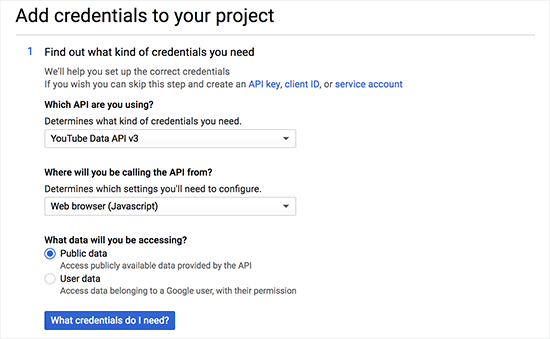
Bây giờ bạn cần khai báo cách sử dụng mã khóa API. Đối với ‘Where will you be calling the API from?’ thì bạn có thể chọn ‘Web browser (JavaScript)” để lấy dữ liệu từ trình duyệt web, sau đó chọn ‘Public Data‘ trong mục ‘What data will you be accessing?‘ để chọn loại dữ liệu bạn muốn truy cập.

Nhấp vào nút ‘What credentials do I need?‘ để tiếp tục.
Key code API của bạn sẽ được hiển thị. Bạn cần sao chép và dán key API này vào một file văn bản nào đó để lưu trữ. Bạn sẽ cần đến code để khởi tạo Video Gallery của bạn.
Còn một bước cuối cùng là hạn chế key API của bạn để code chỉ sử dụng được trên trang web của bạn mà thôi. Để làm điều đó, hãy nhấp vào liên kết Restrict key trên màn hình khóa API của bạn.

Trên trang hạn chế, tích tùy chọn chế độ HTTP Referrers và sau đó nhập tên miền của bạn theo định dạng sau:
*.yourdomain.com

Đừng quên nhấp vào nút Save để lưu các thay đổi của bạn,
Bây giờ bạn đã có key code API cho dữ liệu YouTube của mình, đã đến lúc tạo ra một Video Gallery của riêng bạn.
Plugin YouTube Channel Gallery đi kèm với một mã shortcode mạnh mẽ mà bạn có thể thêm vào bài đăng và trang của mình để hiển thị video gallery.
Bạn chỉ cần tạo một trang mới hoặc chỉnh sửa một trang hiện có và thêm shortcode sau vào trình chỉnh sửa bài.
[Youtube_Channel_Gallery user="wpbeginner" maxitems="8" thumb_columns_phones="2" thumb_columns_tablets="4" key="your-youtube-api-key-goes-here"]
Đừng quên thay thế user bằng tên người dùng YouTube của bạn và key code API YouTube mà bạn đã tạo trước đó.
Bây giờ bạn có thể lưu bài đăng hoặc trang của bạn và truy cập trang web của bạn để xem thử Video Gallery của bạn hoạt động như thế nào.

Plugin này không tạo ra các popup và video của bạn sẽ được phát trực tiếp trên trang. Nhấp vào hình thu nhỏ video trong bộ sưu tập sẽ phát video trong trình phát ở trên cùng.
Để biết thêm chi tiết, vui lòng xem hướng dẫn của chúng tôi về cách hiển thị video mới nhất từ kênh YouTube của bạn trong WordPress .
Chỉ đơn giản thế thôi 🙂 .
Chúng tôi hy vọng bài viết này đã giúp bạn biết cách dễ dàng tạo ra Video Gallery trong WordPress. Bạn cũng có thể muốn xem bài hướng dẫn mới nhất của chúng tôi về cách tăng tốc độ và hiệu suất của WordPress .
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook.